3. 웹 접근성
3-1. 웹 접근성의 개념
1. 웹 접근성 이란?
정보통신접근성(Web접근성)이란?
정보통신접근성 (Web 접근성)은 「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항 입니다.
웹 접근성 준수 고려사항
시각실명, 색각 이상,다양한 형태의 저시력을 포함한 시각 장애이동성파킨슨병, 근육병, 뇌성마비, 뇌졸중과 같은 조건으로인한 근육 속도 저하,근육 제어 손실로 말미암아손을 쓰기 어렵거나 쓸 수없는 상태청각영상, 음성 콘텐츠에 자막,원고, 수화등의 대체수단 부제로인한 인식이 불가능한 상태인지문제 해결과 논리 능력, 집중력, 기억력에 문제가 있는 정신 지체 및 발달 장애, 학습 장애(난독증, 난산증 등)
웹 브라우징에 쓰이는 보조과학기술
웹 브라우징을 할 수 있게 하거나 도움을 주는 등을 목적으로 보조과학기술을 이용할 수 있습니다.
- 스크린 리더소프트웨어
- 화면 확대도구
- 음성 인식
- 키보드오버레이
출처 : 한국웹접근성인증평가원(심사기준 : http://www.wa.or.kr/m1/sub3.asp)
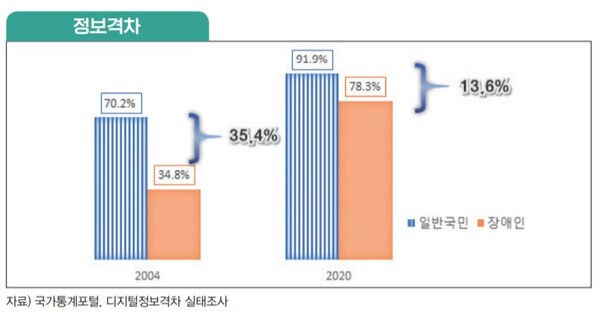
웹 접근성의 실태
2021년 3월 발표된 한국지능정보사회진흥원(NIA)은 2021년 웹접근성 실태조사 보고서에 따르면 2020년 국내 웹사이트들의 접근성 평가 점수는 60.8점으로, 2019년 대비 0.1점 상승하는 데 그쳤다.

출처 : 이코리아-”국내 ‘웹접근성’ 수준 제자리걸음, 해법은?”(http://www.ekoreanews.co.kr/news/articleView.html?idxno=60082)
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자층 확대
- 다양한 환경 지원
- 사회적 이미지 향상
3-2. 웹 콘텐츠 접근성 지침
‘한국형 웹 콘텐츠 접근성 지침 2.1’
- 인식의 용이성(Perceivable) : 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
- 운용의 용이성(Operable) : 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
- 이해의 용이성(Understandable): 콘텐츠는 이해할 수 있어야 한다.
- 견고성(Robust) : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
참고자료
한국웹접근성인증평가원 - 한국형 웹 콘텐츠 접근성 지침 2.1
3-3. WAI-ARIA
WAI-ARIA 란?
: WAI 에서 발표한 RIA 환경에서의 웹 접근성 기술 규격.
- WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
WAI-ARIA의 필요성
WAI-ARIA는 HTML 요소에 추가적으로 의미를 부여할 수 있게 해주며, 보조적으로 사용하면 웹 접근성을 향상시킬 수 있다.
1. 시맨틱 요소만으로 의미를 부여하기 충분하지 않을때 사용 가능하다. 시맨틱 요소만으로 충분할 때에는 남용하면 안된다.
2. SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
WAI-ARIA 사용법
WAI-ARIA는 HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해줄 수 있다.
WAI-ARIA의 속성에는 크게 세 가지 분류가 있다.
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
1. 역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)
<div role="button">div이지만 button으로 사용되는 요소</div>2. 상태(State)
aria-selected: 여러 개의 선택 가능한 요소중에서 선택 상태인 요소를 표시할 수 있는 속성.aria-expanded: 아코디언 UI가 펼쳐진 상태인지 표시해주는 속성aria-hidden: 요소가 숨김 상태인지를 표시해주는 속성
3. 속성(Property)
aria-label: 요소에 라벨을 붙여주는 기능aria-live: 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시- 속성값 :
polite,assertive,off(default)
polite: 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달assertive: 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달
- 속성값 :
