[HIG] App Architecture - Loading
원본 문서:
Human Interface Guidelines App Architecture
NOTE
본 글은 Apple developer의 공식문서인 Human Interface Guidelines App Architecture원본을 번역 및 개인적인 의견을 추가하여 정리한다.
Loading (로딩)
콘텐츠가 로딩 중 일때, 빈 화면이나 멈춘 화면은 앱이 정지된 것처럼 보여 사용자에게 혼란을 준다. 이는 잠재적으로 앱을 종료시키게 만들 수 도 있다.

Loading Screen Design (로딩 화면 설계)
-
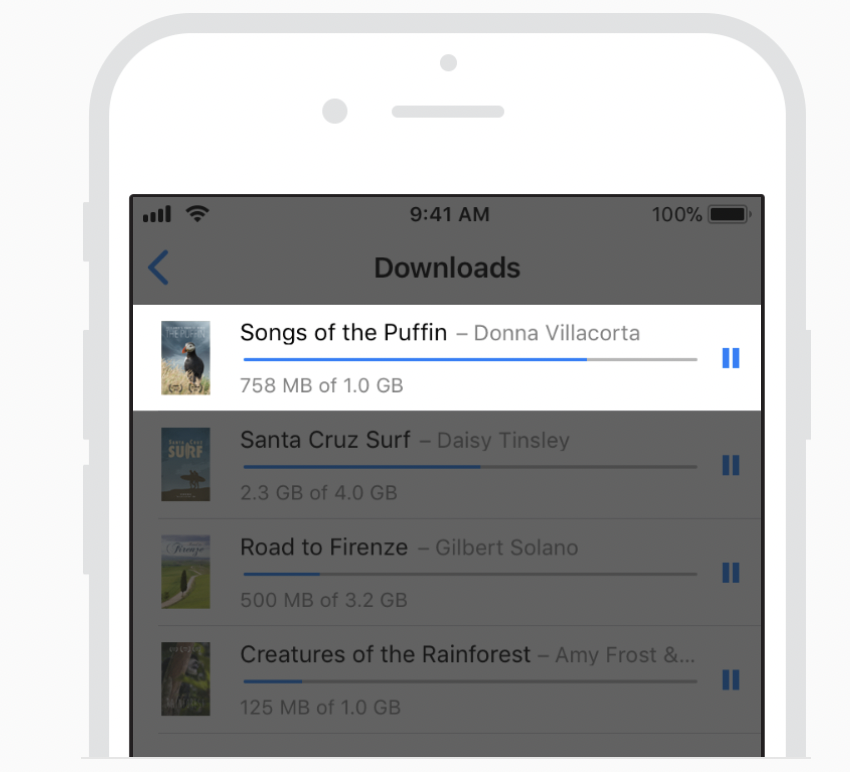
Make it clear when loading is occurring(로딩 되고 있음을 명확히 보여줘라): 최소한, 로딩이 진행되고 있음을 보여주는 activity spinner를 보여준다. 더 나은 방법은 사람들이 대기 시간을 예측할 수 있도록 명확하게 진행 상황을 표시한다.
-
Show content as soon as possible(콘텐츠를 최대한 빨리 보여줘라): 사용자가 기대하는 화면을 보여주기 전에 콘텐츠의 로드를 기다리게 하는것을 피한다. 화면을 즉시 보여주며 placeholder text, graphics, animations을 사용하여 콘텐츠의 사용 가능 여부를 확실하게 보여준다. 이러한 plcaeholder 요소들은 콘텐츠가 로드되면 변경한다. Animation이 재생 중이거나 사용자가 레벨이나 메뉴를 탐색하는 동안 미리 다음 콘텐츠를 업로드한다.
-
Educated or entertain people to mask loading time(로딩 시간이 지루하지 않도록 사용자들을 교육하거나 즐겁게 해라): 게임 플레이에 대한 힌트, 재미있는 비디오, 그리고 흥미로운 placeholder graphics를 보여준다.
-
Customize loading screens(로딩 화면을 customize 해라): 기본적인 로딩 화면이 무난하지만, 때떄로는 상황에 따라 앱과 어울리지 않을 수도 있다. 자신의 앱에 맞는 애니메이션과 요소들을 통해 더 몰입감 있는 환경을 제공해야 한다.
추가적인 가이드라인은 다음 문서를 통해 확인할 수 있다.
Progress Indicators
