Intro
hover 관련한 CSS를 추가하는 작업을 해야 했다. 테스트를 위해서 개발자 도구를 사용하려고 했지만, 동시에 함께 클릭할 수 없었다. (hover 된 element와, 개발자도구 element css 상태를...) 따라서 마우스 오버 상태에서 개발자 도구에서 element css를 동시에 확인할 수 있는 방법이 없는지 궁금했다.
How to do

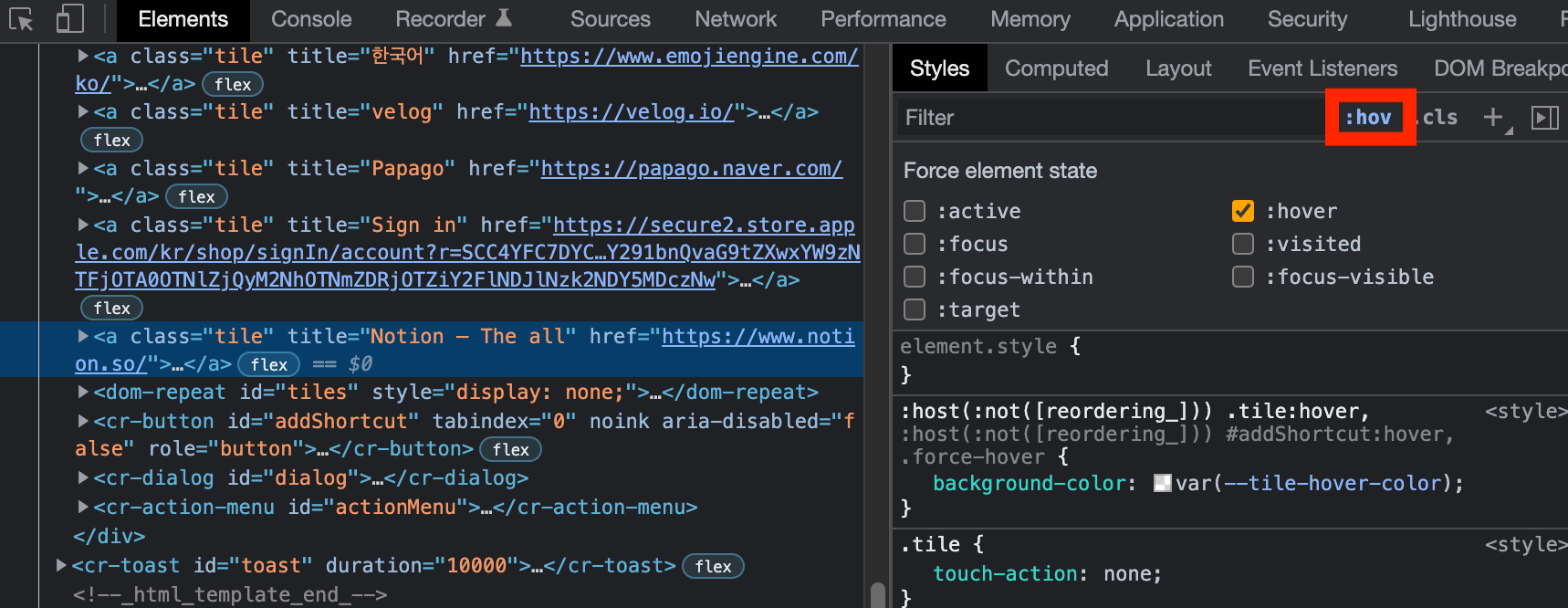
확인하고자 하는 element 를 클릭한 후 오른쪽 상단의 :hov 를 클릭한다.
위 사진에서 ㅂ다시피 :hover 상태일 때 적용되는 css를 확인할 수 있다. 🤭
Conclusion
이런 간단한 방법이 있었군...개발자 도구에 대해서도 더 공부해야 되겠다!

도움 많이 됐습니다. 감사합니다.