Gatsby 알아보기 및 개발 환경 구성하기
JAM Stack을 활용한 정적 사이트 생성기인 Gatsby에 대해서 알아보도록 하자.
JAM Stack이란?
Jamstack is an architecture designed to make the web faster, more secure, and easier to scale.
JAM Stack은 JavaScript, API, MarkUp Stack 의 약자로, 자바스크립트와 API, HTML이나 CSS 등을 칭하는 MarkUp으로 이루어진 웹 구성 방법이다.

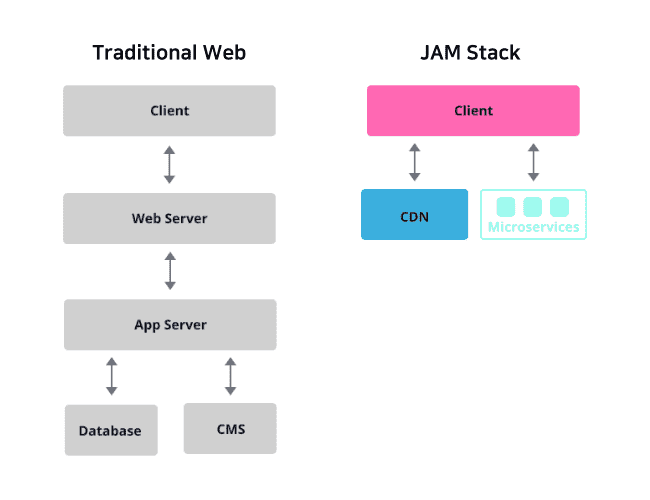
기존 웹 사이트의 방식은 대부분 서버에서 데이터베이스 또는 CMS(Content Management System)로부터 추출한 데이터를 프론트엔드에 뿌려주는 방식이다.
사진에서 보이는 것과 같이 클라이언트에 데이터를 보여주기 위해서 많은 절차를 거쳐야만 하기 때문에 구조가 복잡하다.
하지만 JAM Stack을 사용한 방식은 기존 웹 사이트의 방식과 다르게 절차가 매우 간단하다.
각종 마크업 요소와 다양한 API를 통해 만든 정적 웹 사이트를 Pre-Render한 것을 CDN(Content Delivery Network)을 통해 웹 사이트를 열람할 수 있다.
JAM Stack 장점
- 기존 방식에 비해 더 빠르게 웹 사이트를 제공할 수 있다.
- 안전한 웹 사이트를 제공할 수 있다.
- 스케일링하기 쉬운 웹 사이트를 제공할 수 있다.
JAM Stack 기반 프레임워크 4가지
- next : 정적 사이트 생성의 기능도 있지만 주로 서버 사이드 렌더링을 위해 사용하는 프레임워크
- gatsby : 서버 없이, 오로지 정적 사이트 생성를 위해 사용하는 프레임워크
- 서비스 및 기업 소개 페이지, 블로그, 포트폴리오 등에 많이 사용됩
- nuxt
- jekyll
Gatsby를 위해 필수로 알아야 할 기술
React
- Gatsby는 앞서 설명했다시피 React를 사용하는 JAM Stack 기반 프레임워크
GraphQL
- 페이스북에서 개발한 쿼리 언어
- 각각의 엔드포인트에서 고정된 데이터를 받을 수 있는 Rest API와는 다르게 GraphQL은 단일 엔드포인트에서 원하는 데이터만을 받을 수 있다는 장점을 가지고 있다.위와 같이 Query를 통해 데이터를 받아올 수 있으며, 이 외에도 데이터 변경을 위한 Mutation, 실시간 기능을 위한 Subscription이 있다.
- 엔드포인트(EndPoint)란? : 쉽게말해서 End 끝 Point 점으로 IT적인 관점으로 봤을 때, 어떠한 소프트웨어나 제품에 최종목적지인 사용자를 가리키며 그 예로는 PC나 노트북, 핸드폰등 유저가 사용하는 devices등을 말함
https://www.inflearn.com/course/gatsby-%EA%B8%B0%EC%88%A0%EB%B8%94%EB%A1%9C%EA%B7%B8/dashboard
https://securitycream.tistory.com/7
https://www.gatsbyjs.com/docs/conceptual/graphql-concepts/
