Intro
요소를 투명하게 만드는 속성인 opacity 에 대해 소개하고자 한다.
opacity
opacity CSS 속성은 요소의 불투명도를 설정한다. 불투명도는 요소 뒤쪽 콘텐츠가 숨겨지는 정도로, 투명도의 반대이다.
Syntax
| 값 | Are |
|---|---|
| 0 | 요소가 완전히 투명해 보이지 않음. |
0과 1 사이의 아무 <number> | 요소가 반투명해 뒤의 내용을 볼 수 있음. |
| 1 (기본값) | 요소가 불투명함. |
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
div {
background-color: yellow;
}
.light {
opacity: 0.2; /* 배경 위로 겨우 볼 수 있음 */
}
.medium {
opacity: 0.5; /* 배경 위로 조금 더 잘 보임 */
}
.heavy {
opacity: 0.9; /* 배경 위로 뚜렷하게 보임 */
}
</style>
<body>
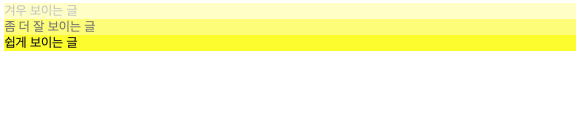
<div class="light">겨우 보이는 글</div>
<div class="medium">좀 더 잘 보이는 글</div>
<div class="heavy">쉽게 보이는 글</div>
</body>
</html>