
13.1 스코프란?
- 스코프는 유효 범위이다.
- var 키워드로 선언한 변수 let, const 키워드로 선언한 변수의 스코프는 모두 다르게 동작한다.
- 스코프는 변수 그리고 함수와 깊은 관련이 있다.
- 모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)은 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다.

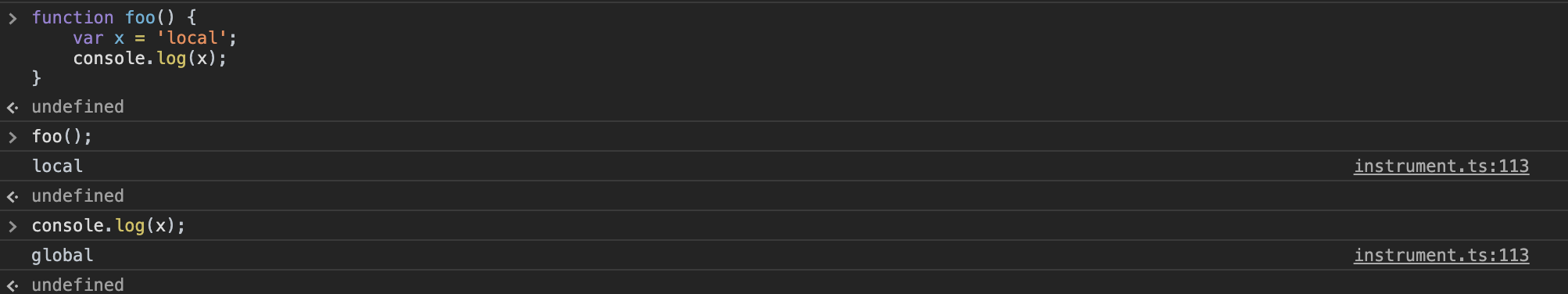
- 코드의 가장 바깥 영역에 선언된 x변수는 어디서든 참조할 수 있다. 하지만 함수 내부에 선언된 x 변수는 foo 함수 내부에서만 참조할 수 있고 외부에서는 참조할 수 없다.
- 두 개의 x 변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수다.
- 프로그래밍 언어에서는 스코프 (유효 범위)를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
- 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.
var 키워드로 선언한 변수의 중복 선언
function foo() {
var x = 1; // 같은 스코프 내에서 중복 선언 허용
var x = 2;
console.log(x); // 2
}function bar () {
let y = 1; // 같은 스코프 내에서 중복 선언 허용 X
let y = 2; // SyntaxError: Identifier 'y' has already been declared
}13.2 스코프의 종류
- 코드는 전역과 지역으로 구분할 수 있다.
13.2.1 전역과 전역 스코프
- 전역이란 코드의 가장 바깥 영역을 말한다. 전역은 전역 스코프를 만든다.
- 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다.
- 어디서든 참조할 수 있다.
13.2.2 지역과 지역 스코프
- 지역이란 함수 몸체 내부를 말한다. 지역은 지역 스코프를 만든다.
- 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 된다.
- 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
13.3 스코프 체인
- 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
- 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
13.3.1 스코프 체인에 의한 변수 검색
- 상위 스코프에서 유효흔 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
- 스코프 체인으로 연결된 스코프의 계층적 구조는 상속과 유사하다.
13.3.2 스코프 체인에 의한 함수 검색
- 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 JS 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당한다.
- 함수도 식별자에 해당하기 때문에 스코프를 갖는다.
- 함수는 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 동일하다.
13.4 함수 레벨 스코프
- 지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 즉 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 뜻이다.
- 대부분의 프로그래밍 언어는 함수 몸체 뿐만 아니라 모든 코드 블록 ( if, for, while, try/catch 등) 이 지역 스코프를 만든다. 이를 블록 레벨 스코프 (block level scope) 라고 한다.
- 하지만! var 키워드로 선언된 변수는 오로지 함수의 블록만을 지역 스코프로 인정한다. 이를 함수 레벨 스코프라고 한다.
- ES6 에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.
13.5 렉시컬 스코프
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
- 프로그래밍 언어는 일반적으로 다음의 두 가지 방식 중 한 가지 방식으로 함수의 상위 스코프를 결정한다.
- 1번을 동적 스코프, 2번을 렉시컬 스코프(정적 스코프)라고 한다.
- 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다. (상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정됨)
🌳 느낀점
- 대부분의 프로그래밍 언어가 렉시컬 스코프, 정적 스코프를 따른 다는 사실은 몰랐는데 .. 매일 매일 새롭다. 😽😽 사담이지만 매일 아침에 일찍 일어나서 공부하니까 너무 뿌듯하고 성취감이 생긴다. 앞으로도 게속 지속해서 하자. 아자아자
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다.
