
12.1 함수란?
- 함수는 자바스크립트에서 가장 중요한 핵심 개념
- 프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
- 함수 내부로 입력을 전달 받은 변수를 매개변수, 입력을 인수, 출력을 반환값이라고 한다.
12.2 함수를 사용하는 이유
- 코드의 재사용이라는 측면에서 매우 유용
- 유지보수의 편의성을 높이고 코드의 신뢰성을 높임
- 코드의 가독성을 향상시킴
12.3 함수 리터럴
- 자바스크립트의 함수는 객체 타입의 값
- 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다.
- 리터럴이란? 리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다. 자바스크립트 엔진은 코드가 실행되는 시점인 런타임에 리터럴을 평가해 값을 생성한다. 즉 리터럴은 값을 생성하기 위해 미리 약속한 표기법이라고 할 수 있다.
- 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체이다. 즉 함수는 객체이다.
- 함수가 객체라는 사실은 다른 프로그래밍 언어와 구별되는 JS 의 중요한 특징이다.
- 일반 객체는 호출 할 수 없지만 함수는 호출할 수 있다.
- 함수 리터럴의 구성 요소
- 함수 이름 : 식별자. 따라서 식별자 네이밍 규칙을 준수해야 한다.
- 매개변수 목록 : 0개 이사으이 매개 변수를 소괄호로 감싸고 쉼표로 구분한다.
- 함수 몸체 : 함수가 호출되었을 때 실행될 문들을 하나의 실행 단위로 정의한 코드 블록
12.4 함수 정의
-
함수 정의에는 4가지 방법이 있다.
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
- 화살표 함수(ES6)
12.4.1 함수 선언문
function add(x,y) {
return x + y;
}
console.log(add(2,5)); //7- 함수 선언문은 함수 이름을 생략할 수 없다.
- 함수 선언문은 표현식이 아닌 문이다. 크롬 개발자 도구 콘솔에서 함수 선언문을 실행하면 완료 값 undefined가 출력된다.
- 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
- 함수는 이름으로 호출되는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
12.4.2 함수 표현식
var add = function(x,y) {
return x + y;
}
console.log(add(2,5)); //7- js 에서의 함수는 객체 타입의 값이다. js 에서 함수는 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다. 이처럼 값의 성질을 갖는 객체를 일급 객체라 한다.
- 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미
- 함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이를 함수 표현식이라고 한다
- 함수 리터럴의 함수 이름은 생략할 수 잇다. 이러한 함수를 익명 함수라 한다.
- 함수 선언문은 표현식이 아닌 문이고 함수 표현식은 표현식인 문이다.
12.4.3 함수 생성 시점과 호이스팅
- 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점은 다르다.
- 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라고 한다.
- 함수 표현식으로 함수를 정의할 경우 변수 호이스팅이 발생한다. 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
12.4.4 Function 생성자 함수
var add = new Function('x', 'y', 'return x+y');
console.log(add(2,5)); // 7- Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다.
- 클로저를 생성하지 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
12.4.5 화살표 함수
const add = (x, y) => x + y;
console.log(Add(2,5));- ES6 에서 도입된 화살표 함수는 function 키워드 대신 화살표 => 를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다.
- 화살표 함수는 기존의 함수보다 표현만 간략한 것이 아니라 내부 동작 또한 간략화되어 있다.
12.5 함수 호출
12.5.1 매개변수와 인수
- 함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다.
- 인수는 값으로 평가될 수 있는 표현식이어야 한다.
- 함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다.
- 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined 이다.
- 매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다.
- 초가된 인수가 그냥 버려지는 것은 X, 모든 인수는 arguments 객체의 프로퍼티로 보관됨.
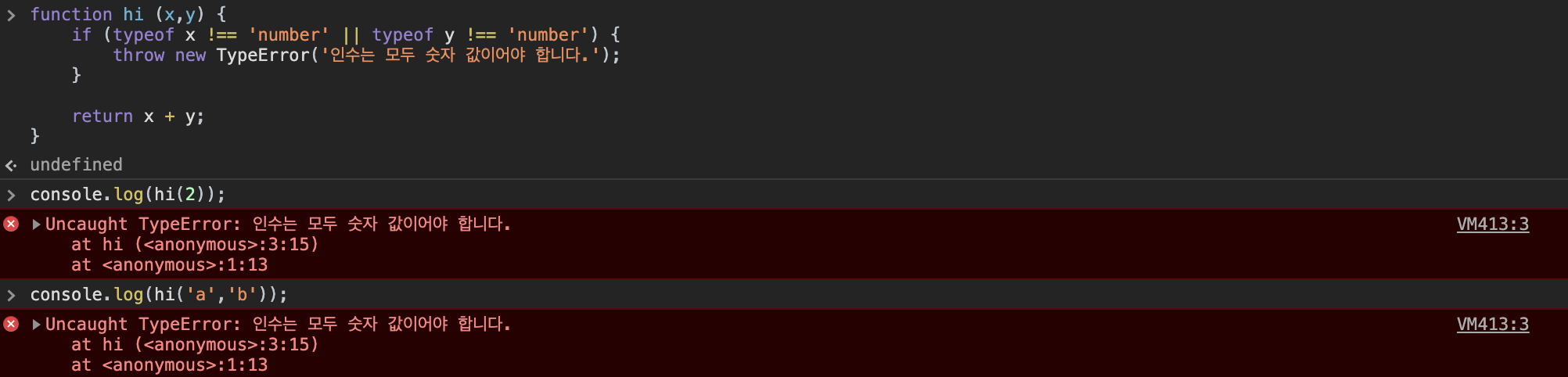
12.5.2 인수 확인
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- 자바스크립트는 동적 타입 언어이다. 따라서 매개변수 타입을 사전에 지정할 수 없다.
즉, 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.

- 이와 같은 문제로 타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지하는 방법도 있다. 그 외에도 ..
- arguments 객체를 통해 인수 개수를 확인하는 방법
- 인수가 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본 값을 할당하는 방법
- ES6 에서 도입된 매개변수 기본값을 사용 시 함수 내에서 수행하던 인수 체크 및 초기화 간소화 방법이 있다.
12.5.3 매개변수의 최대 개수
- ECMAScript 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한하고 있지 않다. (oh..처음 알았음 🤭)
- 이상적인 매개변수 개수는 0개이며, 적을 수록 좋다.
- 이상적인 함수는 한가지 일만 해야 하며 가급적 작게 만들어야 한다.
- 매개변수는 최대 3개 이상을 넘지 않는 것을 권장한다.
12.5.4 반환문
- 함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환(return)할 수 있다.
- 반환문은 크게 두가지 역할을 한다.
- 함수의 실행을 중단하고 함수 몸체 빠져나가기
- return 키워드 뒤에 오는 표현식을 평가해 반환하기, return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
12.6 참조에 의한 전달과 외부 상태의 변경
- 객체는 변경할 수 있는 값이며, 참조에 의한 전달 방식으로 동작하기 때문에 발생하는 부작용이 따른다. 예로 여러 변수가 참조에 의한 전달 방식을 통해 참조 값을 공유하고 있다면 이 변수들은 언제든지 참조하고 있는 객체를 직접 변경할 수 있다.
- 해결방안
- 객체를 불변 객체로 만들어 사용하는 것, 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다. 이를 통해 외부 상태가 변경되는 부수 효과를 없앨 수 있다.
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
- 함수 정의와 동시에 호출되는 함수를 말한다.
- 단 한번만 호출되며 다시 호출할 수 없다.
12.7.2 재귀 함수
- 함수가 자기 자신을 호출하는 것을 재귀호출이라 한다.
- 재귀 함수 내에는 재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다.
- 반복되는 처리를 반복문 없이 구현할 수 있는 장점이 있지만 무한 반복에 빠질 위험이 있다. 따라서 한정적으로 사용하는게 좋을 것!
12.7.3 중첩 함수
- 함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다. 그리고 중첩 함수를 포함하는 함수는 외부 함수라 부른다.
12.7.4 콜백 함수
- 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
- 고차함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
- 콜백 함수는 함수형 프로그래밍 패러다임 뿐만 아니라 비동기 처리(이벤트, Ajax 통신, 타이머 함수 등)에 활용되는 중요한 패턴이다.
12.7.5 순수 함수와 비순수 함수
- 순수 함수 : 부수 효과가 없는 함수
- 비순수 함수 : 부수 효과가 있는 함수
- 함수형 프로그래밍은 순수 함수를 통해 부수 효과를 최대한 억제해 오류를 피하고 프로그래밍의 안정성을 높이려는 노력의 일환이다.
🌳 느낀점
- 함수를 작성할 때 항상 고민이 많았다. 이렇게 매개변수를 넣는게 맞는지, 여러 동작을 같이 수행하는 게 맞는지 ... 하지만 이번 챕터를 읽고 참 😰.. 나는 함수를 제대로 활용하지 못하고 있다는 생각을 했다. 이상적인 매개변수 개수는 0개이며, 적을 수록 좋다. 함수는 한가지 일만 해야 하며, 작게 만들자는 것을 꼭 기억하자.
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다.
