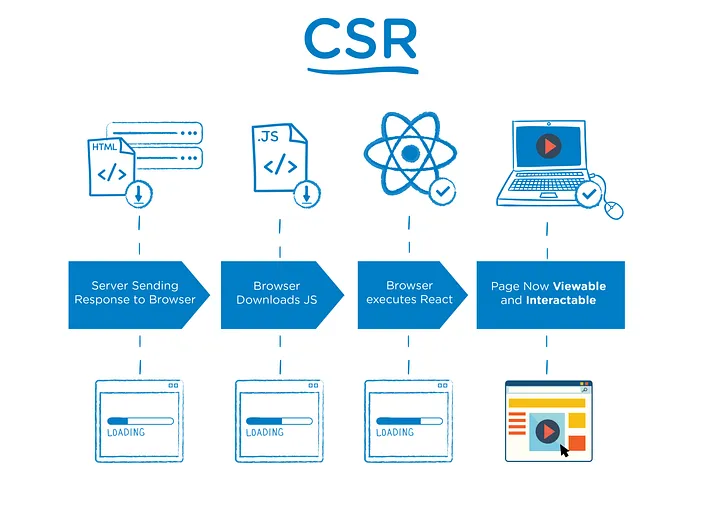
1. CSR(Client-side Rendering)
- 한개의 페이지로 이루어진 애플리케이션.
- 하나의 HTML만 받은뒤 필요한 데이터만 갱신
- 서버로 부터 새로운 페이지를 요청하고 파싱하는 Multi Page Application(MPA)와 달리 하나의 동적으로 변경해 렌더링
장점
- 변경되는 부분만 갱신하기 때문에 렌더링에서 좋은 효율을 가짐
- 페이지를 이동할때 깜박이는 현상이 없음
- 모듈화 및 컴포넌트 개발에 용이
단점
- 애플리케이션의 규모가 커질수록 초기에 자바스크립트나 CSS번들 용량이 증가
-> 초기 로딩 성능 저하- 검색 엔진 최적화(SEO)가 어렵기 때문에 데이터를 크롤링 하기가 어려움
[출처]
https://jongminfire.dev/spa-single-page-application-%EB%9E%80
기초부터 완성까지 프런트엔드(이재성 , 한정 지음)


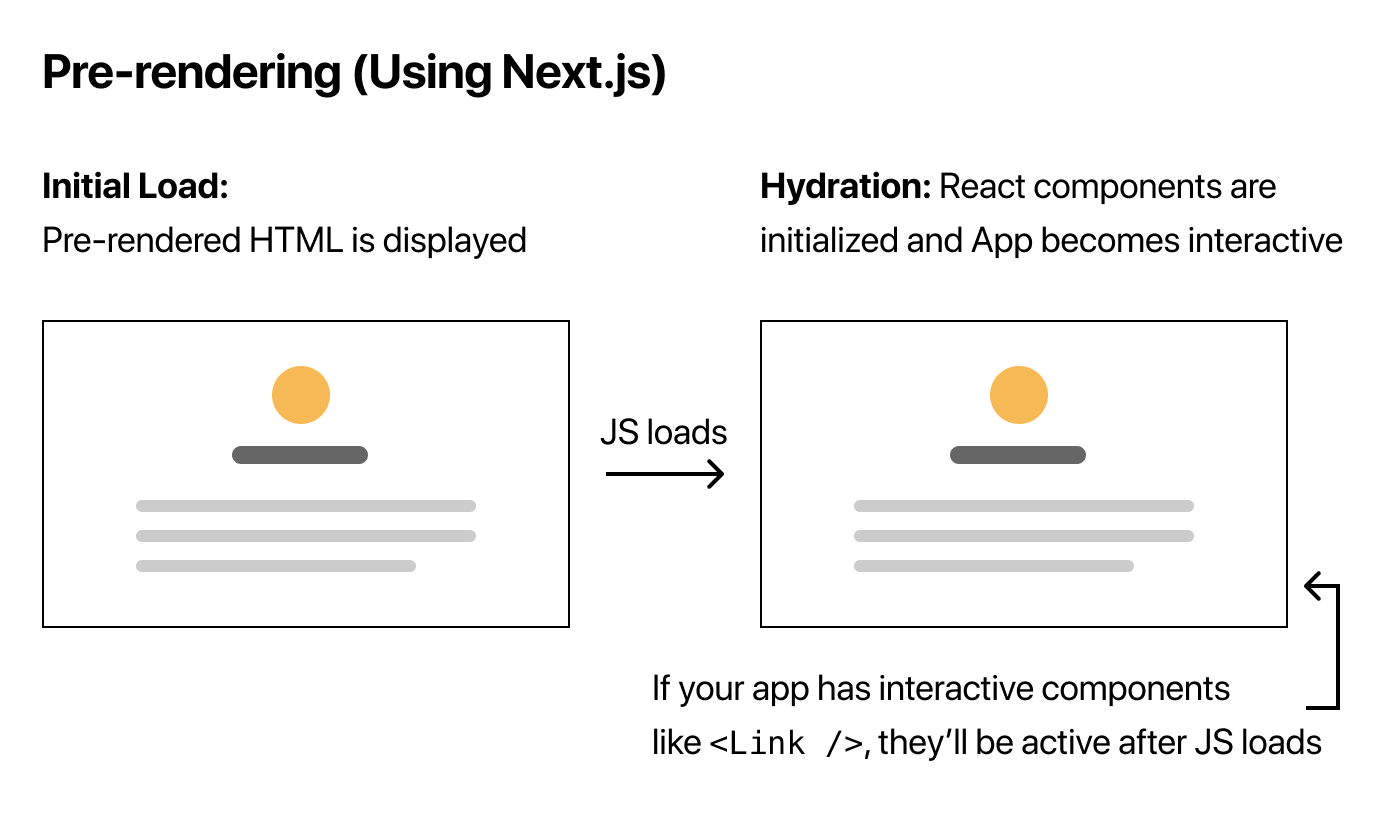
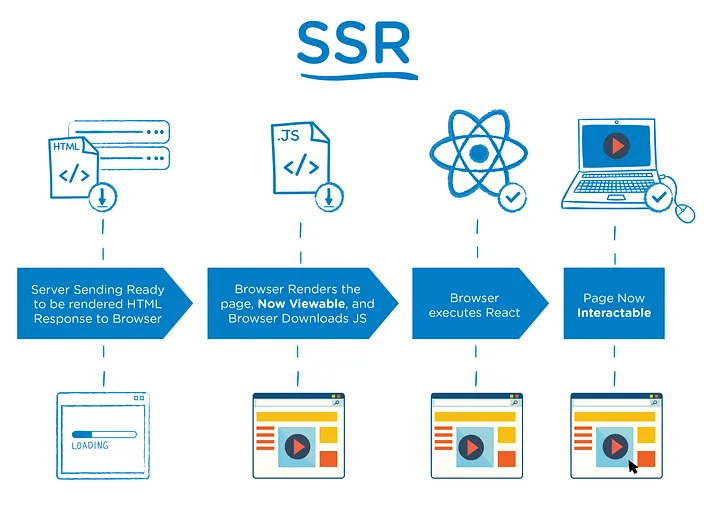
2. SPA(Single Page Application)로 구성된 웹 앱에서 SSR(Server-side Rendering)이 필요한 이유
pre-reloading을 통해 미리 데이터가 렌더링된 페이지를 가져올수 있게 함
1) SEO 최적화에 장점이 있음
2) 초기 로딩 지연 문제도 해결할 수 있음