
01. 구현
✅ 결과.
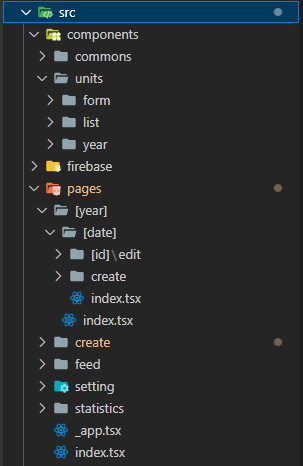
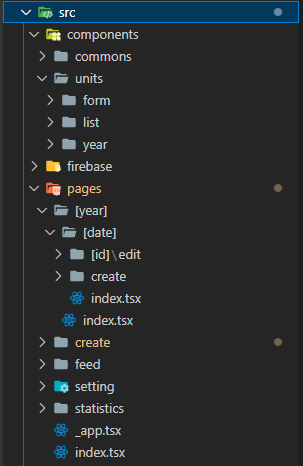
- pages 디렉토리와 components 디렉토리를 분리하여, pages 디렉토리는 오직 라우팅에만 집중하고, 실질적 기능을 하는 컴포넌트는 components 디렉토리로 옮겼다.
- 중복으로 사용하는 페이지 컴포넌트를 isEditing={true} 와 같은 조건을 통해 컴포넌트를 재사용하였다.
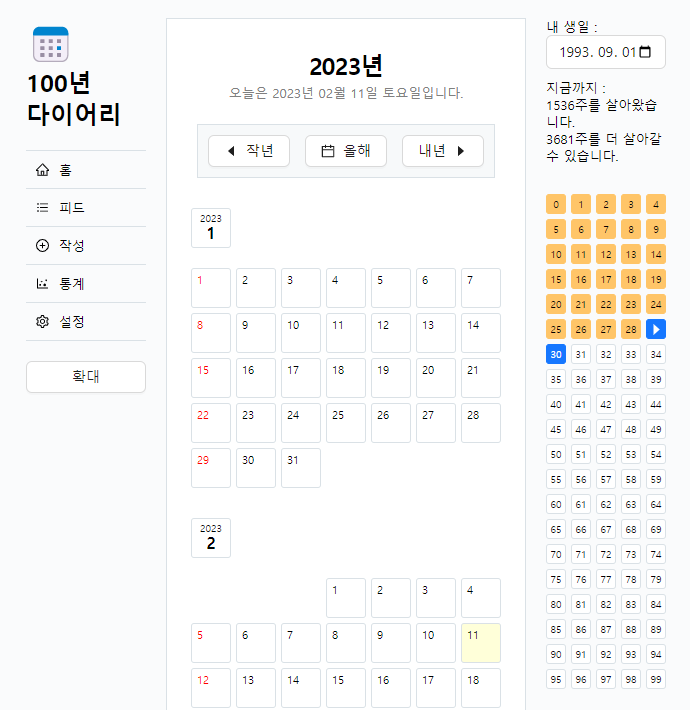
- 전체적으로 스타일링을 수정하였다.
- useRef를 통해 사진 업로드 인풋 엘리먼트를 교체하였다.
✅ 스크린샷.

02. 디렉토리 리팩토링

✅ 라우팅과 컴포넌트의 디렉토리 분리
이를 통해 중복으로 사용하는 컴포넌트를 재사용 할 수 있게되었다.
src
-components: 라우팅을 통해 불러와지는 실제 컴포넌트.
-firebase: 파이어베이스 관련.
-pages: 동적 라우팅을 포함하여 라우팅 구조만을 담은 디렉토리.
-styles: 글로벌 스타일.
-utils: 컴포넌트가 아닌 유틸리티 함수.
-app.tsx: 글로벌 스타일, 레이아웃 등 공통 설정을 적용하는 컴포넌트.
-index.tsx: 최초 진입 시 페이지. 차후 로그인 관련 기능을 넣는다. (지금은 바로 달력으로 넘어감.)
03. 느낀점
✅ 파이어베이스의 파이어스토어 데이터베이스 읽기 제한

무료버전의 파이어스토어는 읽기가 하루 5만 회로 제한되어있었고 오늘 그 제한사항에 도달하였다. 혹시나 반복문을 통해 무리하게 요청이 들어가는 게 아닌가 싶어서 코드를 확인하였고, 데이터를 요청하는 함수가 useEffect 안에 들어있지 않아, 데이터를 불러올 때마다 리렌더링이 되고, 리렌더링이 될 때마다 다시 데이터를 불러와버렸다.
✅ react-hydration-error
나는 useRouter 를 사용하는 컴포넌트에서 하이드레이션 에러가 발생했다. emotion 관련 에러인줄 알고 공식문서를 보면서 접근하였으나, aside에 작성된 코드를 분리하여 하나씩 테스트해본 결과, 라우터가 isReady가 아니라면 빈 컴포넌트를 반환하게 만들었던것이 문제였다.
isReady가 아니라 query.[내가 필요한 값]이 false라면 빈 컴포넌트를 반환하게 만들었다.
✅ 궁금증
- ul 아래 a 아래 li여도 상관없는지?
- input 온체인지핸들러로 변경되는 date는 무슨타입인가?
- setstate(boolean)으로 만든 토글 함수의 (prev) 인자는 무슨타입인가?
✅ 다음 적용사항.
기능구현
- 글 수정, 글 삭제 기능 추가.
- 피드 페이지에서 검색 기능 추가.(디바운싱 이용)
- 피드 페이지 무한 스크롤 추가.
- 통계, 설정 페이지 구현.
- 날짜 페이지에 공휴일 정보를 표기.(api 이용)
- 앱 소개(안내) 페이지 추가.
- 달력 페이지에서 2개 이상 작성된 날짜에 마우스 오버 시, 글 갯수 보여주는 팝업 표시.
스타일
- 날짜 페이지에서 오늘 날짜, 전날, 다음날로 이동하는 버튼 추가.
- 전체적인 스타일링 개선 (현재는 너무 antd 바닐라 => 영감을 받은 쿠르츠게작트 감성을 살리고 싶다).
- 스타일링 컨셉 기획 후 다크모드 구현.
- 로딩시, 로딩 컴포넌트 삽입.
- 모바일 환경에서 레이아웃 @media 반응형 구현.
