[ Next.js ] 100년 다이어리 앱 제작
1.100년 다이어리

[포부] 인생의 범주화를 통한 자기관리 다이어리 어플을 만들고 싶다.
2023년 2월 3일
2.컴포넌트 생성 테스트

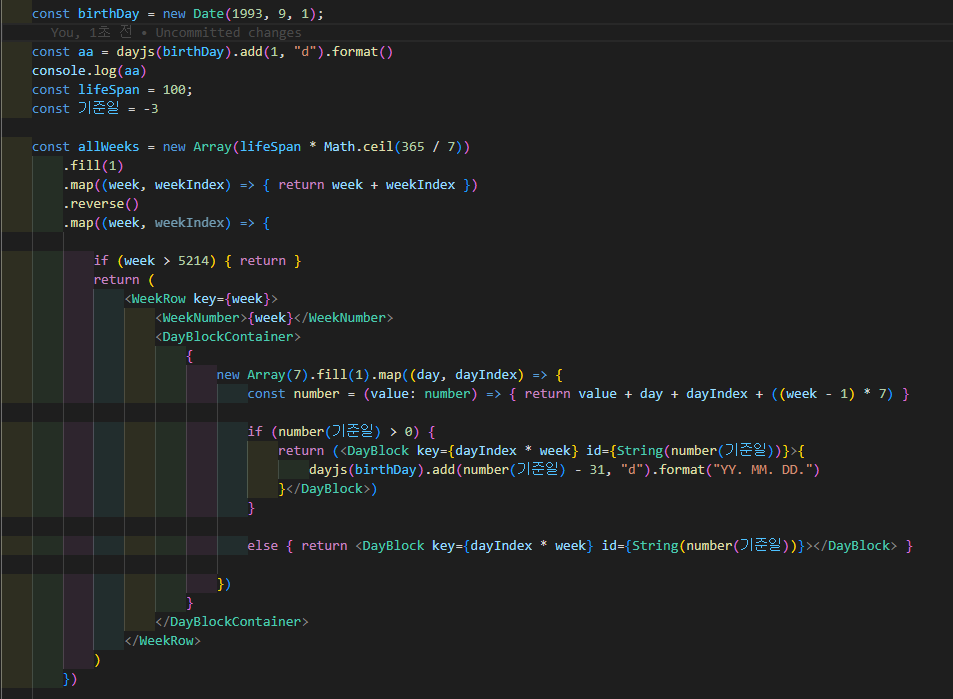
36500개의 컴포넌트를 한번에 생성하면 어떨까.
2023년 2월 3일
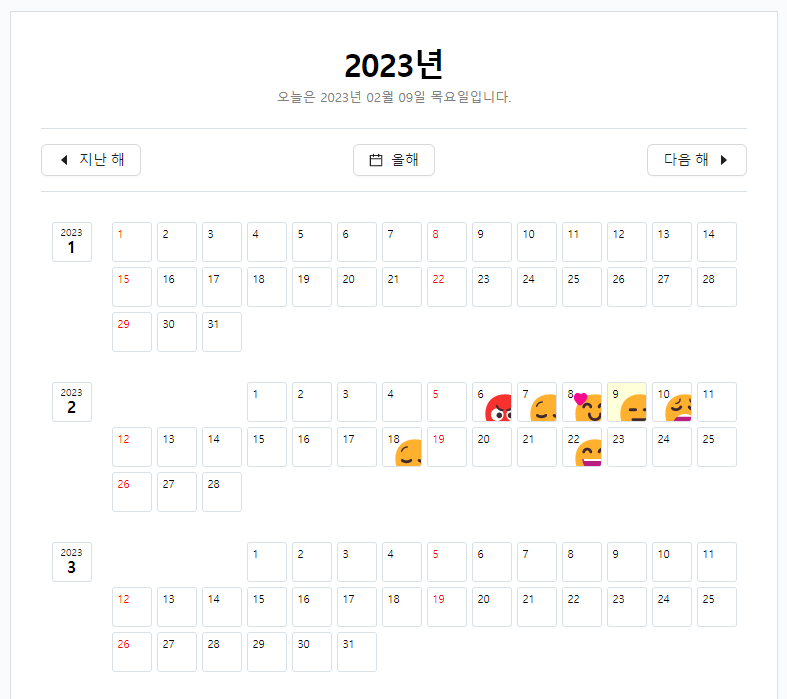
3.한 달 단위 캘린더 제작

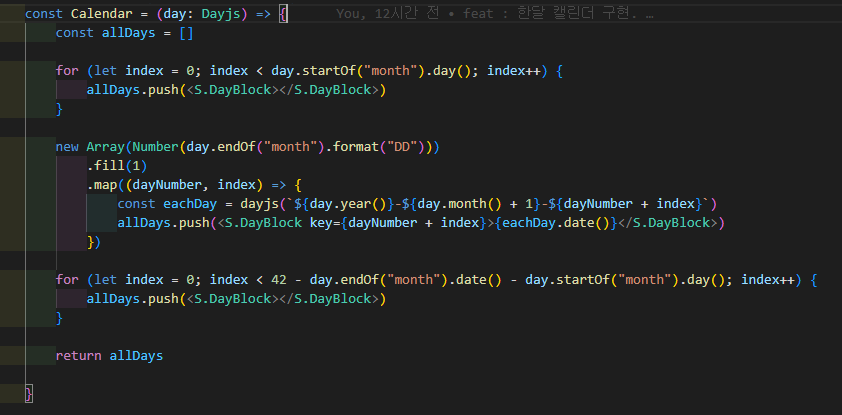
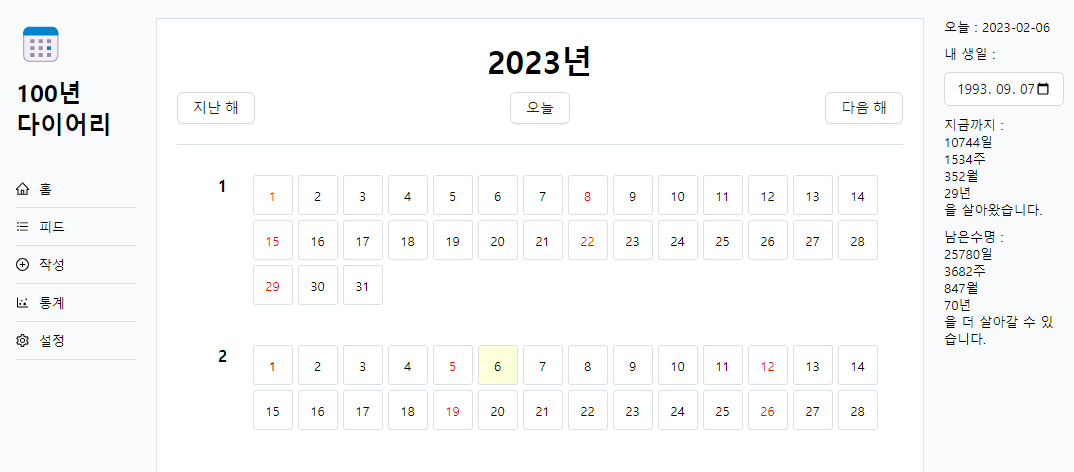
달력의 구조를 먼저 파악하기 위하여 한 달 단위 기본적인 달력을 제작해보았다.
2023년 2월 6일
4.레이아웃, 라우팅 구조 셋팅

앱의 라우팅 구조와 레이아웃 구조를 설정하였다.
2023년 2월 6일
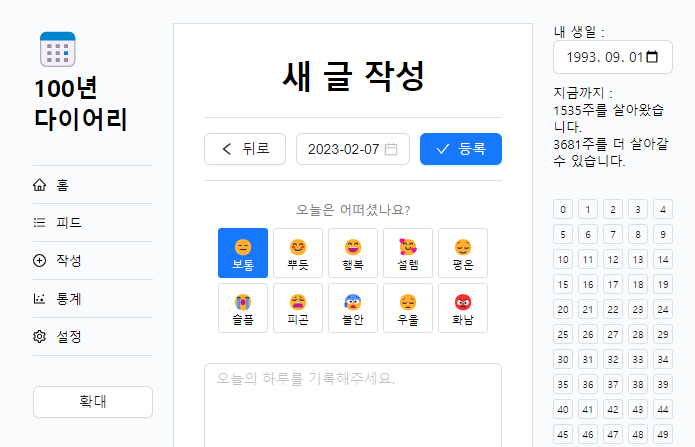
5.글 작성 페이지 구현, emotion props 넘겨주기

글 작성 페이지를 만들었다. 이제 진짜로 CRUD를 적용해볼 일만 남았다.
2023년 2월 7일
6.파이어베이스를 통해 다이어리 작성, 데이터 펫칭 적용.

파이어베이스를 통하여 다이어리에 글을 작성하고 볼 수 있다.
2023년 2월 9일
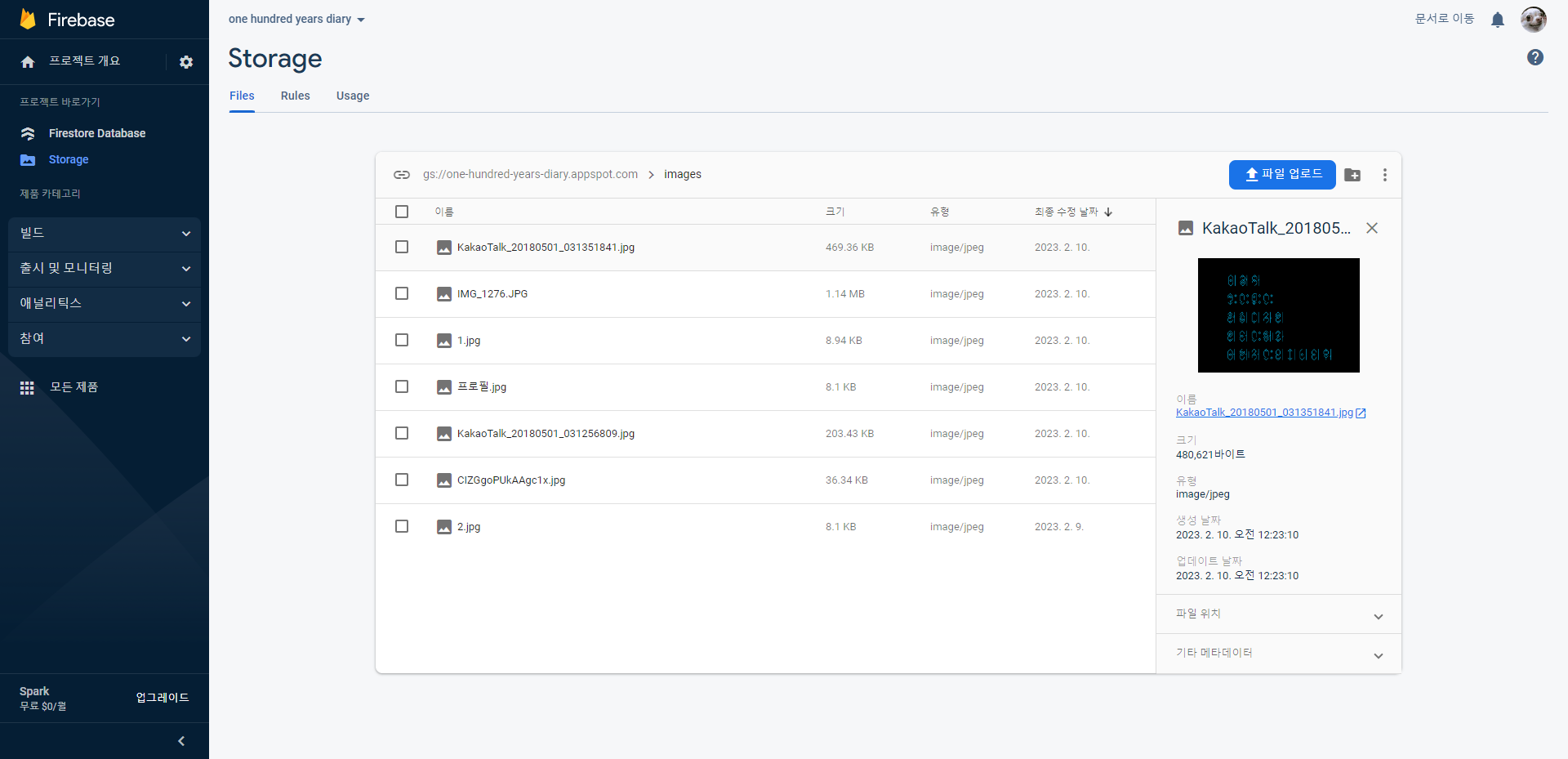
7.파이어베이스 storage 이미지 업로드 적용, Next.js에서 2번씩 렌더링 되는 이유

파이어베이스의 스토리지를 통해 이미지를 업로드 할 수 있다.
2023년 2월 10일
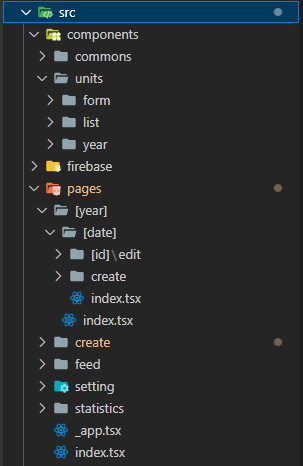
8.디렉토리 분리 리팩토링, 하이드레이션 에러

컴포넌트를 재사용하기 위해 라우팅과 컴포넌트의 디렉토리를 분리하여 리팩토링 하였다.
2023년 2월 11일
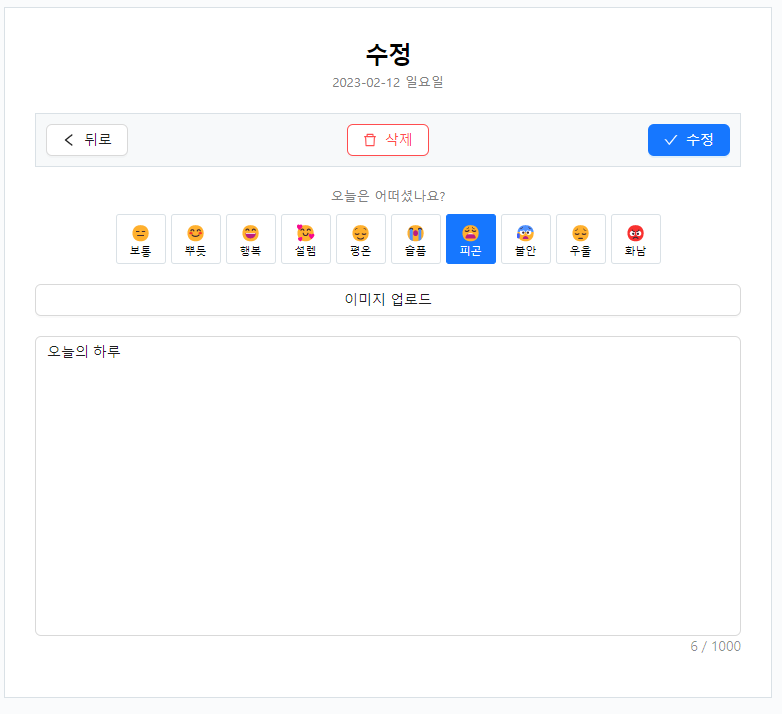
9.파이어베이스 글 수정, 삭제 기능 구현.

다이어리의 CRUD를 구현하였다.
2023년 2월 12일
10.다이어리 앱 AWS S3 정적 호스팅 배포.

다이어리 앱 배포. 이 다이어리 프로젝트는 약 일주일 정도 소요되었으며, 이제 프로젝트를 마무리하려고 한다.
2023년 3월 5일