서비스에 멘션 기능을 추가하고 몇 가지 잔버그들이 보여 수정을 진행했다.
그러다 충격적인 버그를 알게 되었는데....
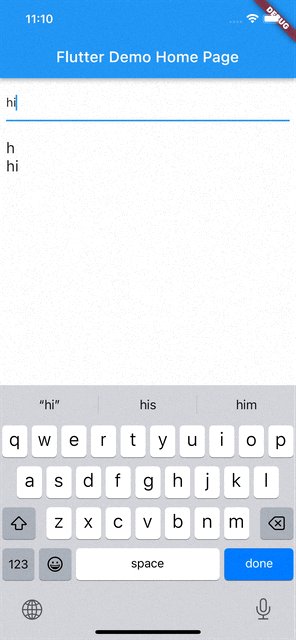
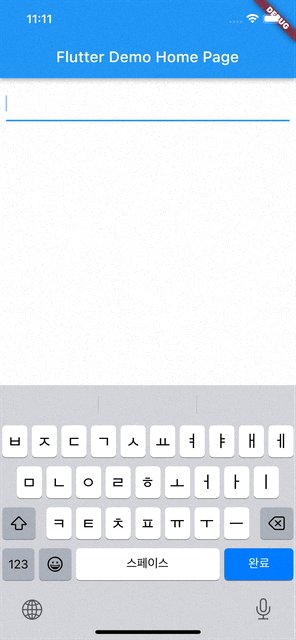
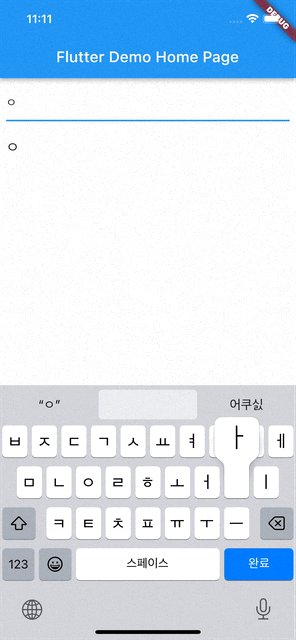
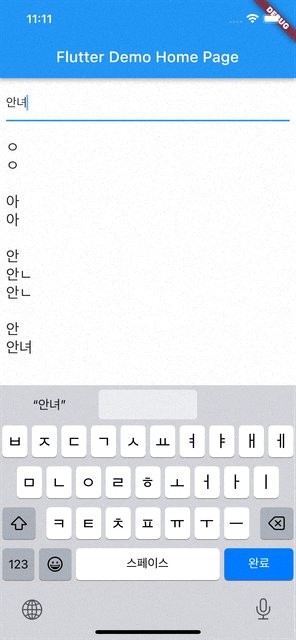
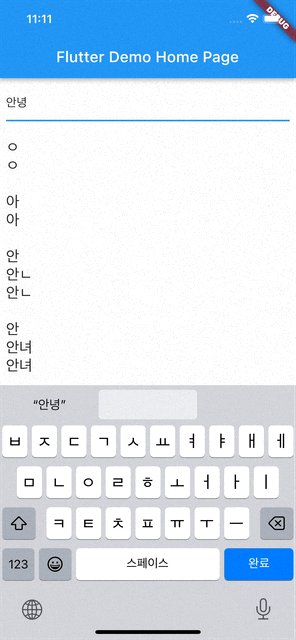
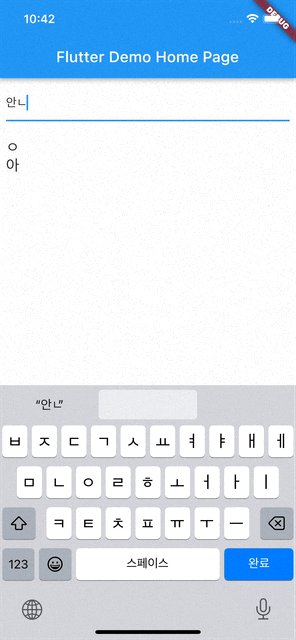
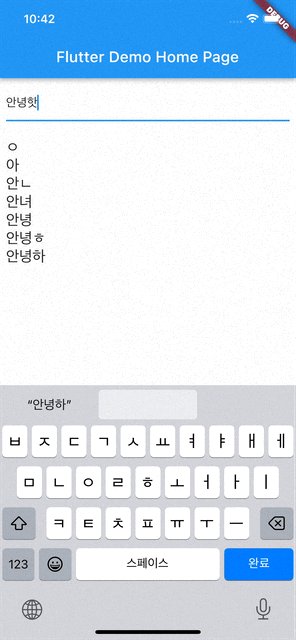
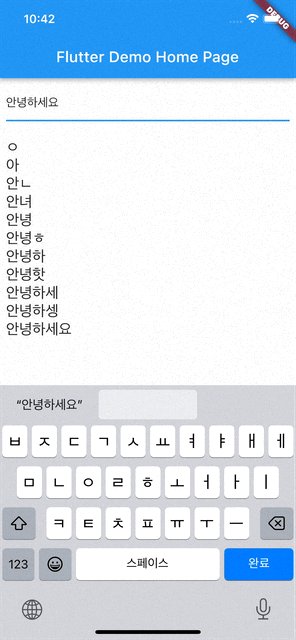
한글로 텍스트 입력 시 로그가 여러번 찍히는 것이다! 바로 예를 들어보자면...

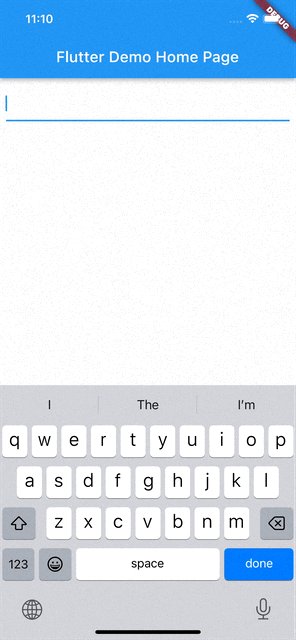
내가 기대했던건 영어처럼 한글자씩 입력 할 때, addListener도 한 번만 인식하는 것이었다.
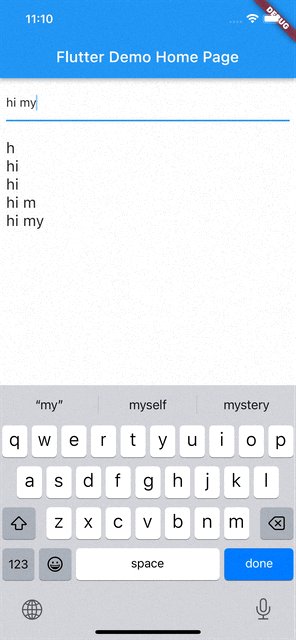
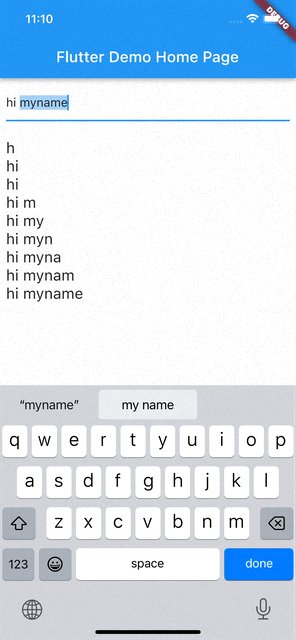
그러나 한글은 기대와 다르게 동작했는데...


너무나도 슬픔... 이거 때문에 멘션 리스트 창이 깜빡깜빡거렸다 ㅠㅠ
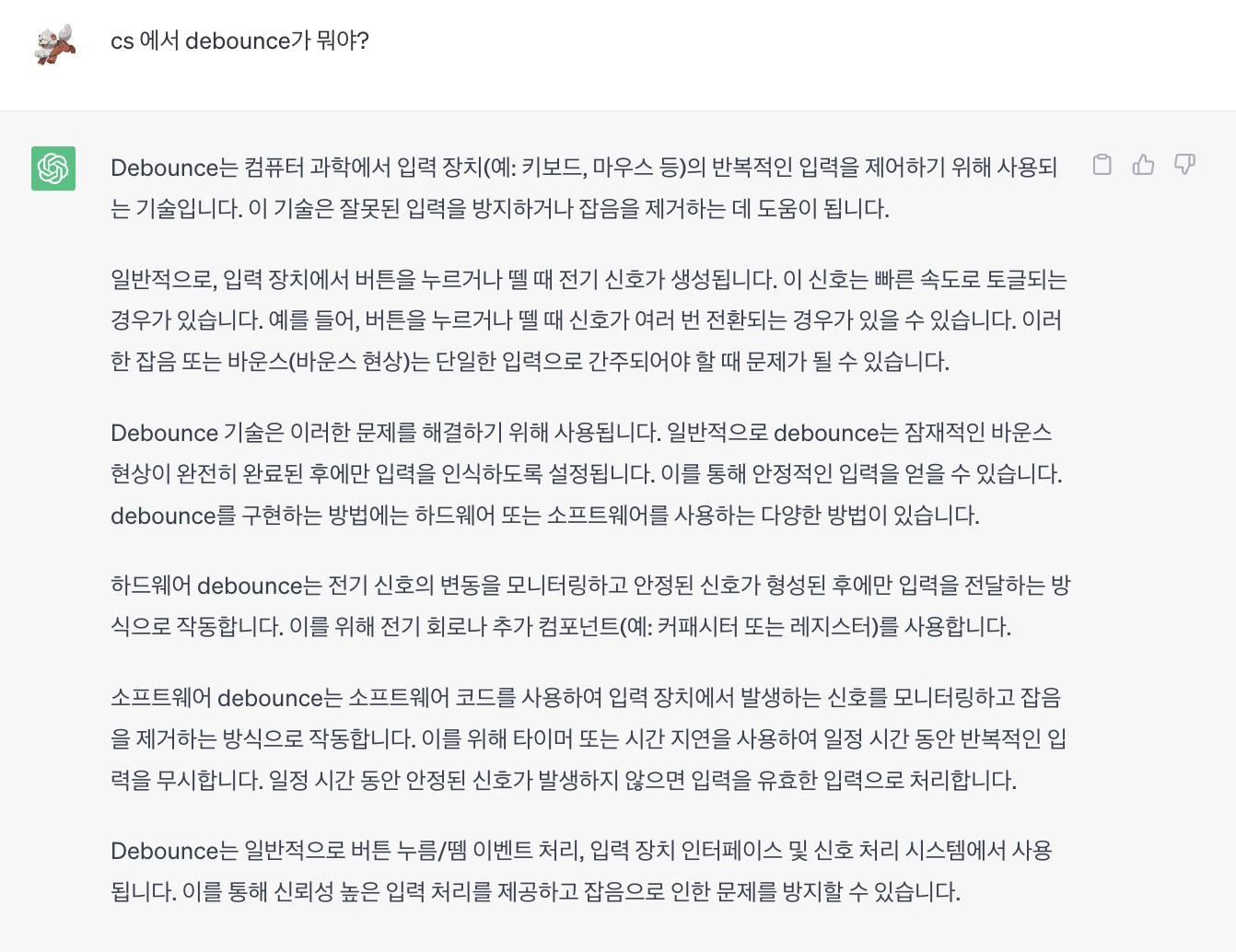
이에 대해 어떻게 풀어야 할 지 고민 끝에 Flutter 인강에서 봤던, Debounce 를 떠올렸다!!

debounce 는 일정 시간 동안 반복적으로 들어온 입력을 무시하고 마지막 입력에 대해서만 함수를 실행하는 기술이다.
addListener 의 마지막 입력만 필요한 우리에게 딱 맞는 기술 아닌가!!
구현하는 방법은 아주 간단한데, 나는 Timer 를 사용해 구현했다.
(여기엔 일부 코드만 작성한다)
Timer? _debounce;
@override
void initState() {
controller = TextEditingController()..addListener(listener);
super.initState();
}
@override
void dispose() {
controller.removeListener(listener);
super.dispose();
}
void listener() {
if (_debounce?.isActive ?? false) _debounce?.cancel();
_debounce = Timer(const Duration(milliseconds: 500), () {
setState(() {
inputList.add(controller.text);
});
});
}이렇게 하면 500millseconds 안에 들어온 여러 입력 값 중 마지막 값만 함수를 실행한다. 다시 한글을 입력해보자!

원하던데로 입력값을 받는다!!😄
Debounce라는 개념을 떠올리지 못했다면, 먼 길을 돌아 고생할 수도 있었던 이슈인데, 간단하게 해결할 수 있어 다행이다 🥴
+) gif 를 맛깔나게 쓰고 싶은데, 영 쉽지가 않다 ㅠㅠ
++) 동영상에서 gif로 변환한 원본 gif 크기가 맘에 안들어 결국 다시 재촬영한 ㅠㅠ


잉 벨로그 미리보기 할 땐 gif 크기가 적당해보였는데, 출시하면 왜 원본 사이즈로 돌아갈까 ㅠㅠ