대부분의 프로그래밍 언어는 운영체제나 가상 머신 위에서 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다.
따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다.
**파싱**
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의
문자열을 토큰으로 분해하고, 토근에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인
파스 트리를 생성하는 일련의 과정.
파싱이 완료된 이후에는 파스 트리를 기반으로 중간 언어인 바이트코드를 생성하고 실행한다.
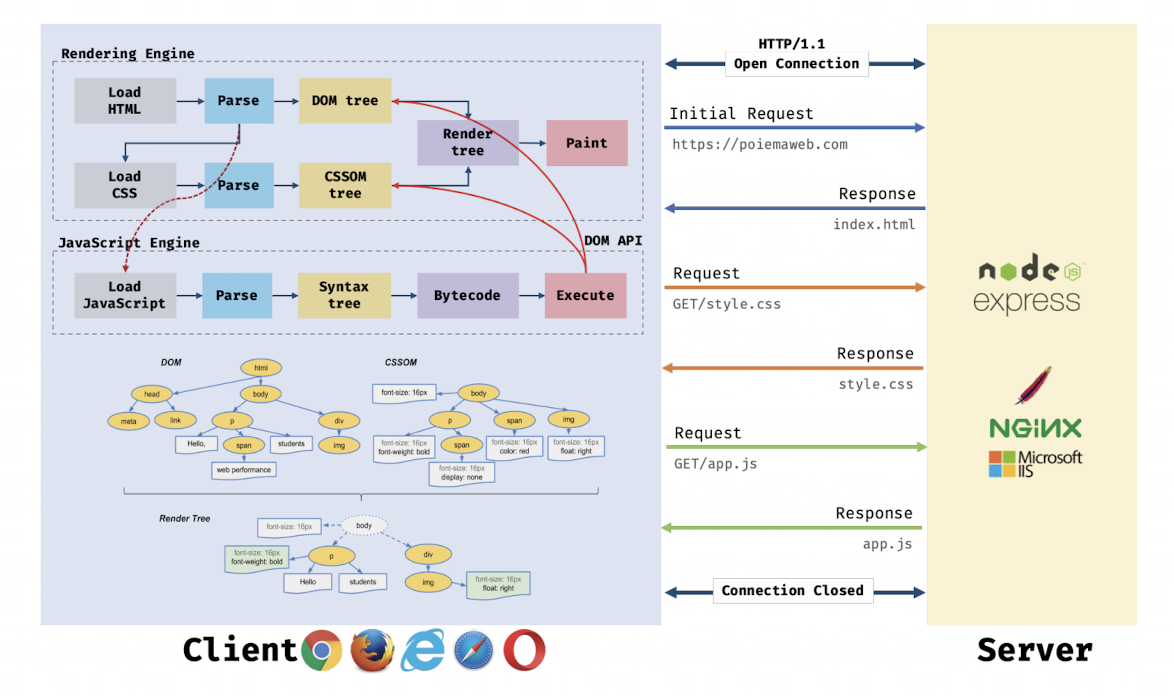
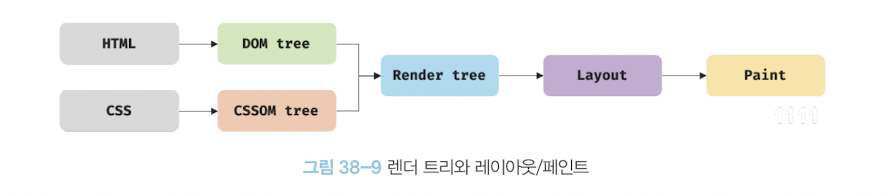
**렌더링**
문서를 파싱하여 브라우저에 시작적으로 출력하는 것을 말한다.
렌더링 과정
1. 브라우저는 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM과 CSSOM을 생성하고,
이들을 결합하여 렌더 트리를 생성.
3. 브라우저와 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고,
바이트 코드로 변환하여 실행. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM 변경 가능
변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅.
요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답 받아 브라우저에 시작적으로 렌더링하는 것.
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공.
브라우저의 주소창에 URL을 검색하면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.
Network 패널을 살펴보면 index.html 뿐만 아니라 다른 파일들도 응답을 확인할 수 있다. 요청을 하지 않은 리소스들이 응답되는 이유는 다음과 같다.
이는 브라우저 렌더링 엔진이 HTML을 파싱하는 도중에 외부 리소스를 로드하는 태그를 만나면 HTML 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
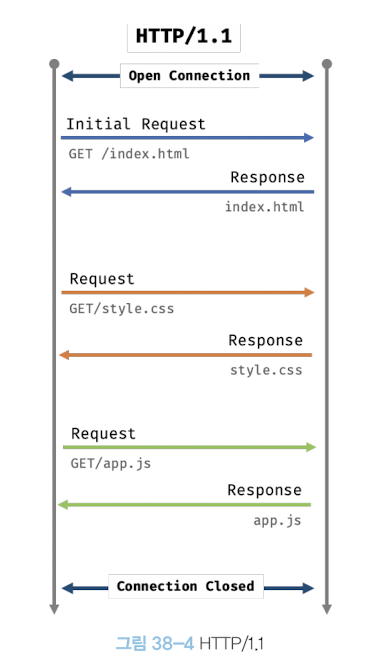
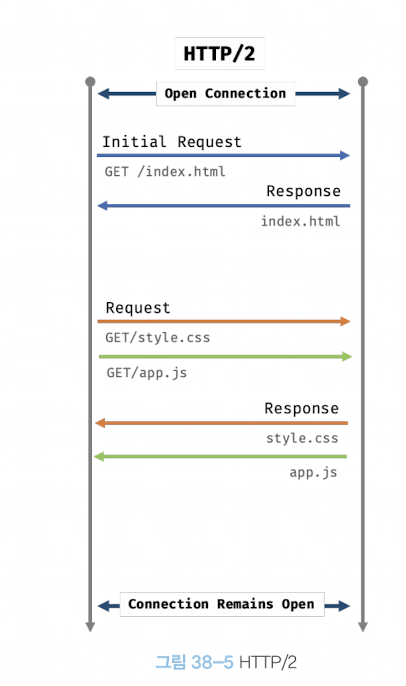
HTTP 1.1과 HTTP 2.0
HTML(HyperText Transfer Protocol)는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다.


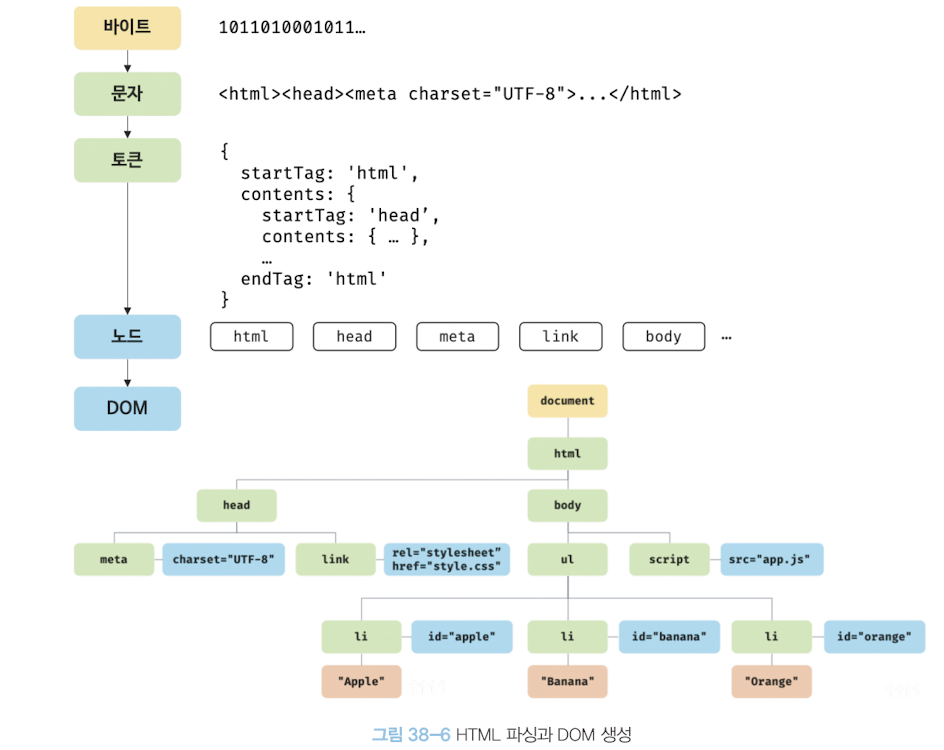
HTML 파싱과 DOM 생성

브라우저의 요청에 의해 서버가 응답한 html 문서는 문자열로 이루어진 순수 텍스트
순수 텍스트를 브라우저에서 시각적인 픽셀로 렌더링하려면 html 문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 한다.
1. 서버에 존재하는 html 파일이 브라우저 요청에 의해 응답
이때 서버는 요청한 파일을 읽어 들여 메모리에 저장, 저장된 바이트를 인터넷을
경유하여 응답.
2. 브라우저는 바이트(2진수) 형태로 응답받는다.
응답된 html 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩
방식을 기준으로 문자열 변환
3. 문자열로 변환된 html 문서를 읽어들여 문법적 의미를 갖는 최소 단위인
토큰들로 분해
4. 각 토큰들을 객체로 변환하여 노드 생성
(이 노드들은 DOM을 구성하는 기본 요소가 된다)
5. html 문서는 html 요소들의 집합으로 이루어지며 중첩 관계를 갖는다.
=> 트리 자료구조 = DOM(Document Object Models)렌더 트리 생성
렌더 트리는 렌더링을 위한 트리 구조의 자료구조
브라우저 화면에 렌더링되지 않는 노드와 css에 의해 비표시되는 노드들은 포함되지 않는다. => 브라우저 화면에 렌더링되는 노드만으로 구성

브라우저의 렌더링 과정은 반복해서 실행될 수 있다.
자바스크립트에 의한 노드 추가/삭제
브라우저 창의 리사이징에 의한 뷰포트 크기 변경
* html 요소의 레이아웃에 변경을 발생시크는 스타일의 변경
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 성능에 악영향을 주는 작업. 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
바이트 => 문자 => 토큰 => 노드 => DOM/CSSOM
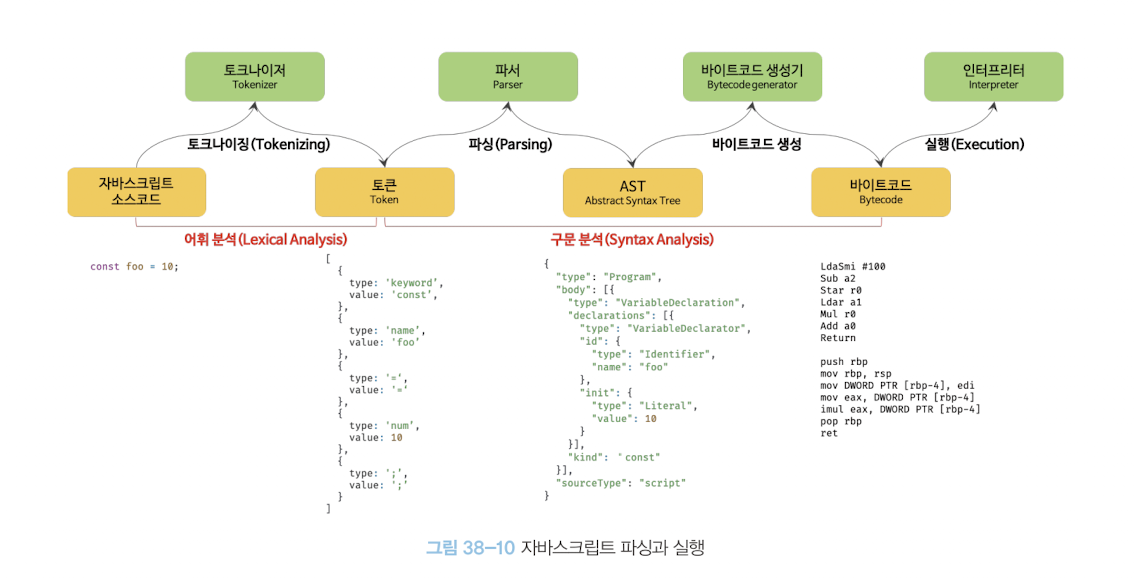
자바스크립트 파싱과 실행
html 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 html 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공
렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱 시작. 렌더링 엔진이 html, css를 DOM,CSSOM을 생성하듯 자바스크립트 엔진은 자바스크립트를 해석하여 AST(추상적 구문 트리)를 생성한다.
AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행

리플로우/리페인트
리플로우 : 레이아웃 계산을 다시 하는 것 => 래이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행
리페인트 : 재결합된 렌더 트리를 기바능로 다시 페인트를 하는 것
자바스크립트 파싱에 의한 html 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 병렬적으로 파싱을 실행 않고 직렬로 수행한다.
브라우저는 동기적(위에서 아래 방향으로 순차적으로) 파싱하고 실행한다.
script 태그의 위치에 따라 html 파싱이 블로킹되어 DOM 생성이 지연될 수 있음을 의미한다.
자바스크립트 코드에서 DOM이나 CSSOM을 변경하는 DOM API를 사용하는 경우 이미 생성되어 있어야 한다. 만약 DOM API를 사용하는 경우 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
body 요소의 가장 아래에 자바스크립트를 위치시키는 것이 이상적이다.
1. DOM이 완성되지 않는 상태에서 자바스크립트가 조작하려면
에러가 발생할 수 있다.
2. 자바스크립트 로딩/파싱/실행으로 인해 html 요소들의 렌더링에 지장받는
일이 발생하지 않아 로딩 시간이 단축된다.script 태그의 async/defer 어트리뷰트
async/defer 어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다
src 어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다
async/defer 어트리뷰트를 사용하면 html 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다
async : 여러 개의 script 태그에 async 어트리뷰트를 지정하면 태그의
순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행된다.
따라서 순서가 보장되지 않는다.
defer : async 어트리뷰트와 마찬가지로 html 파싱과 외부 자바스크립트
파일의 로드가 비동기적으로 동시에 진행된다.
단, 자바스크립트의 파싱과 실행은 html 파싱이 완료된 직후, DOM 생성이
완료된 직후 진행된다.