ES6 이전까지 자바스크립트의 함수는 별다른 구분 없이 다양한 목적으로 사용되었다.
1. 일반적인 함수로서 호출
2. new 연산자와 함께 호출되어 인스턴스를 생성할 수 있는 생성자 함수로서 호출
3. 객체에 바인딩되어 메서드로서 호출const foo = function() {
return 1;
}
// 일반함수
foo();
// 생성자 함수
new foo();
// 메서드
const obj = {
foo : foo
};
obj.foo();사용 목적에 따라 명확하게 구분되지 않음
ES6 이전의 모든 함수는 일반 함수로서 호출할 수 있는 것은 물론 생성자 함수로서 호출할 수 있다.
ES6 이전의 모든 함수는 callable, constructor
constructor : 인스턴스를 생성할 수 있는 함수 객체(반대 : non-instructor)
객체에 바인딩된 함수가 constructor라는 것은 객체에 바인딩된 함수가 prototype 프로퍼티를 가지며,
프로토타입 객체도 생성한다는 것을 의미.
콜백함수도 constructor, 불필요한 프로토타입 객체를 생성한다.
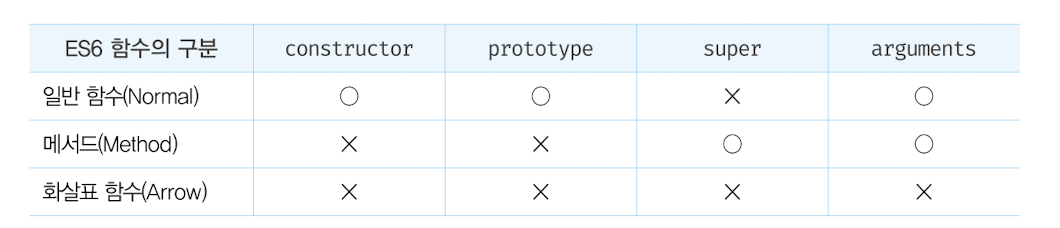
ES6에서는 함수 사용 목적에 따라 세 종류고 구분함

메서드
ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미.
const obj = {
x : 1,
// foo는 매서드다.
foo() { return this.x; },
bar: function() {return this.x;},
}ES6 사양에서 정의한 메서드는 인스턴스를 생성할 수 없는 non-constructor다.
인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고 프로토타입도 생성되지 않는다.
표준 빌트인 객체가 제공하는 프로토타입 메서드와 정적 메서드는 모두 non-constructor다.
ES6 메서드는 자신을 바인딩한 객체를 가리키는 내부 슬롯 [[HomeObject]]를 갖는다.
super 참조는 내부 슬롯 [[HomeObject]]를 사용하여 수퍼클래스의 메서드를 참조한다.
메서드는 super 키워드를 사용할 수 있다.
ES6 메서드가 아닌 함수는 super 키워드를 사용할 수 없다.
내부 슬롯 [[HomeObject]]를 갖지 않기 때문이다.
ES6 메서드는 본연의 기능인 super를 추가하고 의미적으로 맞지 않는 기능인 constructor는 제거했다.
화살표 함수
화살표 함수는 표현만 간략한 것이 아니라 내부 동작도 기존의 함수보다 간략하다.
특히 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용.
함수 몸체 정의
함수 몸체 내부의 문이 값으로 평가될 수 있는 표현식인 문이라면 암묵적으로 반환된다.
함수 몸체를 감싸는 중괄호를 생략한 경우 함수 몸체 내부의 문이 표현식이 아닌 문이라면 에러 발생.
표현식이 아닌 문은 반환할 수 없기 때문.
화살표 함수와 일반 함수의 차이
1. 화살표 함수는 인스턴스를 생략할 수 없는 non-constructor다.
prototype 프로퍼티가 업고 프로토타입도 생성하지 않는다.
2. 중복된 매개변수 이름을 선언할 수 없다.
(일반 함수는 중복된 매개변수 이름 선언해도 에러 없다.)
3. 화살표 함수는 **함수 자체**의 this, arguments, super, new.target 바인딩을 갖지 않는다.
화살표 함수 내부에서 this, arguments, super, new.target을 참조하면 스코프 체인을 통해 상위 스코프의 this, arguments, super, new.target을 참조한다.
만약 화살표 함수와 화살표 함수가 중첩되어 있다면 상위 화살표 함수에도 this, arguments, super, new.target 바인딩이 없으므로 스코프 체인 상에서 가장 가까운 상위 함수 중에서 화살표 함수가 아닌 this, arguments, super, new.target을 참조한다.
this
화살표 함수의 this는 일반 함수의 this와 다르게 동작한다.
콜백 함수 내부의 this 문제, 즉 콜백 함수 내부의 this가 외부 함수의 this와 다르기 때문에 발생하는 문제를 해결하기 위해 의도적으로 설계된 것.
this 바인딩은 함수를 정의할 때가 아니라 콜백 함수의 호출 방식에 따라 동적으로 결정된다.
주의할 것은 일반 함수로서 호출되는 콜백 함수의 경우.
고차 함수의 인수로 전달되어 고차 함수 내부에서 호출되는 콜백 함수도 중첩 함수라고 할 수 있다.
class Prefixer {
constructor(prefix){
this.prefix = prefix;
}
add(arr){
return arr.map(item => this.prefix + item);
}
}화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
따라서 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다.(lexical this)
마치 렉시컬 스코프 같이 화살표 함수의 this가 함수가 정의된 위치에 의해 결정된다는 것을 의미.
var name = "Kim";
const myObject = {
name: "lee",
myThis: this,
myName() {
console.log(this.name);
},
sayHi: () => console.log(myThis),
};
myObject.myName();
console.log(myObject.myThis);
myObject.sayHi();myObject.sayHi(); 여기서 myThis를 알수 없다고 에러가 나는데 이유를 차근히 알아보자.
sayHi 변수가 myObject 객체의 메소드인 sayHi 내부에서 화살표 함수로 정의되어있다.
이로 인해 sayHi는 myObject 객체의 this를 참조하는 것이 아니라, 상위 스코프인 전역 컨텍스트의 this를 참조하게 된다.
일반 함수의 경우, 함수가 호출될 때 실행컨텍스트 내에서 this가 동적으로 바인딩된다.
이때 this는 호출한 객체나 메서드 앞의 객체를 참조하게 된다.
하지만 화살표 함수는 자신만의 this 바인딩이 없기 때문에 상위 스코프의 this를 그대로 참조하게 된다.
따라서 sayHi 메소드 내부에서 myThis는 상위 스코프인 전역 컨텍스트의 this를 참조하게 되고, 전역 컨텍스트에서는 myThis가 정의되어 있지 않기 때문에 undefined가 된다.
이로 인해 myObject.sayHi();를 호출할 때 undefined가 출력된다.
