1. supabase 로그인 에러 코드 undifined

supabase로 로그인을 구현하는 중에 아이디나 비밀번호가 틀렸거나, 존재하지 않는 아이디 등 다양한 에러상황을 구분해서 유저에게 로그인 에러 정보를 주고자 시도해봤다.
const supabase = createClient()
const {
data: { user },
error,
} = await supabase.auth.signInWithPassword({
email,
password,
})
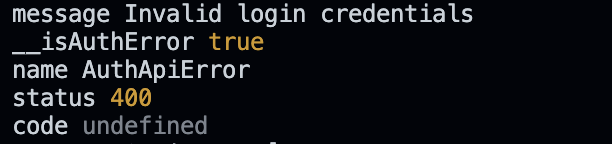
console.log("로그인 error :", error?.code, error?.name, error)근데 돌아오는 에러 코드는 위의 이미지와 같이 계속 undifined가 찍혔다...
2. 공식문서
https://supabase.com/docs/reference/javascript/auth-error-codes
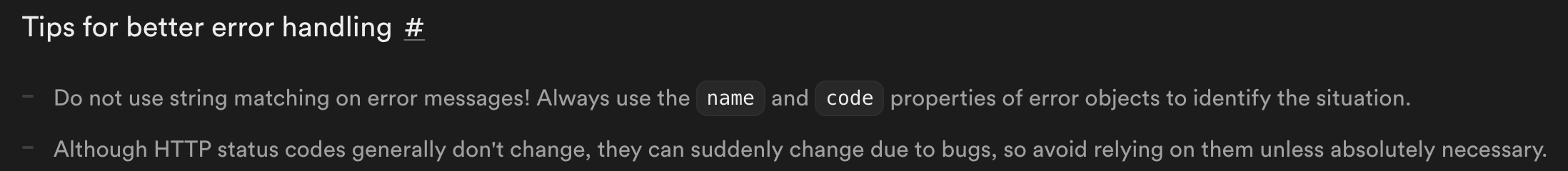
위의 문서는 supabase 공식 문서로 위의 문서에서는 분명 다양한 에러가 존재하며 name과 code 키워드로 접근하면 된다고 하는데 무의미한 값만 찍혔다..

위의 사진을 보면 알 수 있다.
글을 쓰면서 새로운 사실을 하나 알아버렸다..
avoid relying on them unless absolutely necessary.
버그가 있으니 해당 값들에 의존하지 말라는 기가막히고 코가 막히는 문구...
3. 공식 깃허브
자료를 열심히 찾아보다가 공식 깃허브를 보게 되었다.
고통에 몸부림치는 많은 사람들의 증언이 있었고 아직 이슈가 열러있는 것을 보면 해결되지 않는 문제로 보인다..
그냥 해당 값이 정상인 셈..
4. nextjs와 에러를 대하는 자세!
위의 문제를 튜터님께 여줘봤는데 nextjs에 대한 재미있는 이야기를 해주셨다.
보통 버전 업을 진행할 시에는 이전 버전의 에러는 깔끔하게 잡고 다음으로 넘어가는데 nextjs는 수많은 버그를 안고 다음 버전을 열었다고 한다.
현재 14 버전도 많은 버그를 가지고 있지만 15버전 출시를 앞두고 있다고...
그러다보니 nextjs의 app router를 지원하는 많은 회사들도 관련된 에러를 품고 서비스를 제공하다보니 원래 정상적으로 작동하던 기능들도 제공이 부분적으로 안될 수도 있다고 하셨다.
그럼 나같은 초보는 이런 에러를 대하는 자세는 어때야할까?
- 우선 그냥 편안하게 받아드리는 자세가 필요할 것 같다..
- 두번째는 이런 버그가 많이 발생하는 필수적인 프레임워크는 나같은 허접들도 새로운 이슈를 보고하면 컨트리뷰터로 등록될 수 있다!
누군가에는 아픔이지만 나에게는 또 다른 기회가 열린 셈이다.
아무튼 어떤 상황과 역경에도 불평하고 포기하기보다는 긍정적으로 내가 할 수 있는 것들에 집중하고 도전하는 자세를 꼭 놓치지 않겠다고 다짐했다!!
모두모두 화이팅입니다!!!
