
CSS
- HTML이나 XML과 같은 구조화 된 문서를 화면, 종이 등에 어떻게 렌더링할 것인지를 정의하기 위한 언어
- HTML의 각 요소의 style을 정의하여 화면 등에 어떻게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어
어트리뷰트 셀렉터 (Attribute Selector)
✍ ex 1 )
| 패턴 | Description |
| 셀렉터[어트리뷰트] | 지정된 어트리뷰트를 갖는 모든 요소를 선택한다. |
<head>
<style>
/* a 요소 중에 href 어트리뷰트를 갖는 모든 요소 */
a[href] { color: red; }
</style>
</head>
<body>
<a href="http://www.google.com" target="_blank">google.com</a><br>
</body>👉 결과
google.com
✍ ex 2 )
| 패턴 | Description |
| 셀렉터[어트리뷰트~=”값”] | 지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택한다. |
<head>
<style>
/* h1 요소 중에 title 어트리뷰트 값에 "first"를 단어로 포함하는 요소 */
h1[title~="first"] { color: red; }
</style>
</head>
<body>
<h1 title="heading first">Heading first</h1>
<h1 title="heading-first">Heading-first</h1>
</body>👉 결과
Heading first
Heading-first
Box

-
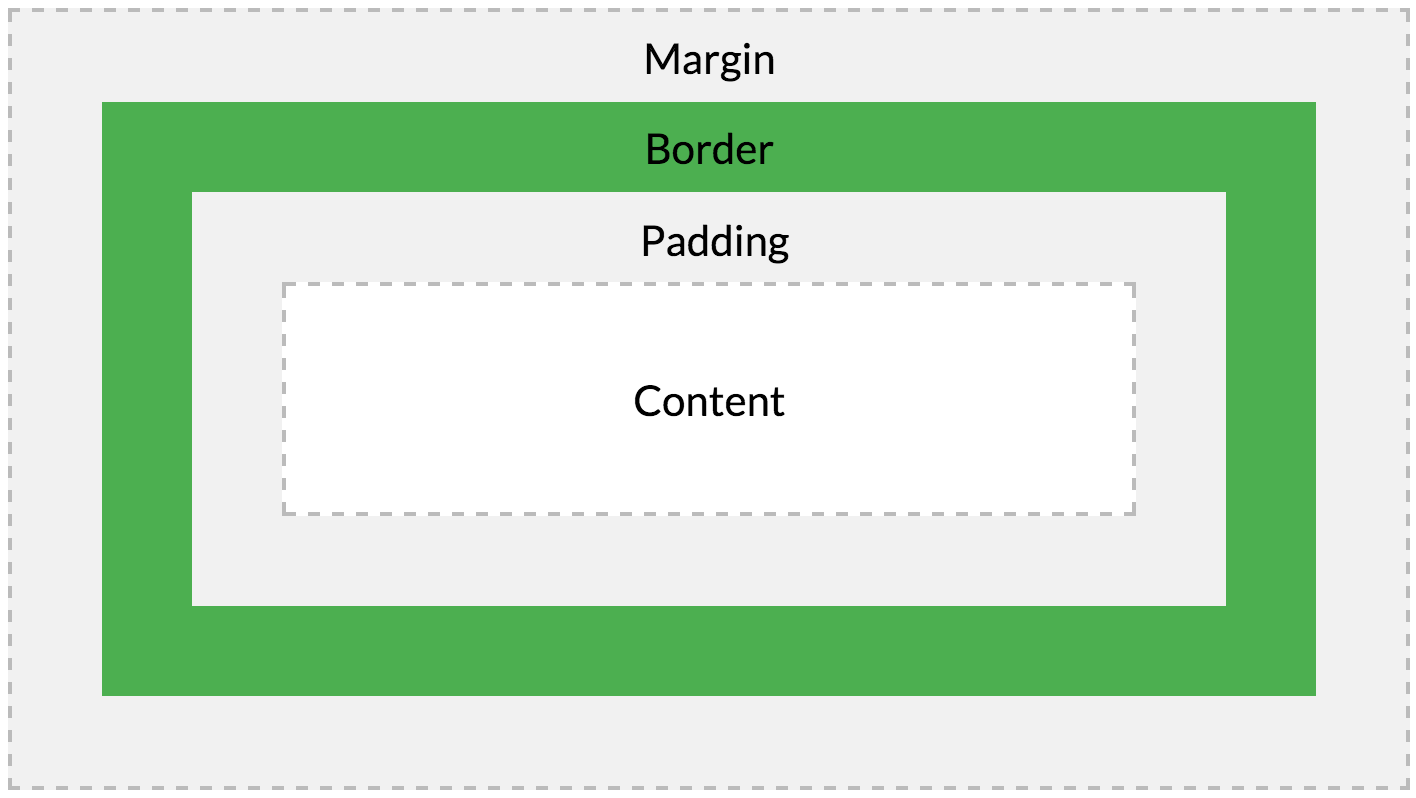
Box는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)으로 이루어짐
-
브라우저는 박스 모델의 크기와 프로퍼티, 위치를 근거로 하여 렌더링을 실행함
| 명칭 | 설명 |
| Content | 실제 내용(텍스트나 이미지)이 위치하는 영역 |
| Padding | 테두리 안쪽에 위치하며 요소의 내부 여백 영역. padding 프로퍼티 값은 패딩 영역의 두께를 뜻함. 요소에 적용된 배경 컬러 및 이미지는 패딩 영역까지 적용됨. |
| Border | 테두리 영역. border 프로퍼티 값은 테두리의 두께 |
| Margin | 테두리 바깥에 위치하는 요소의 외부 여백 영역. margin 프로퍼티 값은 마진 영역의 두께를 의미. 배경색 지정 불가 |
Padding과 Margin의 차이점은?
Padding은 테두리의 안쪽에 위치하며 요소의 내부 빈 공간이고, Margin은 테두리의 바깥쪽에 위치하며 요소의 외부 여백 영역이다.
캐스캐이딩(Cascading)
하나 이상의 CSS 선언의 충돌을 피하기 위해 CSS 적용 우선순위
- 중요도
CSS가 어디에 선언 되었는지에 따라 우선순위가 달라짐
- 명시도
대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아짐
- 선언순서
선언된 순서에 따라 우선 순위가 적용됨. (나중에 선언된 스타일이 우선 적용)
끝