- JSX element
JSX 문법을 통해 자바스크립트 파일 어디에서나 필요한 곳에 HTML처럼 작성할 수 있습니다.
아래 예시처럼 변수에 저장할 수도 있고, 함수의 인자로 넘길 수도 있습니다.

- Javascript 표현식
JSX 내부에서 자바스크립트 값을 출력하고 싶다면,{ ... JavaScript... }와 같이 { } 안에 유효한 자바스크립트 표현식을 작성할 수 있습니다.

- JSX attribute
태그의 attribute name(속성명)은 camelCase로 작성해야 합니다. 또, attribute를 추가하고 싶을 때는 실제 HTML에서 쓰는 attribute name(속성명)과 다를 수 있으니 React 공식문서를 참고해주세요.
예를 들어, class를 주고 싶을 때 원래 속성명은class이지만 JSX에서는className을 사용해야 합니다.

- Event 처리하기
React가 아닌 바닐라 자바스크립트에서는, 해당하는 DOM 요소에 직접 접근해 이벤트 리스너(Event Listener)를 부착하는 방식으로 이벤트를 처리했습니다.
JSX에서는, 태그를 작성할 때 직접 이벤트와 이벤트 핸들러(Event Handler)를 부여할 수 있습니다.
- 이벤트는 앞에on을 붙여 camelCase로 작성합니다.
- 문자열이 아닌 함수로 이벤트 핸들러를 전달합니다.
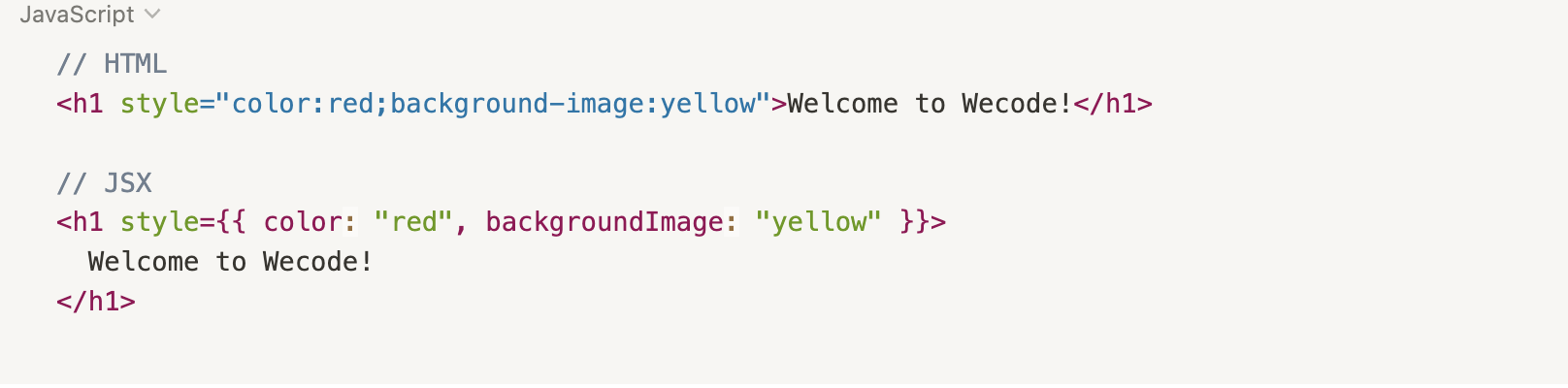
- Inline Styling
style 속성은 HTML에서 문자열로 받는 것과 달리 camelCase를 요소로 가지는 자바스크립트 객체를 받습니다. 그렇기 때문에 아래처럼 중괄호를 두 번 겹쳐서 쓰는 형태로 사용합니다. 바깥의{ }는 JSX 문법을 의미하며 안쪽의{ }는 자바스크립트 객체를 의미합니다.

(style 속성을 사용하는 inline styling은 css보다 성능이 낮고 우선순위가 높기 때문에, 동적으로 계산하여 스타일링하는 경우 이외에는 사용을 지양하는 것이 좋습니다.)
- Self-Closing Tag
어떤 태그라도 self closing tag로 사용할 수 있습니다.<img>와 같이 하나의 태그가 요소인 경우, 기존 HTML은/으로 끝내지 않아도 되지만 JSX에서는<img />와 같이 항상/으로 끝내줘야 합니다.<div />와<div></div>는 같은 표현입니다.
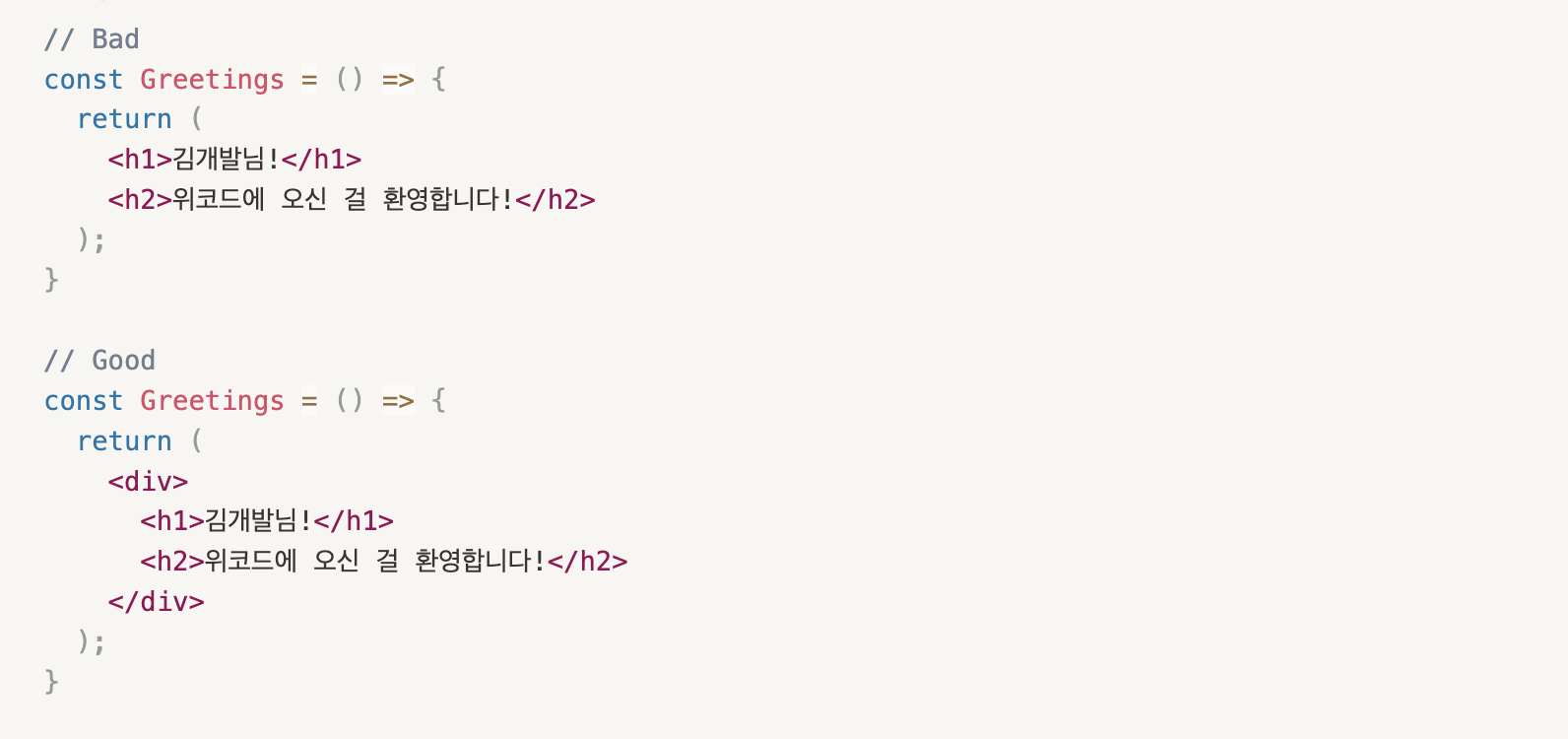
7. Nested JSX 반드시 최상위를 감싸고 있는 하나의 태그가 있어야 합니다.

Bad 예시의 경우, h1 태그와 h2 태그를 감싸고 있는 태그가 없기 때문에 에러가 발생합니다. Good 예시처럼 최상위를 하나의 태그로 감싸주어야 합니다.
(JSX를 하나의 태그로 감싸야 하는 이유는, 리액트의 Virtual DOM에서 컴포넌트 변화를 효율적으로 비교할 수 있도록 한 컴포넌트는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문입니다)
- React.Fragment
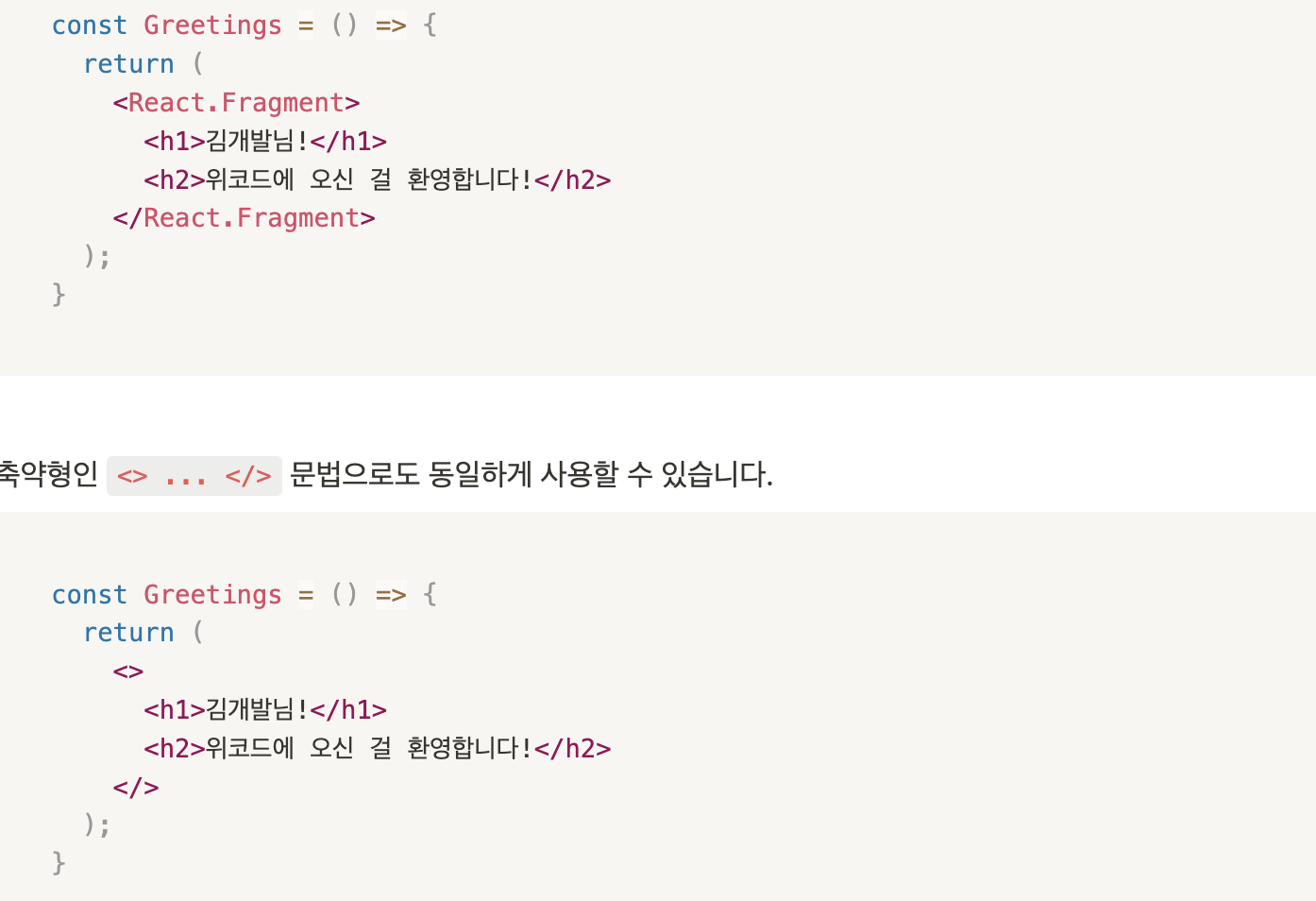
앞서 JSX에서는 반드시 최상위를 하나의 태그로 감싸야 한다고 했습니다. 그런데 최상위를 감싸고 있는 태그에 특별한 의미나 스타일이 없다면 불필요한 요소를 생성하게 됩니다. 이 때 유용하게 사용되는 것이<React.Fragment>입니다. Fragment는 추가적인 DOM element를 생성하지 않고 하나의 컴포넌트 안에 여러 요소(자식)를 간단하게 그룹화할 수 있는 기능입니다.

- 리액트는 사용자 인터페이스(UI)를 만들기 위한 자바스크립트 라이브러리입니다.
- 리액트는 선언적, 가상돔, 컴포넌트, JSX 등의 특징이 있습니다.
느낀점
React를 사용 하려면 기본적인 JSX문법 8가지는 기본적으로 습득하고있어야 한다.
JSX의 가장 큰장점은 HTML 이랑 JS 로직을 동시에 처리할수있는것이 가장큰장점인거같다.
8가지 문법을 일단 가장먼저 습득하고 React 라이브러리를 잘 활용할수 있을것같다.