2023.08.28일 처음목표!!
- Figma의 dev모드를 활용하면 더욱 자세한 css속성을 확인할 수 있습니다.

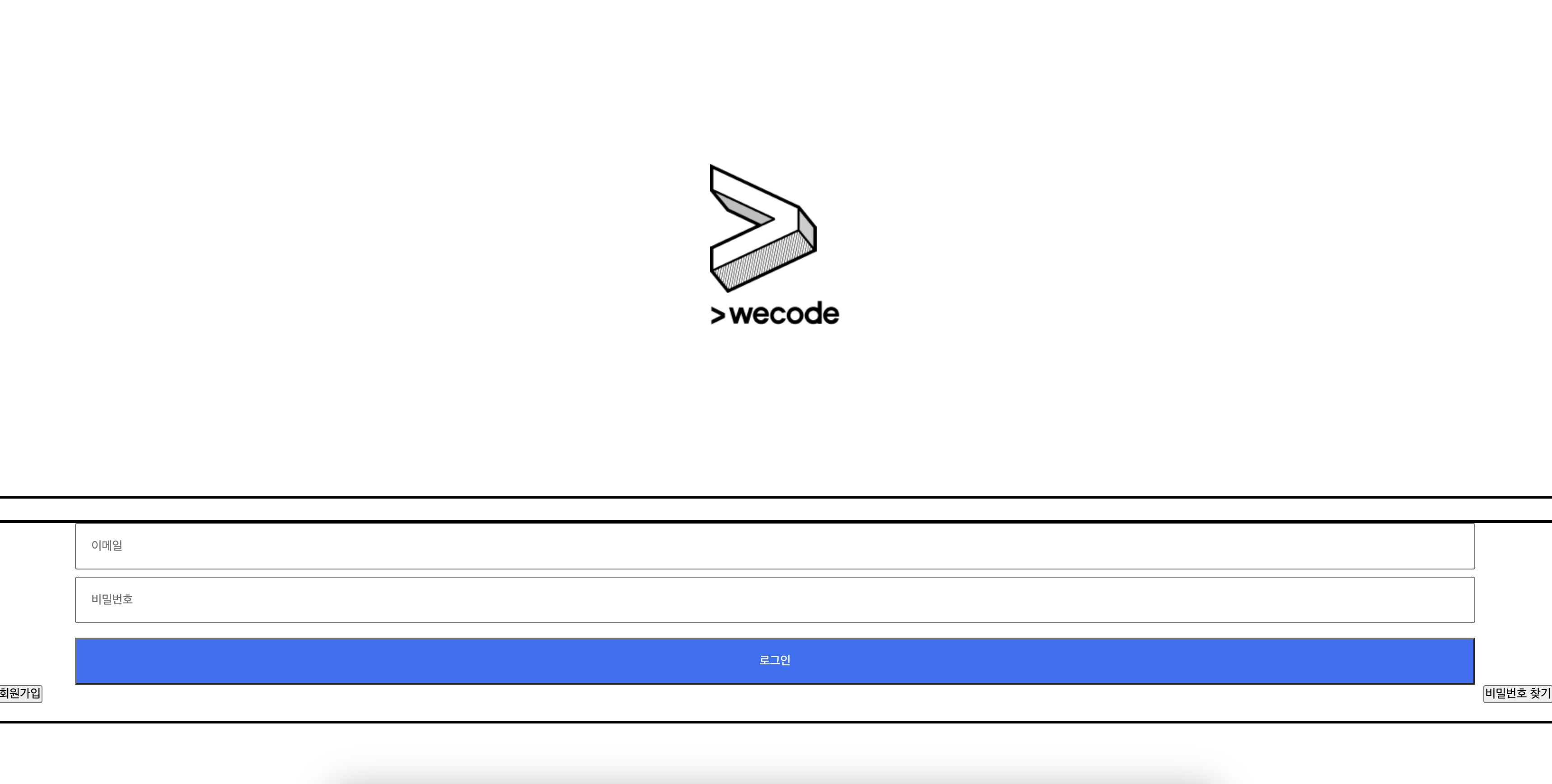
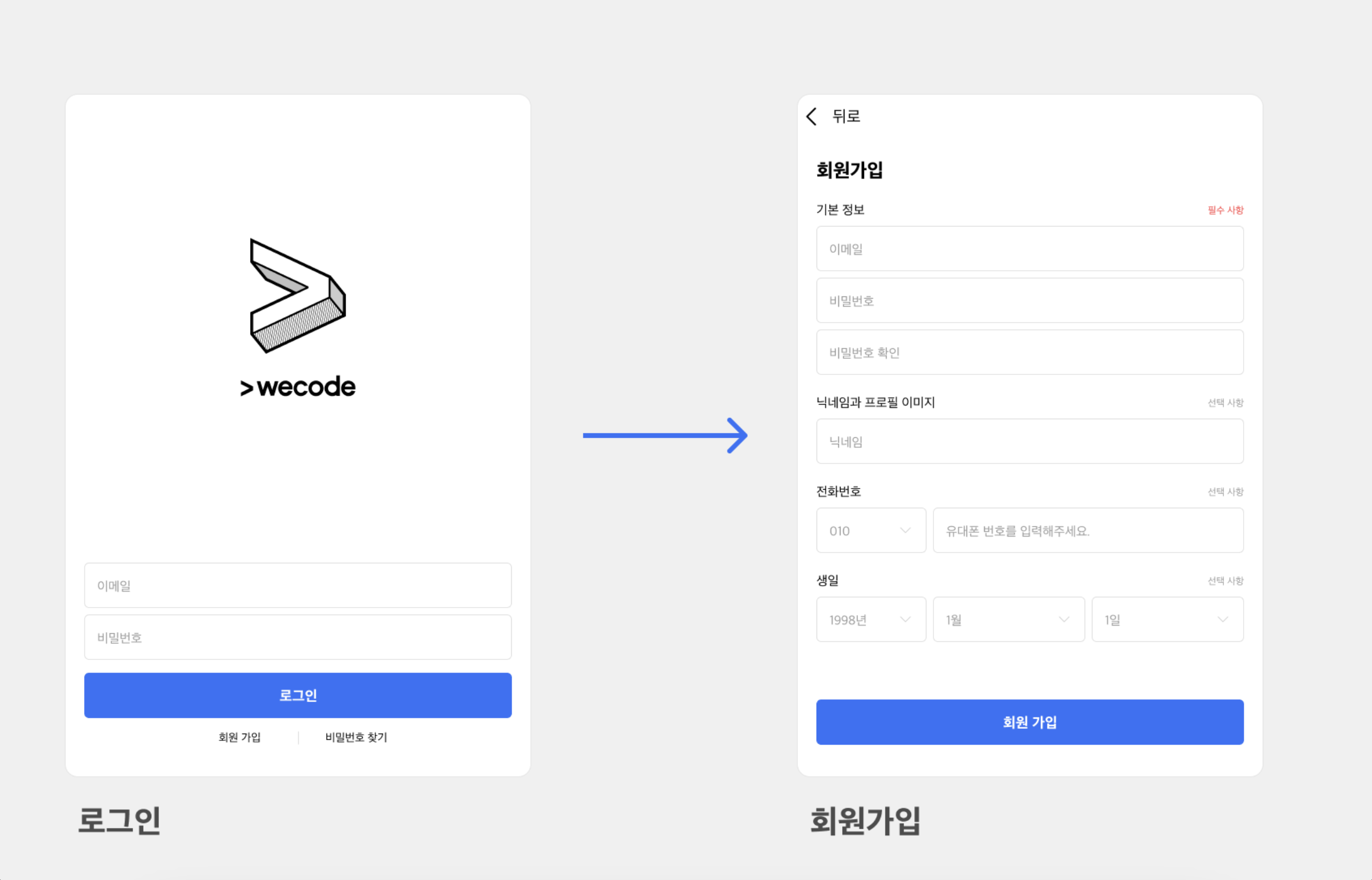
위 화면을 구현하는것이 목표였습니다.
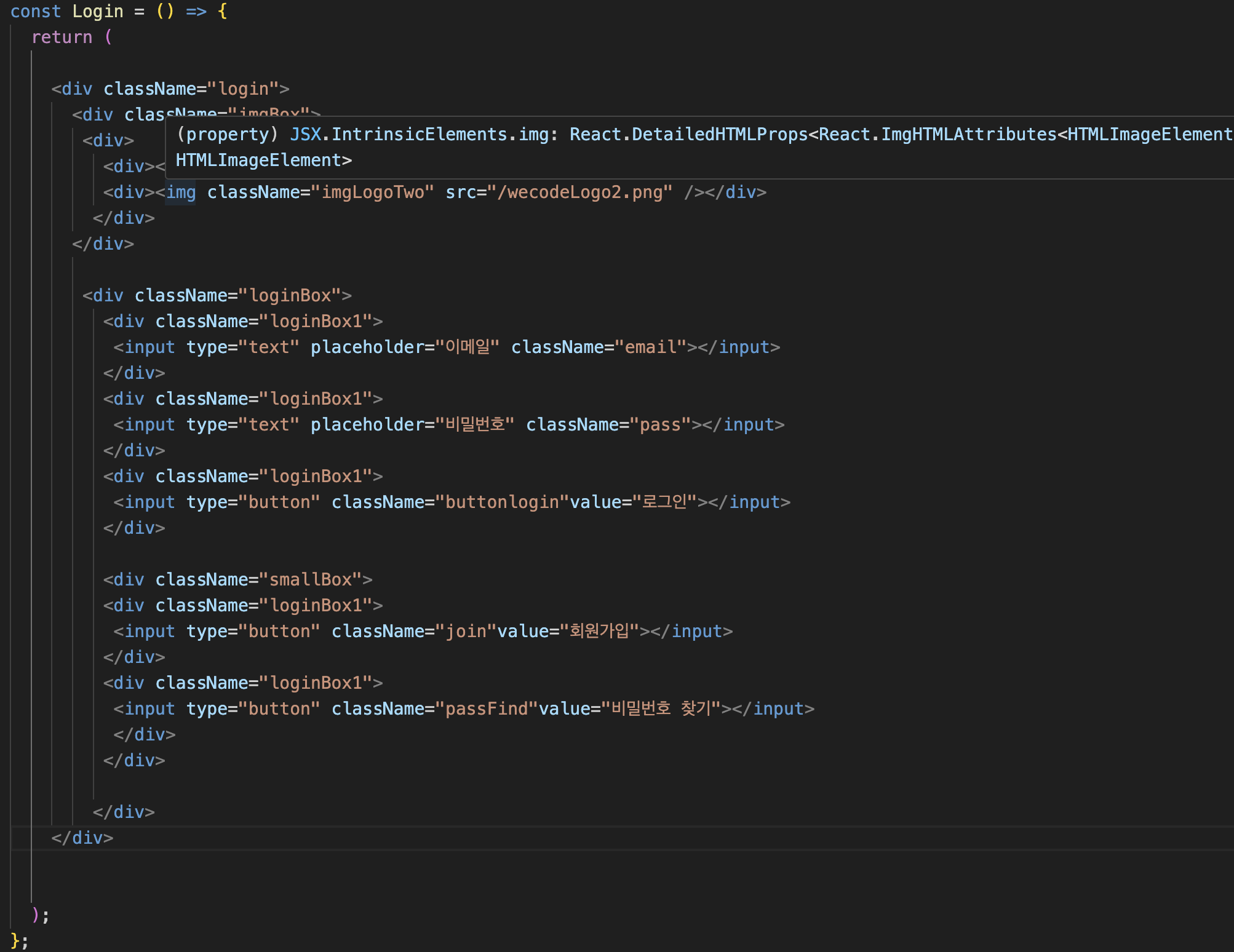
Html로 기본적이 틀을 잡아주었고! React를 모르는 상태였다. React배제하고
Html이라 생각하고 뼈대를 구성하였고 구현 화면을 보고 CSS는 flex를 적용해야겠다는 생각을 하였습니다.
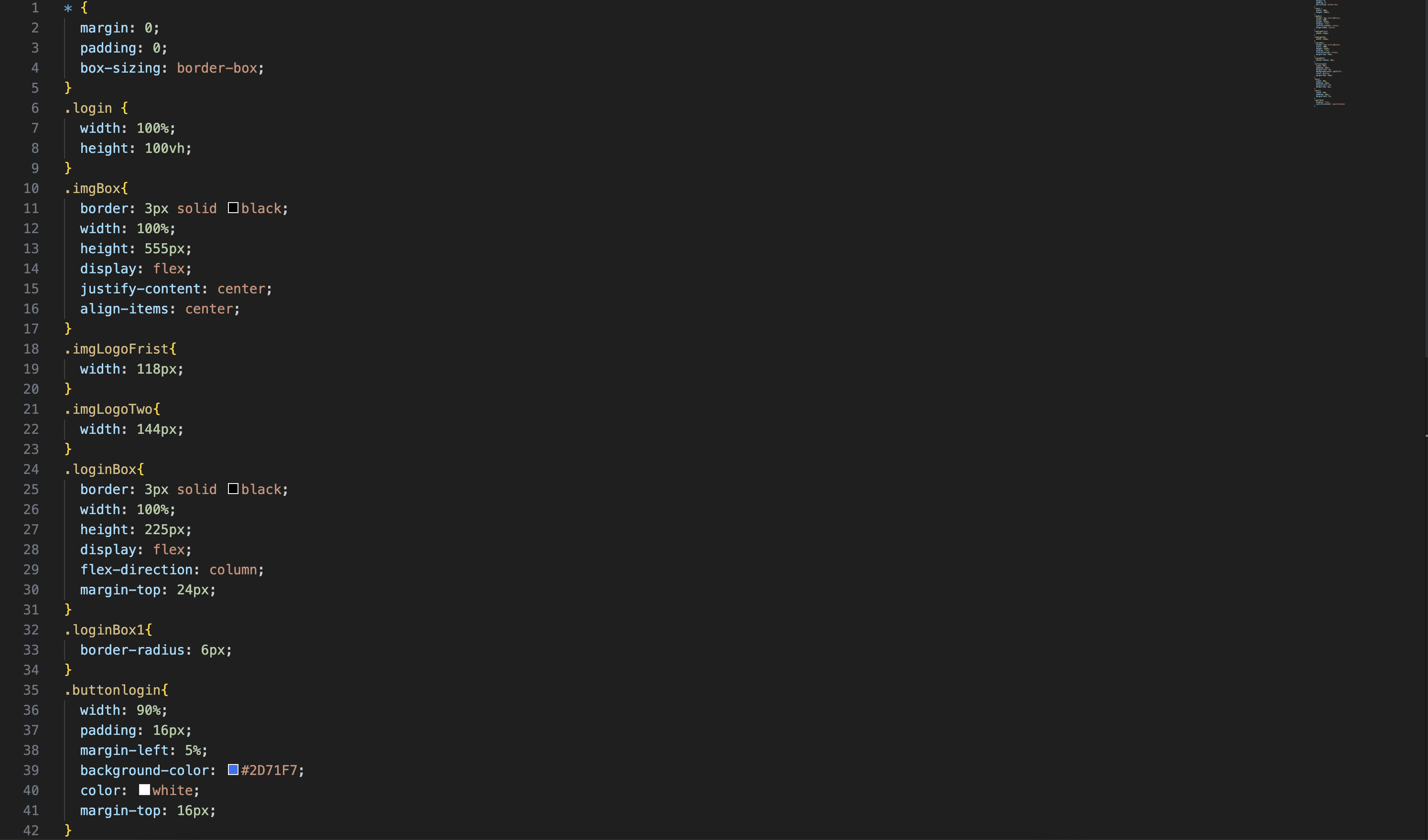
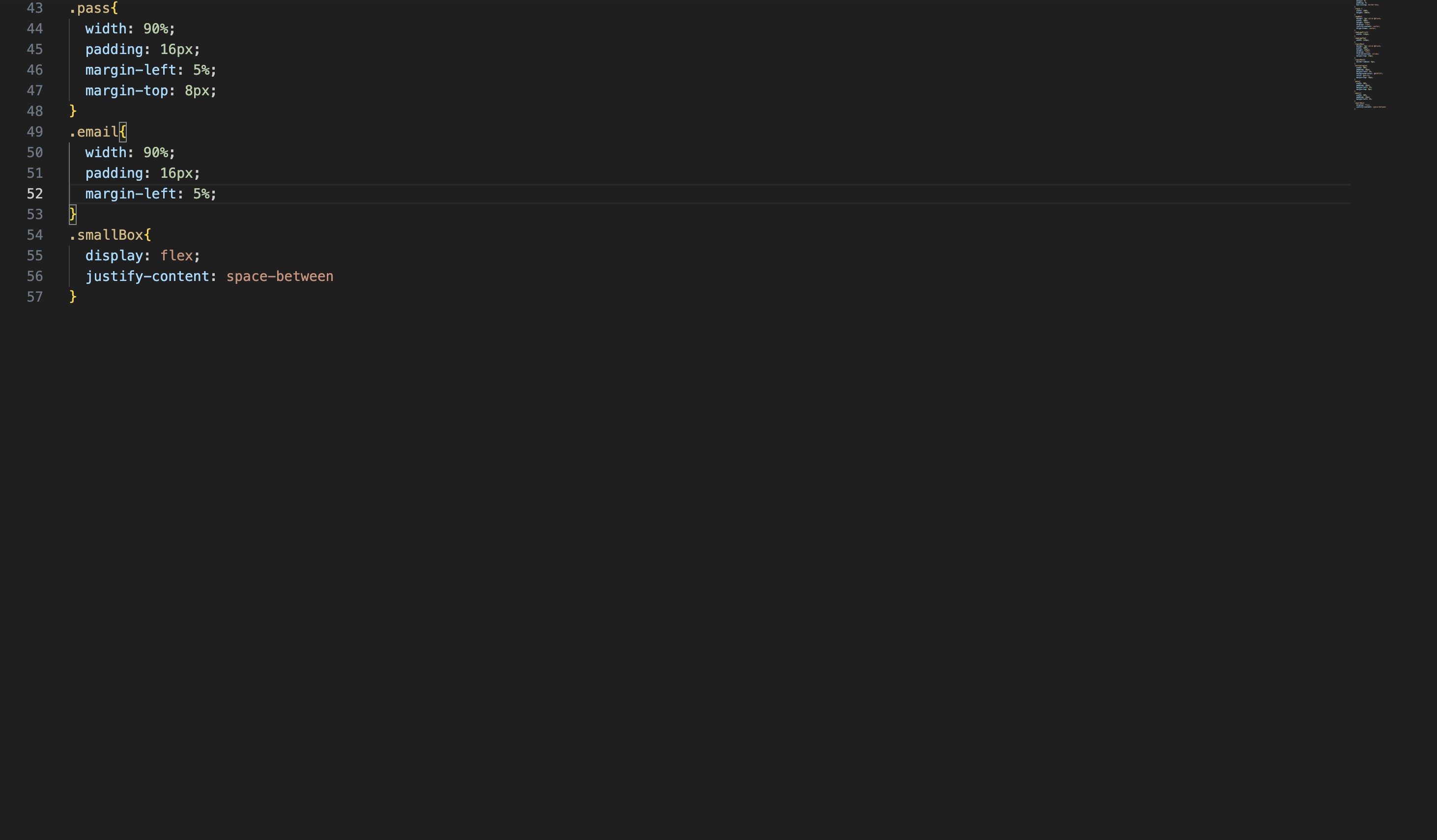
위 처럼 css코드를 작성하였고 그결과...아래화면 처럼
구현이 되었습니다.
각각 div태그로 문단을 나누어주었고 눈으로 확인하기위해 border 를 각각 주어 위치를 확인하였다.
문제점
1.회원가입 비밀번호입력 위치를 수정하고 어떻게 구현할지 고민해봐야할거같다.
2.width,height px로 고정 크기말고! %재조정해야될거같다.
3.뷰 크기에따른 반응형도 고려를 해봐야할거같다. 고민..
4.클래스 이름을 정리하고 이름잘정하는 능력을 키워야겠다.
#오늘 마무리 고민
모든게 처음이라 너무 어색하였고. 기술적인 용어 단어들을 몰라 습득을해나가야할거같다.
그리고 블로그작성 방향성도 잡아야할거같다.
동료분들의 도움을 받아서 첫 목표를 진행하였고 부족한점이 너무 많지만 좌절하지않고 열심히 해볼라고한다. 그리고 React 와 Figma 왜 사용하는가부터 접근해봐야할거같다.
flex 랑 반응형웹 에 이해도가 부족하다. 마지막으로 !
1.바라보는 시각과 사고방식을 바꾸어야 한다.
2.개발자로서 마주한 문제를 인지하고 내가 가진 기술력으로 이를 효과적으로 해결할수있는 능력을 갖추자
제품을 분석하고 가치를 파악하여 해당기능이 왜 필요한지 해당기능이 어떠한 고객의 니즈를 맞추기 위해 구성 되었는지,
나의 기술력을 도입하는 이유와 배경원리를 깨우치자.
3.커뮤니케이션 하는 스킬 팀워크 능력 중요!
4.블로깅 or 제3자를위한 문서와 능력 필요!
5.책임감을 가지자
6.기술 습득도 중요하지만 그 기술을 왜쓰는지? 이유를 파악하는것 중요!
2023.08.28 마무리