Nginx란 무엇인가
nginx는 웹 서버의 일종으로 현재 프로젝트에서는 프록시 서버로 사용하는 것 같다.아니 그럼 웹서버는 뭐고 프록시 서버는 뭐지웹 서버는 웹으로부터 HTTP 요청을 받아 정적 리소스를 제공하는 프로그램을 의미한다.image.pnghttps://soultree.

배치의 개념과 동작방식
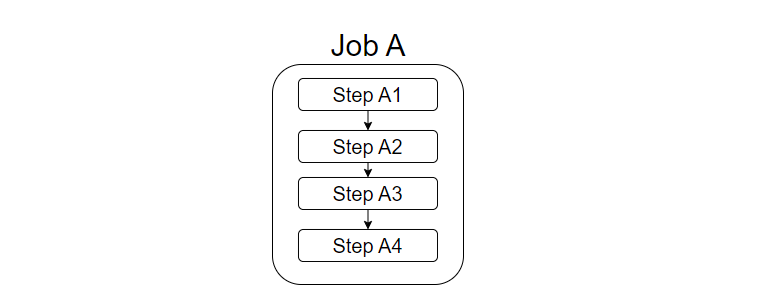
지금 새로 들어간 프로젝트에서 대부분의 업무가 배치 작업이다.하지만.. 나는 배치를 다뤄본적이 거의 없다.그렇기에 배치에 대해 처음부터 다뤄보려고 한다.Batch 프로그램은 "대량의 데이터를 처리하는 과정을 자동화하는 프로그램"을 의미한다.보통 배치는 스케줄러를 이용하

React useContext
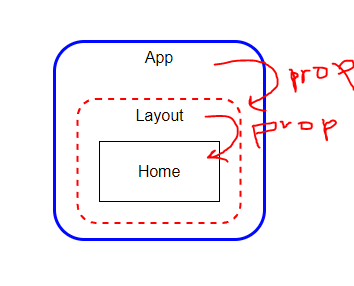
React에서 자식 컴포넌트에게 데이터를 전달하기 위해 사용하는 props는깊이가 깊어질수록 같은 값을 계속 내려줘야한다. 이를 prop drilling이라고 부른다.하지만 prop drilling은 깊이가 길어질수록 가독성이 떨어지고 컴포넌트가 다른 컴포넌트와 의존성
Spring boot에서 왜 Dto에 Setter를 금지하는가?
이번 프록젝트에서 Spring boot + mybatis를 사용하는데DTO에 Lombok 라이브러리의 Setter를 사용하면 build 오류가 나는 규칙이 있어서왜 Setter를 금지하고 대신 Builder를 권장할까? 라는 의문에서 이번 공부를 시작했다.Builder
React-Query useQuery와 useMutation
이번 프로젝트에서 react, typescript를 사용하는데react하면 중요하게 여겨지는 라이브러리가 react-query라는 이야기를 들었다.(실제로 이번 프로젝트에서도 사용한다.)react-query의 핵심 함수 useQuery, useMutation에 대해 알

SPRING의 ioc(Inversion of Control) 와 DI
객체의 생성과 생명주기를 프레임워크(Spring IoC Container)가 담당하게 한다는 개념이다.IOC를 사용하지 않을 경우 개발자가 new 키워드로 객체를 만들고 제어해야 했는데Spring에서는 IOC개념을 도입하여 객체 생성/주입/생명주기를 프레임워크가 관리한
Transaction이란? 전파속성과 분산 트랜잭션 처리까지
이번 프로젝트에서 Transaction 관련 가이드를 듣는데 전파 옵션이 어쩌구.. Required도 있고 Required_New.. XA, Non-XA 용어가 많이 들리는데 정말 아무것도 몰라서 답답함을 느꼈다. 그래서 처음부터 이론적으로 정리를 해보고 싶어서 주제

BFF (Backend For Frontend)와 MSA
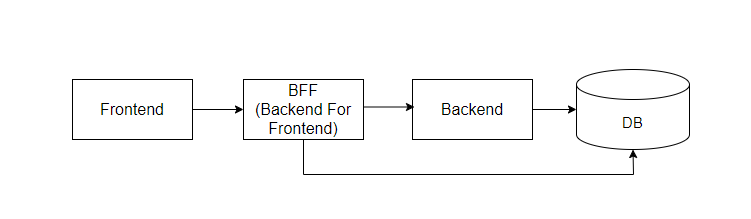
이번에 시작한 프로젝트에서 3-Tier와 MSA, BFF 구조를 사용하려고 합니다.3-Tier이전 프로젝트에서 3-Tier와 MSA는 사용해 봤지만 BFF 구조는 처음 보았기에BFF란 무엇이고 왜 사용하는지, 장단점을 알아보려고 합니다.클라이언트(웹, 모바일 등) 별로
[AWS SAA 공부] AWS 서비스의 기본 구성요소
사용자는 민첩성을 높이고 복잡성과 위험을 감소시키기 위해 AWS 서비스를 사용합니다.AWS를 사용함으로 인해 얻을 수 있는 효과는 아래와 같습니다.복잡한 관리 작업 감소 : 인프라 확보 및 관리 시간이 줄어듭니다.혁신 추진 : 자동화 기능 개발, 컨테이너화, 기계 학습
OAuth의 개념과 동작원리
내 비밀번호를 직접 넘기지 않고도 다른 앱이 내 데이터에 접근할 수 있도록 사용자의 접근 권한을 위임하는 표준 프로토콜예를들어 아래 이미지와 같이우리가 로그인할 때 직접 ID/PW를 입력하지 않고 구글, Apple 등이 사용자의 인증을 처리해주는 것도 OAuth을 기반

2025.06.15 this의 원리와 예시
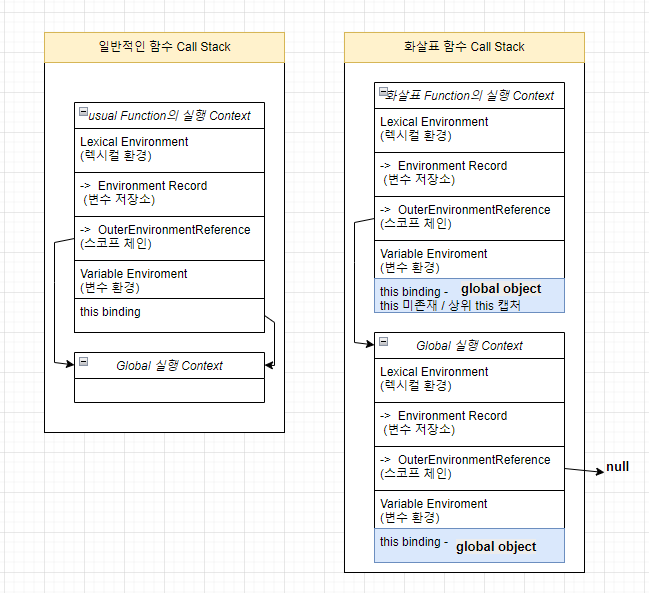
this를 사용할 때 어떤 객체를 참조할지 정해주는 것이다.이 this가 상황에 따라 달라질 수 있기 때문에 무척 헷갈리는데 오늘은 this가 어떻게 결정되는지와 헷갈리는 상황들을 봐 볼 것이다.this 호출 시점에 동적으로 할당됨화살표 함수의 바깥 스코프에서 this

JavaScript의 클로저와 실행 컨텍스트
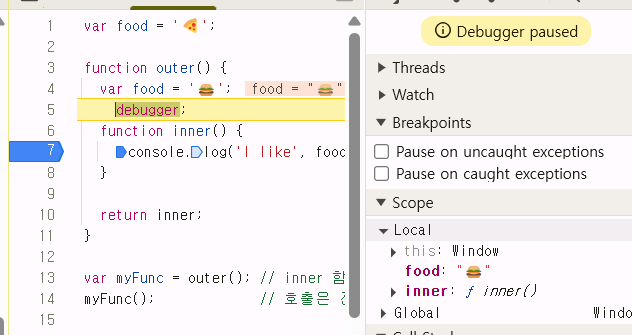
외부함수가 종료되어도 클로저 함수는 외부함수의 스코프(함수가 선언된 어휘적 환경)에 접근할 수 있도록 하는 개념이 코드를 실행하면 makeFunc이 종료되어도 makeFunc의 내부 변수 name을 조회할 수 있다.실행 컨텍스트가 외부 함수에 대한 렉시컬 환경에 대한

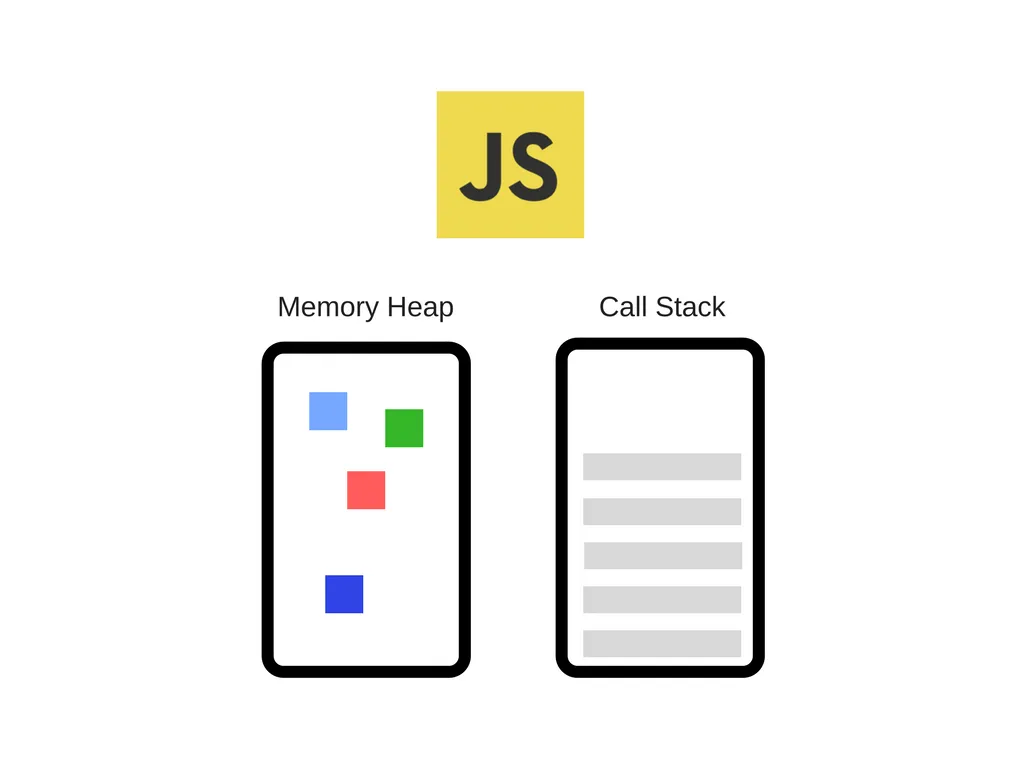
JavaScript의 엔진이란
JavaScript 엔진이란 JavaScript를 실행하는 프로그램 또는 인터프리터V8(Chrome, Node.js) 구글에서 개발한 오픈소스 엔진 C++로 개발된 빠른 실행속도와 높은 성능을 가진 엔진\-> 속도향상을 위해 인라인 캐싱 등 최적화 기법을 사용

JavaScript의 구조 분해
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JS의 표현식구조 분해 할당은 Perl이나 Python 같은 다른 언어도 가지고 있는 기능이다.나머지 연산자를 사용하지 않으면 값을 앞에서 부터 가져온다.선언부에서 값 할당을 분리해도 구조 분해가
프론트 이벤트 버블링에 관하여
아래 코드에서 우리는 em부분을 클릭해도 div에 할당된 핸들러가 동작한다.이것은 어떻게 가능한 것인가?바로 버블링이 발생하기 때문이다버블링이랑특정 화면 요소에서 이벤트가 발생했을 때이벤트가 더 상위의 화면 요소들로 전달되어가는 것이다.마치 vue에서 emit을 통해
자바스크립트 변수 호이스팅이란?
호이스팅 인터프리터가 코드를 실행하기 전에 함수, 변수, 클래스 또는 import의 선언문을 해당 범위의 맨 위로 끌어올리는 것처럼 보이는 현상 var 변수 호이스팅 아래 javascript 코드를 vs에서 실행하면 원래라면 a는 참조오류가 나야한다. 하지만 결과로 나온다. 왜? 그럴까? javascript가 해당 코드를 실행할 때 변수 호이스팅...
23.08.29 오늘의 끄적
작은 독립적인 서비스를 연결한 구조Gateway에서 API 링크를 보고 업무별로 분리하여 전송/처리MCI같은 구조를 가진 프로그램끼리 통신ex) java - javaEAI다른 구조를 가진 프로그램끼리 통신ex) java-c / xml-cFEP내부망과 외부망의 통신ex)