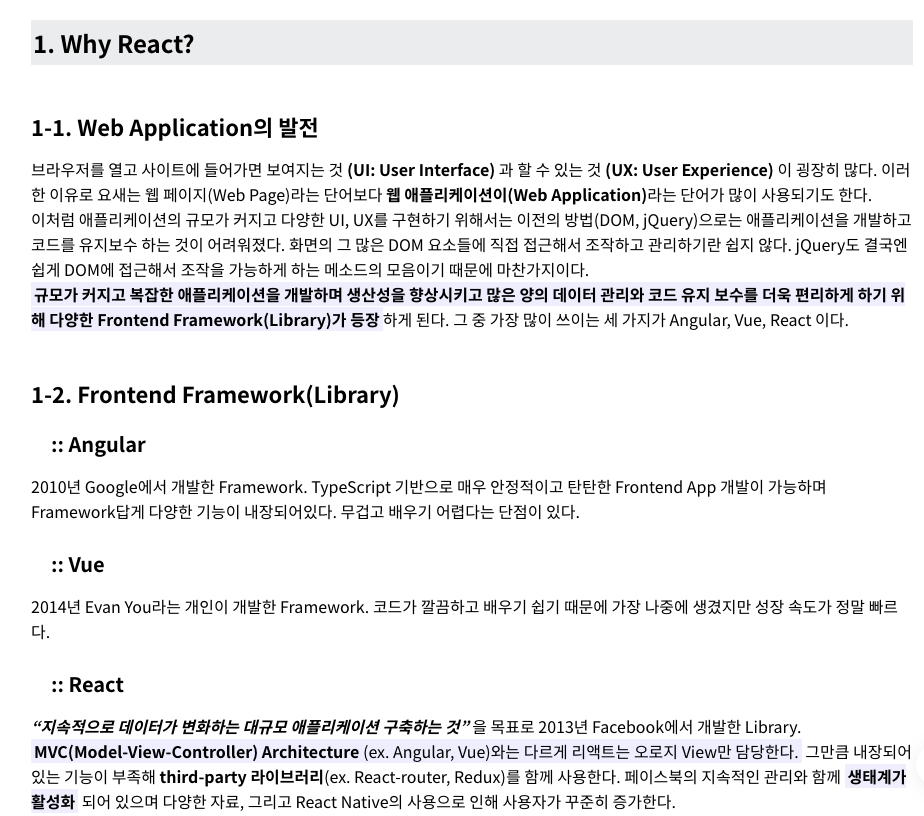
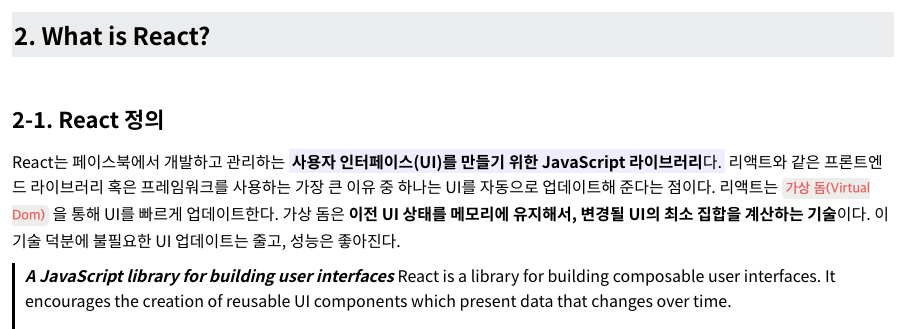
📰 React란?







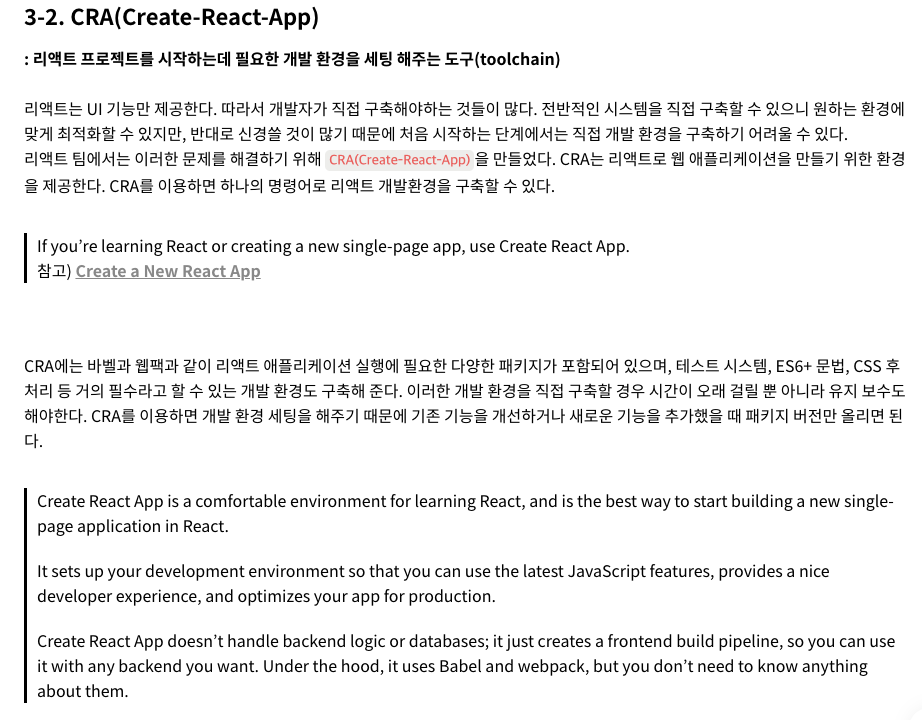
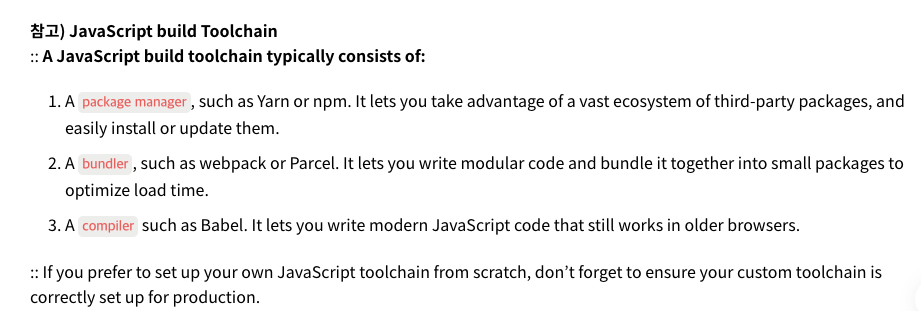
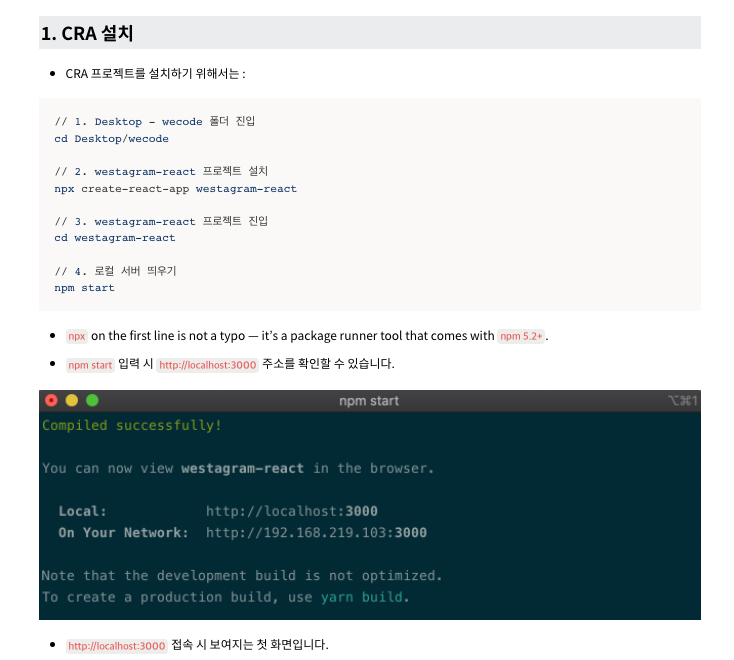
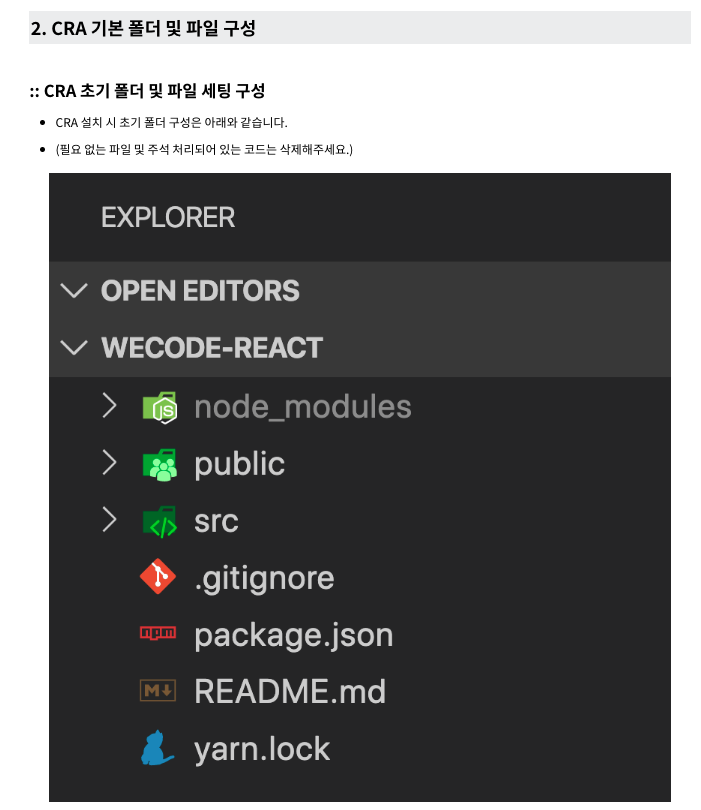
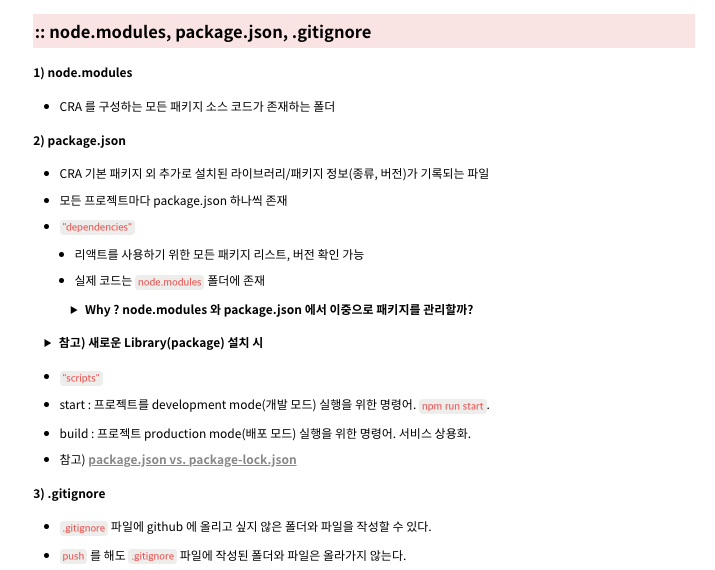
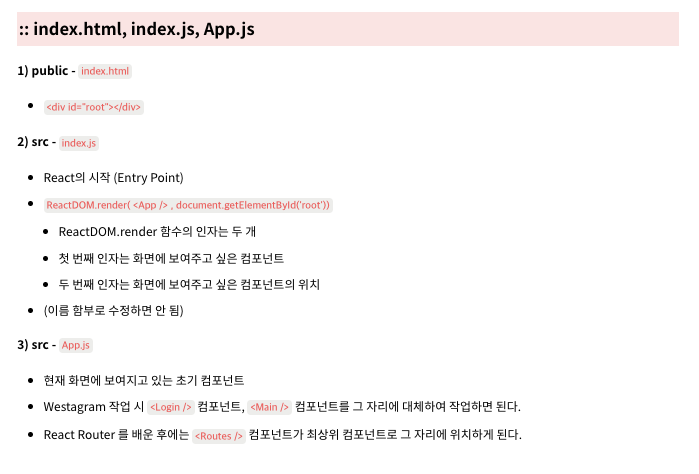
💿 CRA






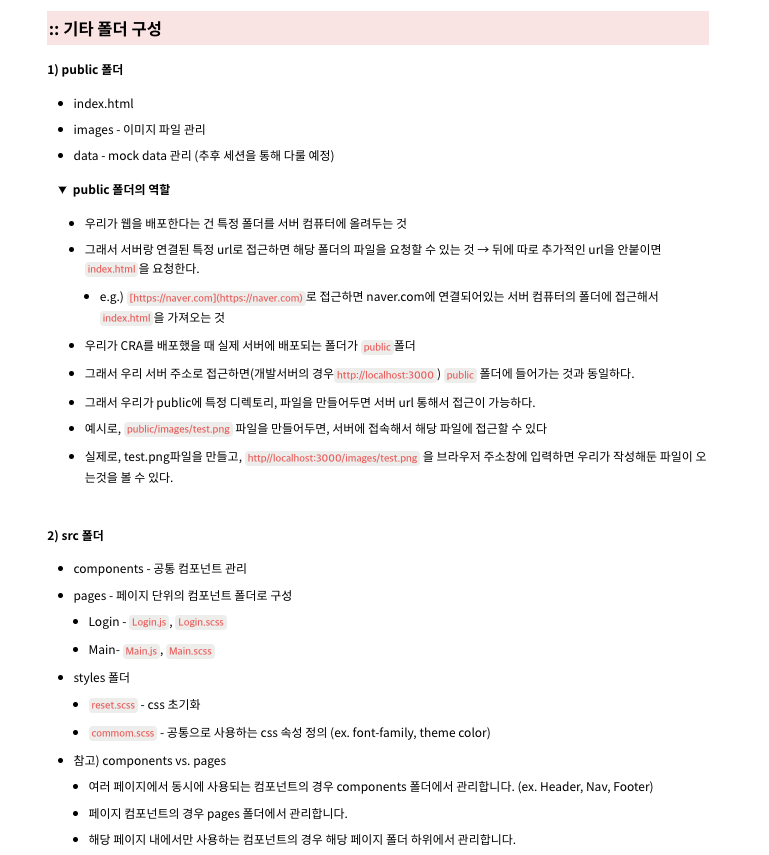
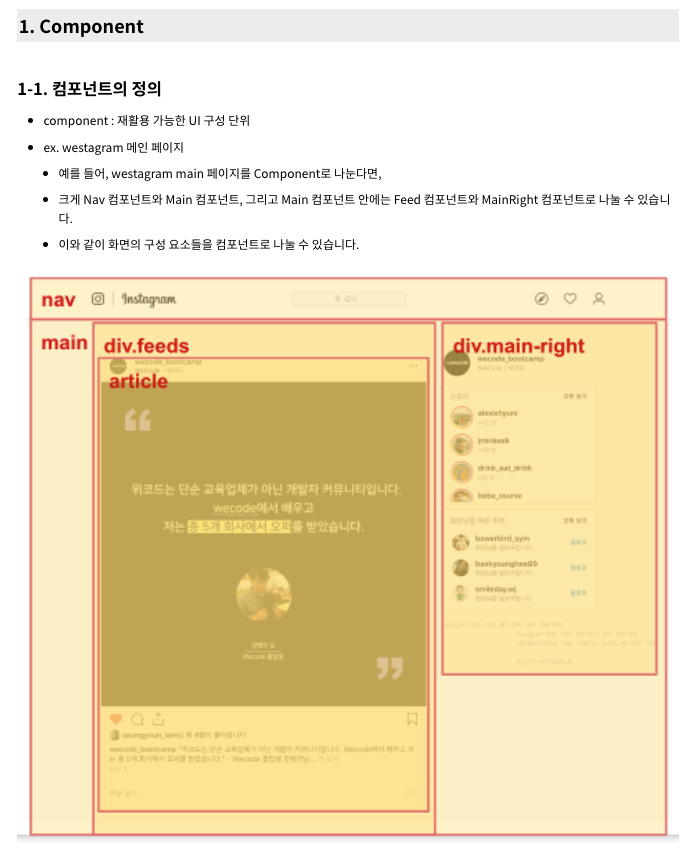
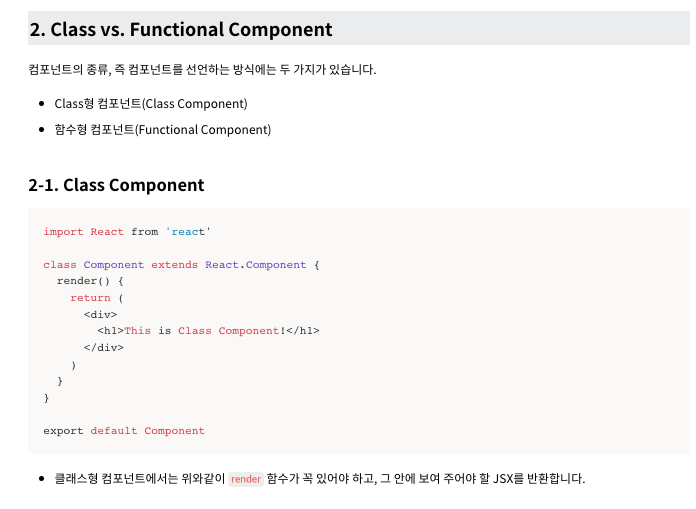
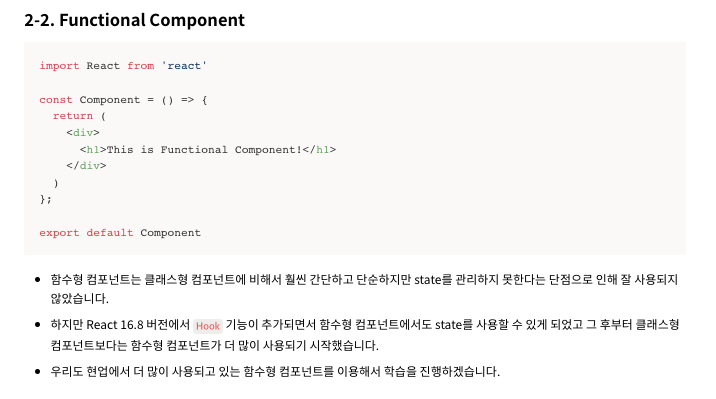
💾 Component



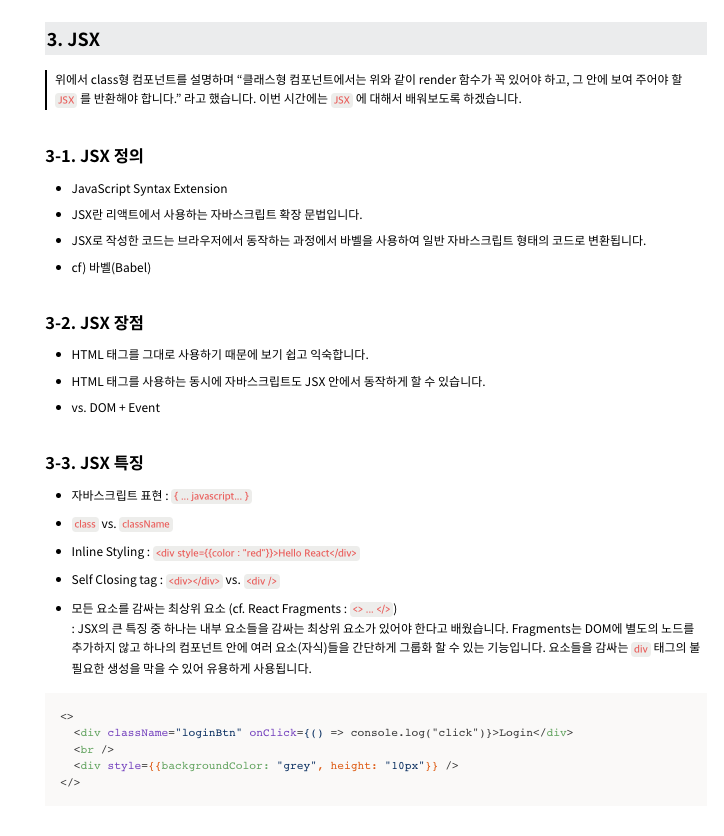
📦 JSX

-
Javascript 표현을 쓰려면 중괄호{}를 써야 한다.
-
style같은 거 쓸 땐, html에서 썼던 inline styling 쓸 수도 있는데,
이럴때 value 값에 중괄호를 해야 함.
(기본적으로 js표현이라 중괄호 하나 쓰고, style value를 객체에 담아 써서 하나 더 쓴다)
(이게 싫으면 style 값을 변수로 따로 지정해둔 다음, 밑에 처럼 쓸 수도 있다.)
<div style={styles}>- 조건문 반복문 같은 것들은, 태그들 사이에 못온다
<div> if(){}</div> // 불가능
