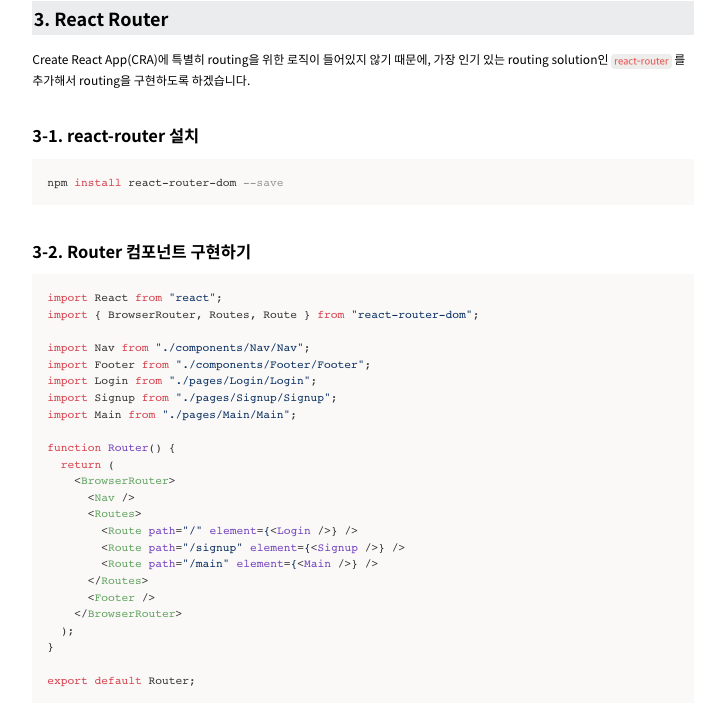
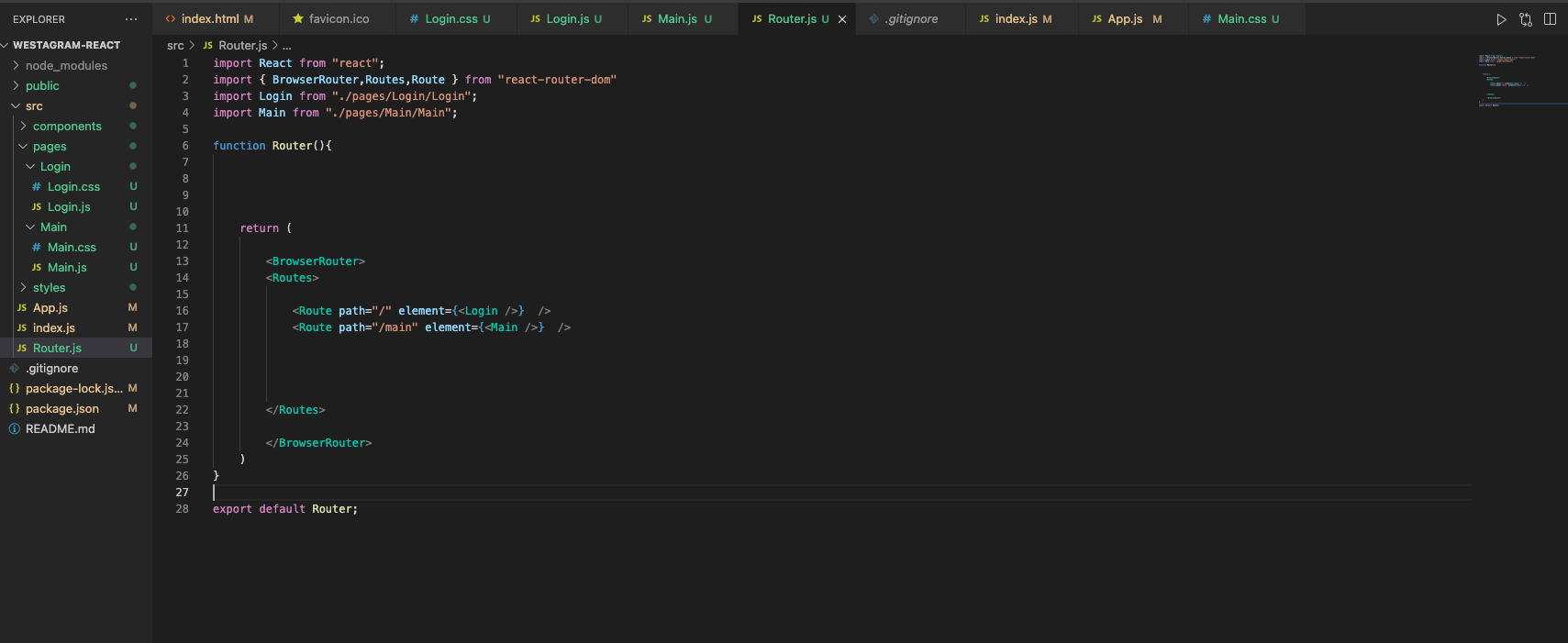
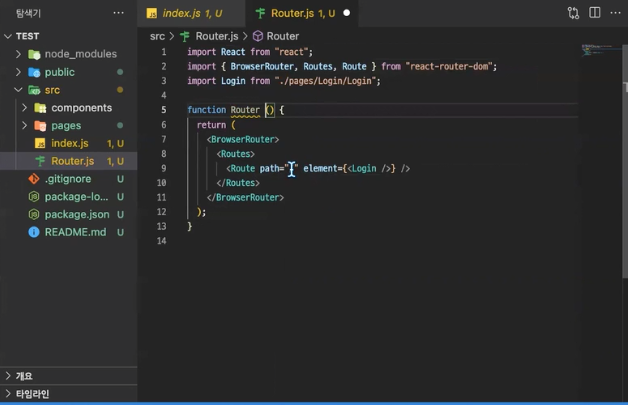
Router



컴포넌트 보면 '/ ' 기본으로 보여지는 페이지.
도메인이 signup이 되면 ~ 보여주겠다


그러니까, react-router 깐 다음에는
Router라는 컴포넌트를 쓸 수 있음.
login.js main.js이런 컴포넌트들은 index.js에서 쓰일때 하나씩만 쓰였다.
근데
router.js를 통하면 한 페이지에 쓸 수 있음
router.js 에서 log,main 을 import 한다음에
export 해야 되고
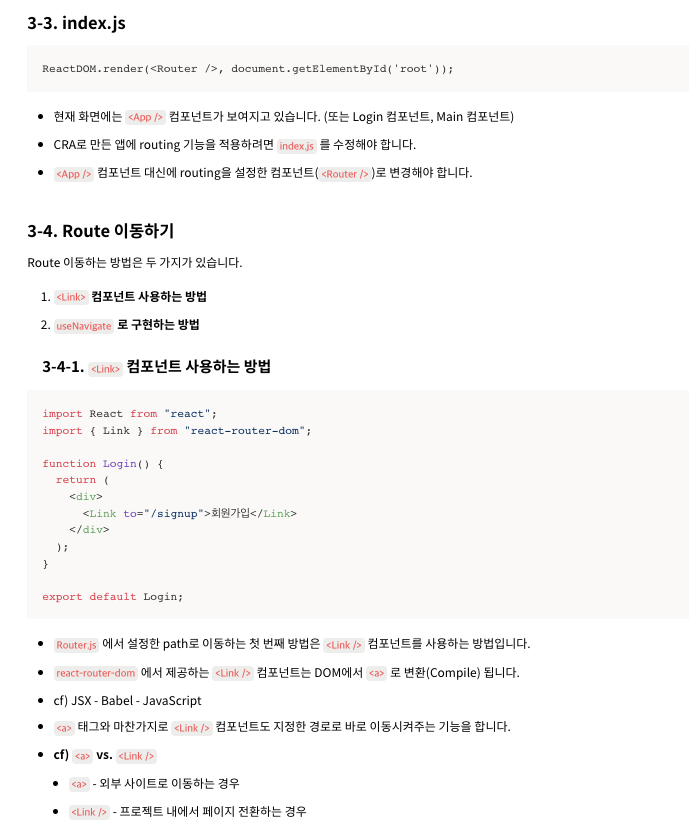
index.js에서는 router을 import 해야함
path랑 element 값은 상관없음
path 는 경로라서 그냥 맘대로 하면 됨


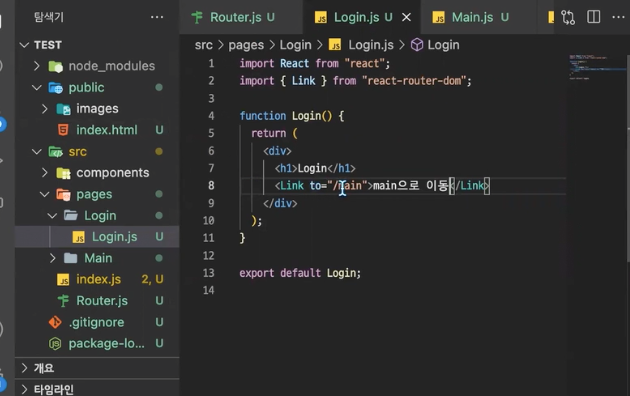
근데 링크 태그로 했는데, 개발자도구 들어가보면 a태그로 변화가 되어있는 걸 볼 수 있다. 이건 신기하네
사실 링크 태그말고 a 태그 써도 된다.
- link tag는 프로젝트 내에서 이동했을 때 변화하는 부분만 감지해서 보여주기 때문에 싱글페이지처럼 작동 가능
- a tag 외부링크로 이동해야 될 때가 있다. 이럴때 씀

설명)
일단 useNavigate를 import 하고,
함수 안에
useNavigate(); 라는 것을 변수에 담는다.
실제로 쓸때는, onclick할 때마다 {goTomain}안의 함수를 실행하겠다. 로 쓰려면,
위에 정의에 function goTomain(){
navigate('/main')}; 로 해두면 됨.
link는 단순히 이동.
useNavigate()는 추가적으로 기능이 필요할 때 쓴다.