쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP요청시 서버로 전달
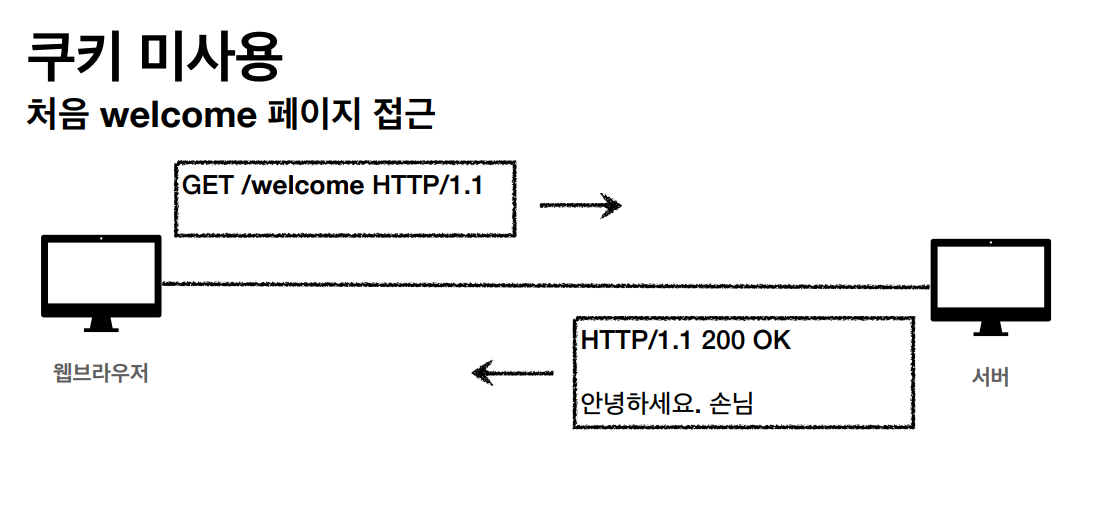
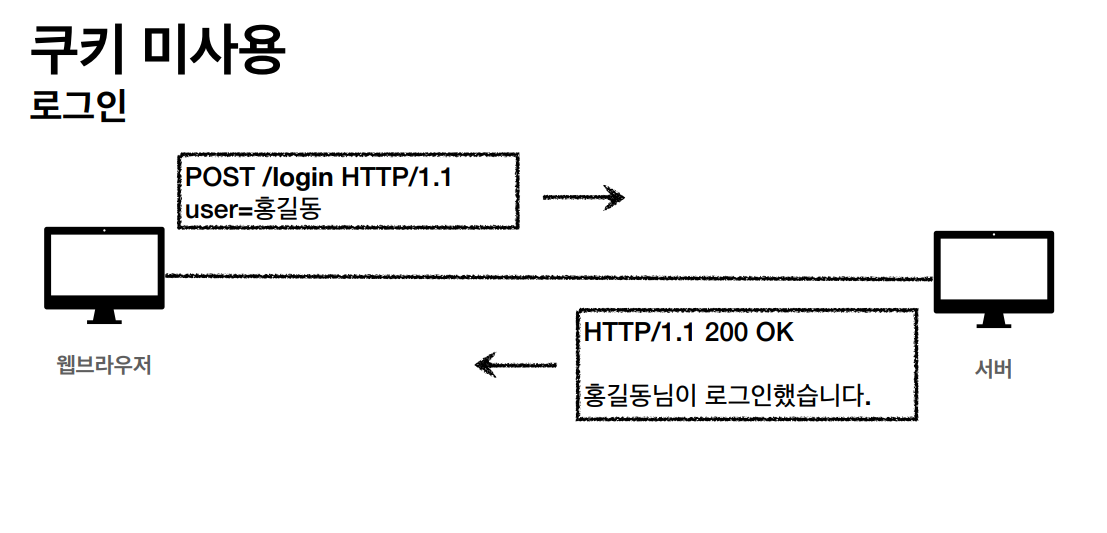
: /welcome에서 사용자가 로그인했는지 아닌지 구분할 수 있는 방법 없다.
Stateless
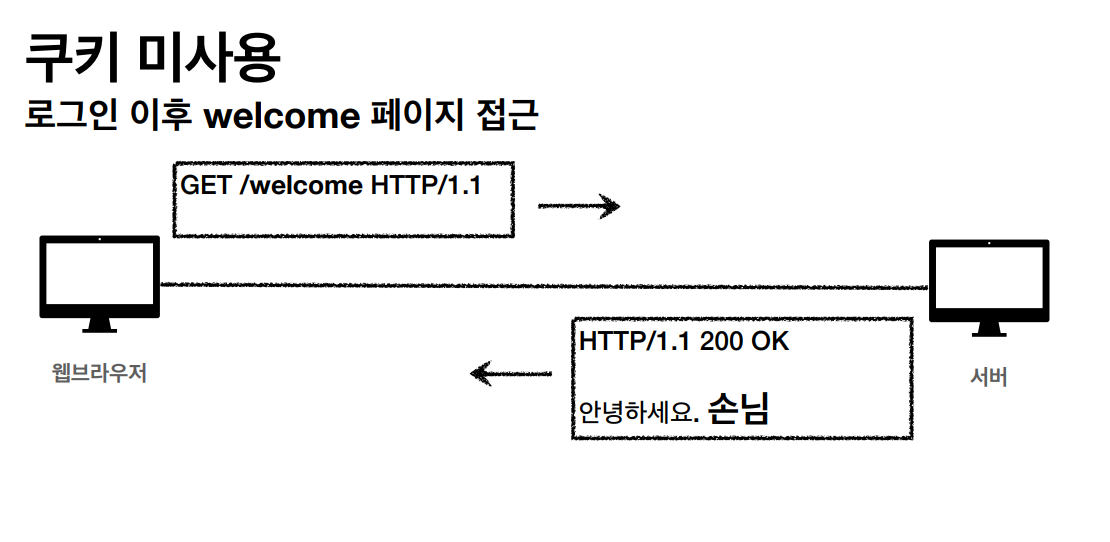
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
: 이미 로그인 되어있는 상태에서 welcome페이지에 들어오면안녕하세요 홍길동님을 예상했지만, 무상태이기 때문에안녕하세요 손님을 반환함
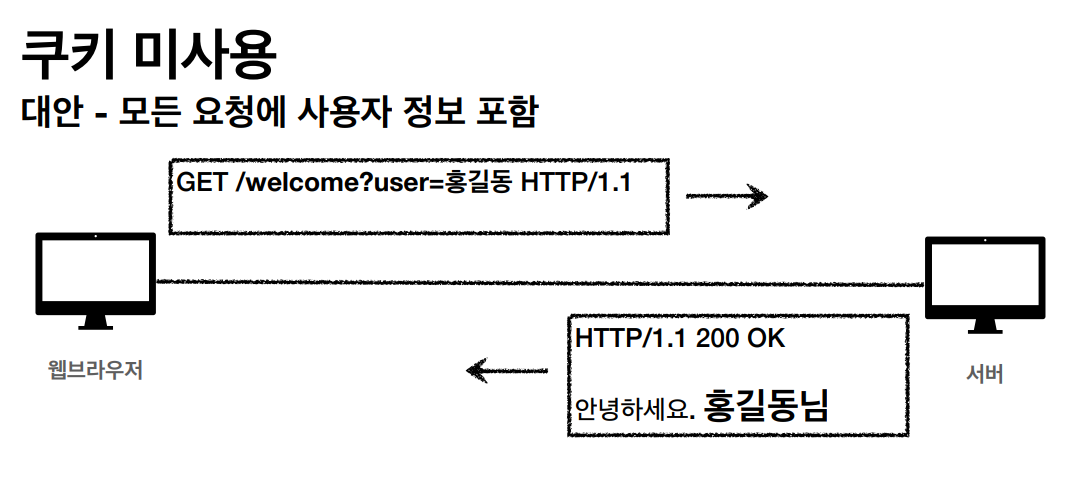
: 유저정보를 계속 줄순 없다!
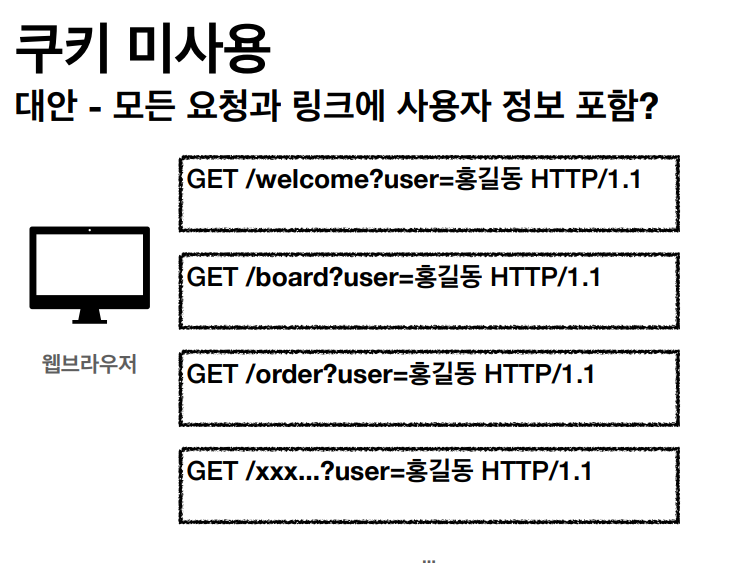
모든 요청에 정보를 넘기는 문제
모든 요청에 사용자 정보가 포함되도록 개발해야함
브라우저를 완전히 종료시키고 다시 열면? (웹스토리지에 저장해놓고 넘기면 되지만.. 힘듬)
이러한 문제점들을 해결위해 🍪쿠키🍪가 도입
: 쿠키 헤더를 만들어서 응답함, 웹브라우저 내부 쿠키 저장소에 user=홍길동을 저장함.
: 로그인 이후 welcome page 접근할때 자동으로
서버에 요청을 보낼때마다 쿠키를 뒤져서 쿠키값을 꺼낸 후 헤더를 만들어서 서버에 보냄 => 이제 서버는 유저가 홍길동이라는것을 알게됨.
: 지정한 서버에 대해서 쿠키의 데이터를 자동으로 보내줌
(모든 정보에 보내면 보안상 문제가 있을수 있어 제약하는 방법이 있음!)
쿠키
- 예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리 : 로그인이 성공하면 세션키를 서버에 만들어서 db에 저장해놓고 세션값을 클라이언트에 반환해줌.
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
최소한의 정보만 사용(세션 id, 인증 토큰)- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
: 클라이언트 웹브라우저에 저장해놓고 필요할때만 꺼내서 쓰려고 하는 경우(서버전송안할거)
- 주의!
보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키 - 생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초) : 초단위 세팅
- 0이나 음수를 지정하면 쿠키 삭제
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
예) domain=example.org
-
명시:
명시한 문서 기준 도메인 + 서브 도메인 포함- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
-
생략:
현재 문서 기준 도메인만 적용- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
쿠키 - 경로
- 예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- 예)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
쿠키 - 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송