
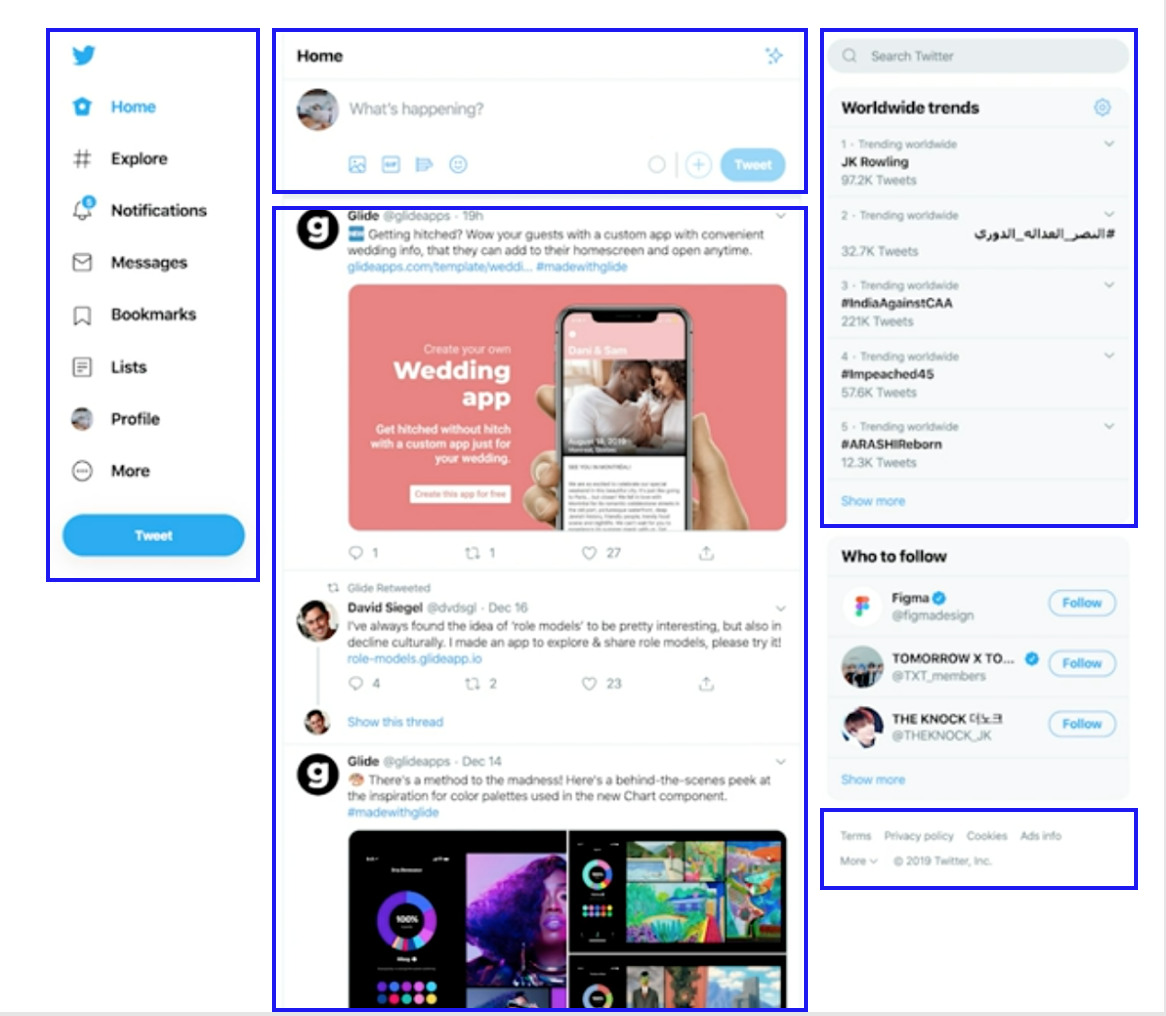
HTML 마크업은 웹에서 논리적으로 긴밀하게 관련된 집합체의 구획을 나누고, 적절한 Sectioning Element를 정해주는 것으로 시작한다. Twitter 페이지 HTML 마크업 연습하기.
01. Header
<header>
<h1>
<a herf="./index/html">
<img src="#" alt ="Twitter"/>
</a>
</h1>
</header>- 트위터 로고 클릭시, home으로 돌아오기(/index/html)
02. Global Navigation
<nav>
<h1>Global Navigaion Menu</h1>
<ul>
<li>
<a href="#">
<!--ICON-->
<span>Current page</span>
Home
</a>
</li>
<li>
<a href="#">
<!--ICON-->
Explores
</a>
</li>
<li>
<a href="#">
<!--ICON-->
<strong aria-label="5 unread notifications">5</strong>
Notifications
</a>
</li>
<li>
<a href="#">
<!--ICON-->
Messages
</a>
</li>
<li>
<a href="#">
<!--ICON-->
Bookmarks
</a>
</li>
<li>
<a href="#">
<!--ICON-->
Lists
</a>
</li>
<li>
<a href="#">
<!--ICON-->
Profile
</a>
</li>
<li>
<button type="button">
<!--ICON-->
More
</button>
<!--DROPDOWN MENU-->
</li>
</ul>
<button type="button">
Tweet
</button>
</nav>- Navigation은 Sectioning element로 반드시 heading tag를 작성한다.
<span>은 CSS로 안보이게 처리, screen reader로는 읽어줄 수 있게 한다. (디테일!)- text가 없는 이모지, 이미지 등은 Aria-label을 써서 태그가 의미하는 바가 무엇인지 친절하게 알려준다.
- 'more'은 클릭시 드롭다운 메뉴가 생성되므로
<button>으로 마크업 한다.
03. Main - header
<main>
<header>
<h1>Home</h1>
<button type="button" aria-label="Timeline options">
<!-- ICON -->
</button>
<div>
<h2>
Home Shows you top Tweets first
</h2>
<button type="button">
<!-- ICON -->
<strong>
See latest Tweets instead
</strong>
<span>
text
</span>
</button>
<a href="#">
<!-- ICON -->
text
</a>
</div>
</header>
</main><header>태그는 섹션 도입부에서 다 쓸 수 있지만, main은 가장 핵심을 묶을 때 사용하기 때문에 한 번만 쓴다.<main>태그는 sectioning elements(section, article, nav, aside> 안에 올 수 없다.- header - main - footer 3단 병렬 구조로 작성하는 것이 좋다.
04. Tweetform
<section>
<h1>Tweet-form</h1>
<form action="#" method="POST">
<img src="#" alt="profile"/>
<textarea palceholder="What's happening?" maxlength="280"></textarea>
<button type="button" aria-label="Upload files">
<!--ICON-->
</button>
<input type="file" multiple accept="image/* video/*"/>
<button type="button" aria-lable="Search GIFs...">
<!--ICON-->
</button>
<button type="button" aria-lable="Create a poll">
<!--ICON-->
</button>
<button type="button" aria-lable="Choose emoji">
<!--ICON-->
</button>
<strong aria-label="0 out of 280 characters">
</strong>
<button type="button" aria-lable="Add another tweet">
<!--ICON-->
</button>
<button type="submit">Tweet</button>
</form>
</section>05. Timeline
<section>
<h1>Your Timeline</h1>
<ol>
<li>
<!--Tweet-->
</li>
<li>
<!--Tweet-->
</li>
<li>
<!--Tweet-->
</li>
<li>
<!--Tweet-->
</li>
</ol>
</section>06. Tweet
<article>
<h1>A tweet from 김가영</h1>
<header>
<a href="#">
<img src="#" alt="김가영"/>
</a>
<h2>
<a href="#">
김가영
</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="">@anonymouskim</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="">Dec.25</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!--Icon-->
</button>
<div>
<button type="button">
<!--Icon-->
Show less often
</button>
<button type="button">
<!--Icon-->
Embed Tweet
</button>
<button type="button">
<!--Icon-->
Unfollow @anonymouskim
</button>
<button type="button">
<!--Icon-->
Mute @anonymouskim
</button>
<button type="button">
<!--Icon-->
Block @anonymouskim
</button>
<button type="button">
<!--Icon-->
Report Tweet
</button>
</div>
</header>
<p>
오늘은 불코딩했다. 힘들지만 재밌다. 언젠가는 손이 키보드 위를 날라 다니겠지...!
</p>
<footer>
<button type="button">
<!--Icon-->
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 replied">3</strong>
</button>
<button type="button">
<!--Icon-->
<span class="sr-only">Retweet</span>
<strong aria-label="3 retweeted">3</strong>
</button>
<div>
<button type="button">Retweet</button>
<button type="button">Retweet with comment</button>
</div>
<button type="button">
<!--Icon-->
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 people liked">100</strong>
</button>
<button type="button">
<!--Icon-->
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">Send via Direct Message</button>
<button type="button">Add tweet to Bookmarks</button>
<button type="button">Copy link to Tweet</button>
</div>
</footer>
</article>- 안에는 heading tag를 써준다.
- key:value 형식의 정보는 description list를 쓴다.
07. Aside
<aside>
<header>
<h1>Worldwide trends</h1>
<a href="">
<button type="button" aria-lable="Options"></button>
<!--Icon-->
</a>
</header>
<ol>
<li>
<button type="button" aria-label="Options">
<!--Icon-->
</button>
<div>
<button type="button">
<!--Icon-->
This trend is spam..
</button>
</div>
<a href="">
<span>1. Trending worldwide</span>
<strong lang="ko">#김가영</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!--Icon-->
</button>
<div>
<button type="button">
<!--Icon-->
This trend is spam..
</button>
</div>
<a href="">
<span>2. Trending worldwide</span>
<strong lang="ko">#김가영</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!--Icon-->
</button>
<div>
<button type="button">
<!--Icon-->
This trend is spam..
</button>
</div>
<a href="">
<span>3. Trending worldwide</span>
<strong lang="ko">#김가영</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!--Icon-->
</button>
<div>
<button type="button">
<!--Icon-->
This trend is spam..
</button>
</div>
<a href="">
<span>4. Trending worldwide</span>
<strong lang="ko">#김가영</strong>
<span>100K Tweets</span>
</a>
</li>
<li>
<button type="button" aria-label="Options">
<!--Icon-->
</button>
<div>
<button type="button">
<!--Icon-->
This trend is spam..
</button>
</div>
<a href="">
<span>5. Trending worldwide</span>
<strong lang="ko">#김가영</strong>
<span>100K Tweets</span>
</a>
</li>
</ol>
<button type="button">
Show more
</button>
</aside>08. Footer
<footer>
<a href="" target="_blank">
Terms
</a>
<a href="" target="_blank">
Privacy policy
</a>
<a href="" target="_blank">
Cookies
</a>
<a href="" target="_blank">
Ads info
</a>
<button type="button">
More
<!--Icon-->
</button>
<div>
<a href="" target="_blank">
About
</a>
<a href="" target="_blank">
Status
</a>
<a href="" target="_blank">
Businesses
</a>
<a href="" target="_blank">
Developers
</a>
</div>
<span>
© 2019 Twitter, Inc.
</span>
</footer>HTML 마크업을 정리하며..
- 웹 페이지의 섹션을 나누고 요소의 내용, 의미구조 파악한다.
- 컨텐츠에 해당하는 알맞은 태그를 써준다.
- 해당 컨텐츠의 의미, CSS를 생각하며
<span>, <sr-only>, <aria-label>을 적재적소에 넣어준다.
