자바스크립트 이벤트 루프 관련 영상을 보다가 이해가 안돼서 꺼버렸던 기억이 스멀스멀 올라와 각잡고 정리해본다...(진작 했어야지)
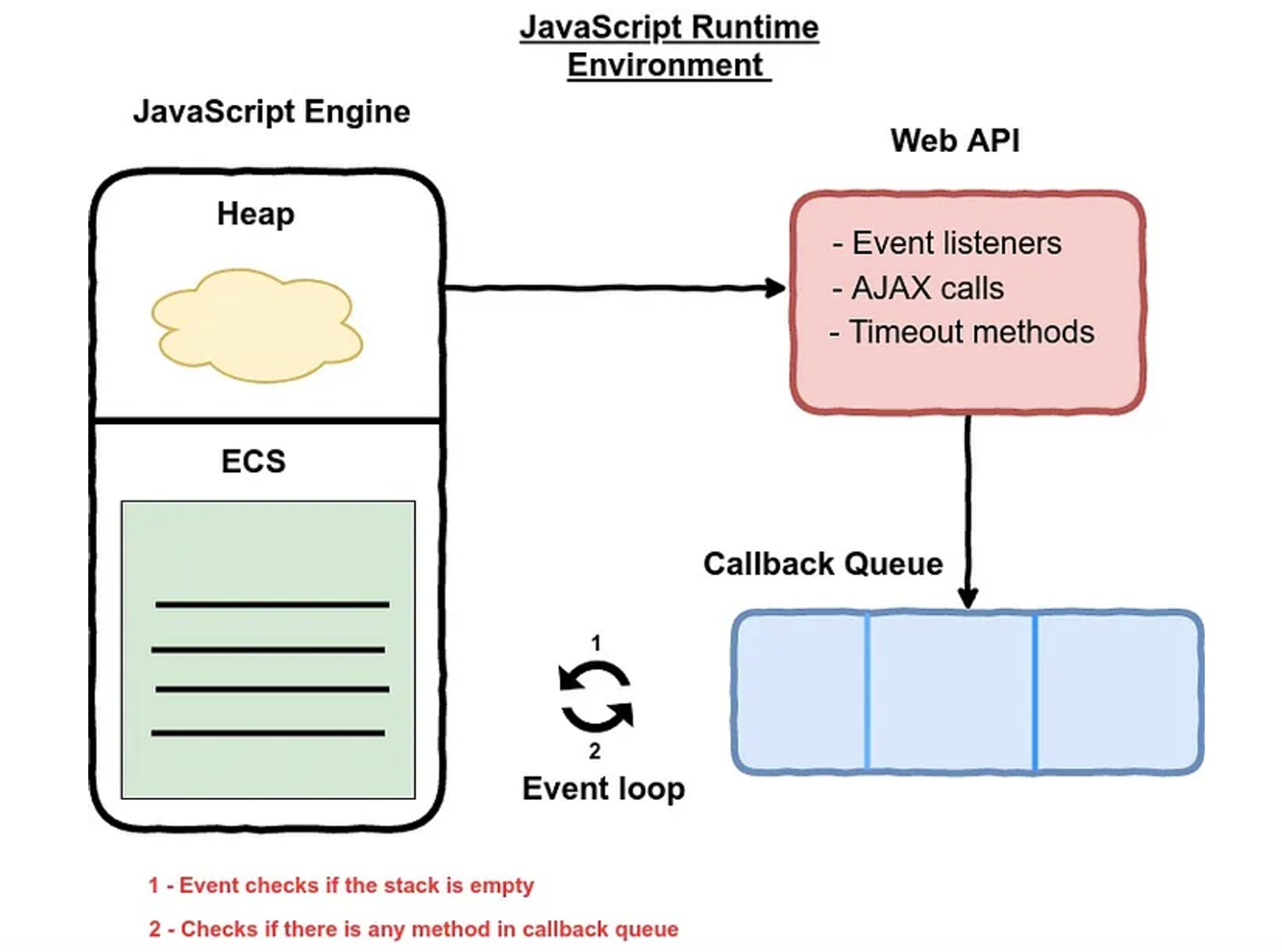
자바스크립트 엔진(CallStack, Heap)
-
Execution Context Stack (ECS, 콜스택과 같은 말임)
- 정의 :: 코드 실행에 따라 호출된 함수가 쌓이는 곳,
주 실행 컨텍스트 - 오직 하나! 만 존재
- 일감(함수)들을 쌓아놓는 역할
- 스택의 맨 위에 있는 함수를 먼저 실행(LIFO : Last In First Out)
✏️ JavaScript 엔진에는 콜스택이 하나만 있어서 맨 위에 있는 하나의 Execution(함수)만 실행 할 수 있다. ⇒ JavaScript가 싱글 스레드인 이유
- 정의 :: 코드 실행에 따라 호출된 함수가 쌓이는 곳,
-
Heap
- 정의 :: 메모리 할당이 일어나는 곳
- 재료(변수, 함수, object, array …etc 즉 객체류) 들을 쌓아놓는 역할
- 콜스택에서 여기에 있는 메모리 주소값을 참조함 (필요한 데이터를 가져다 쓰는 느낌)
JavaScript 엔진은, 그래 알겠어. 근데 우리가 자주하는 HTTP통신 요청을 한다고 했을 때 자바스크립트 엔진 혼자 뭘 할 수 있는데?
☝🏼 그래서 여러 구성요소를 묶어 잘 돌아가게 만든 것이 JavaScript Runtime Environment!!

-
Web API
- 정의 :: 브라우저에 내장되어 있는 API
- JavaScript 런타임 환경의 일부 (엔진쪽이 아님)
- DOM, Ajax 호출(Fetch), Timing(setTimeout) 관련 브라우저 내장 API 처리
-
Queue
- 정의 ::
- 태스크 큐(Task Queue) : 대부분의 비동기 작업이 위치 하는 공간
- 마이크로태스크 큐(Microtask Queue) :
Promise의then메서드 와 같은 녀석들이 여기에 위치함. 현재 실행 중인 작업이 완료되면 이 큐에서 작업을 가져와 실행한다.
- 일감들이 대기하는 곳이라고 생각하면 된다.
- 큐에 먼저 삽입된 항목이 먼저 제거됨 (FIFO : First In First Out)
- 정의 ::
-
Event loop
- 정의 :: Stack이 비어 있을 때 Queue에서 가장 오래된 작업을 가져와 Stack에 넣어줌
❗️실제 실행은 무조건 CallStack(ECS)에서 실행되어야 한다.
- CallStack이 비어있는지 확인 → Queue에 할 일이 있는지 확인 → CallStack 비어있으면 일감을 Queue에서 CallStack으로 이동
그런데 싱글 스레드인 자바스크립트가 멀티 스레드처럼 동작하는 이유가 뭘까?
JavaScript Engine 외의 JRE(JavaScript Runtime Environment)는 JavaScript의 비동기쪽을 담당하기 때문이다.
이 덕에 JavaScript가 EventListener를 추가하고 동시에 HTTP요청을 하는 등의 작업을 수행할 수 있어 멀티 스레드처럼 동작하게 되는 것이다.