실행
npx json-server --port 9999 --watch db.json
--watch: db.json 파일이 수정되면 바로 서버가 재시동된다.

이렇게 db.json을 localhost에서 확인할 수 있다.

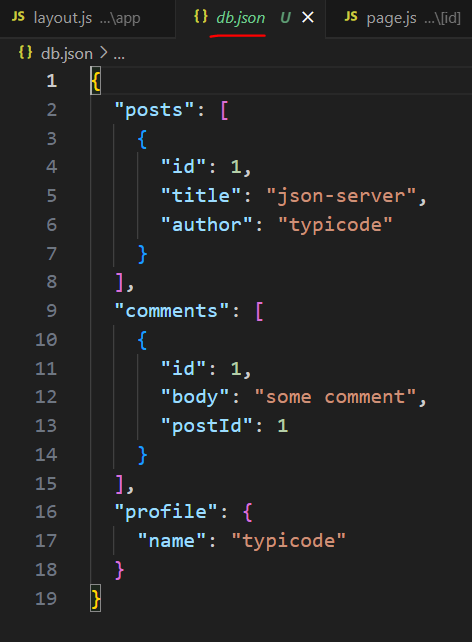
기본적인 db.json

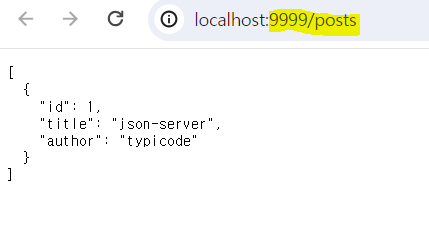
localhost 해당 주소로 가면, 저렇게 확인할수있다.
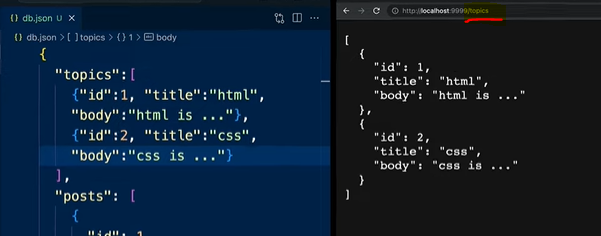
데이터 추가

db.json에 데이터를 입력후 저장하면, 사진처럼 localhost:9999/내가입력한것
이 주소로 확인가능
fetch
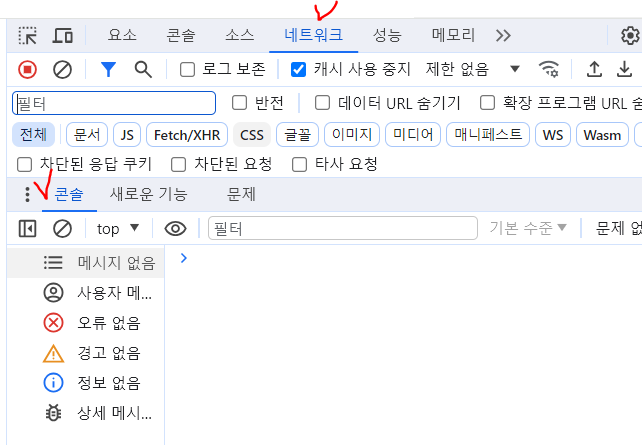
네트워크-콘솔창에


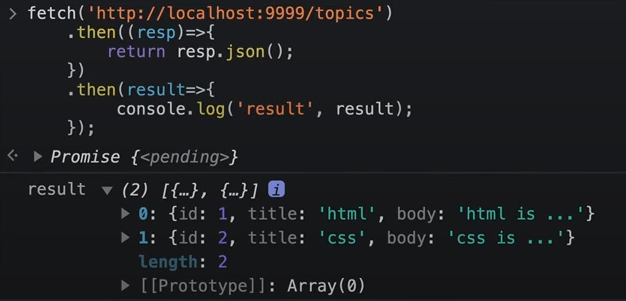
이렇게 fetch하면, 데이터 가져온걸 확인할수있다.
글 목록 가져오기
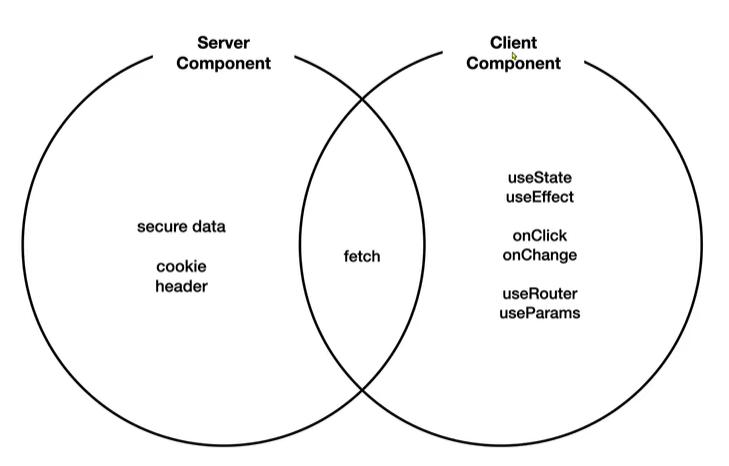
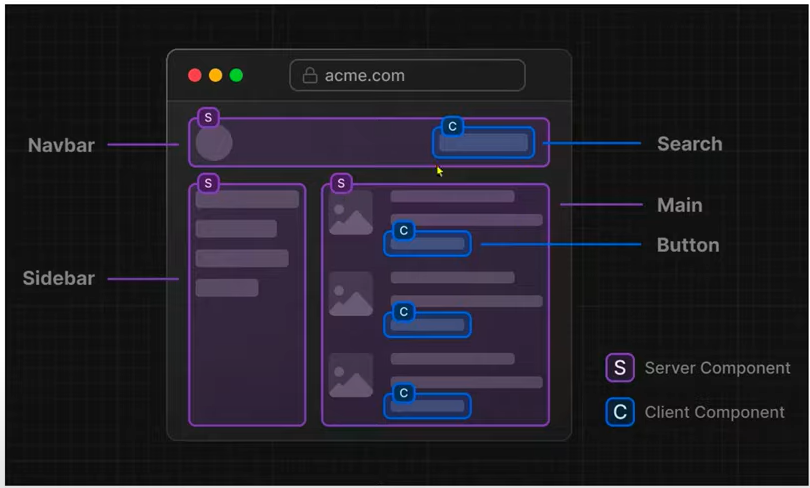
클라이언트 컴포넌트, 서버 컴포넌트


클라이언트 컴포넌트는 버튼이나 search bar처럼, 사용자가 상호작용 하는 컴포넌트
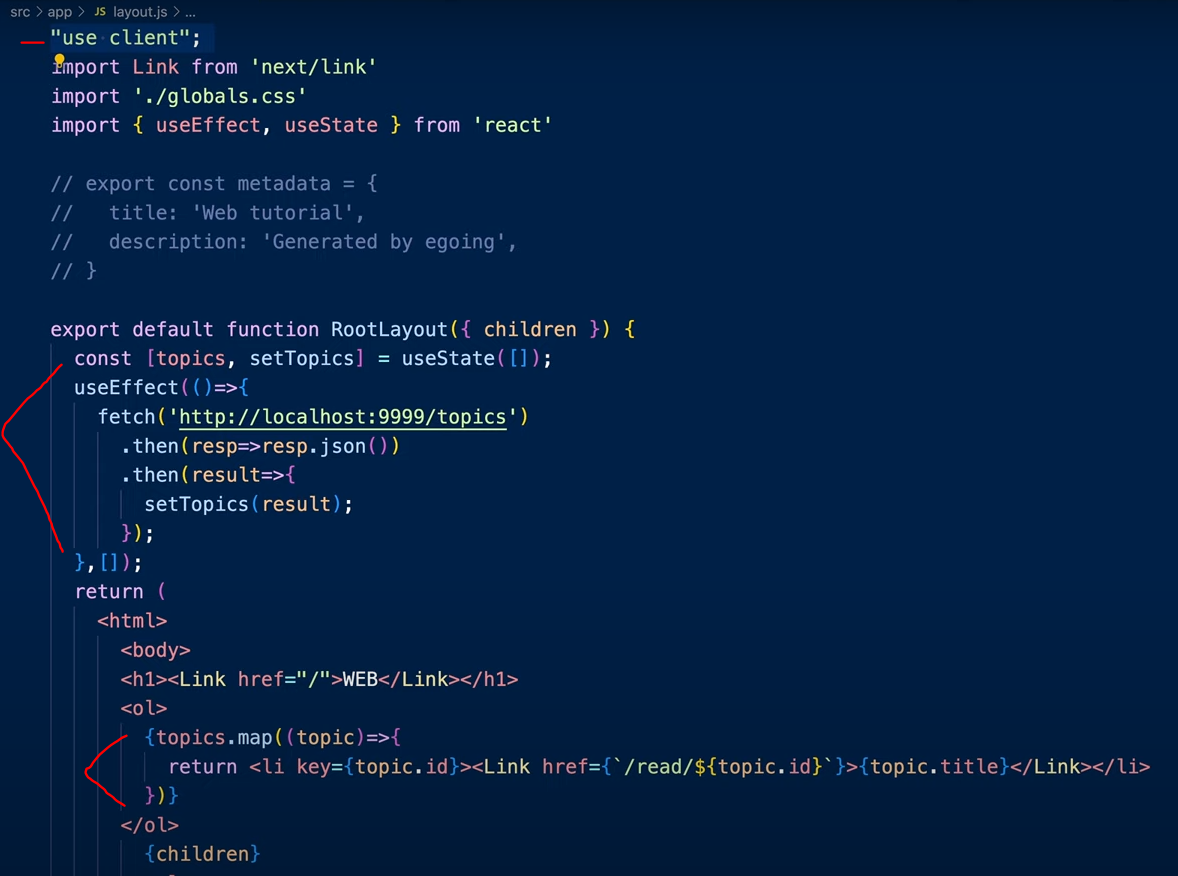
클라이언트 컴포넌트(기존방식)
기존방식 - useEffect와 useState를 사용해서 데이터 fetching하기

이러한 방법은 느립니다
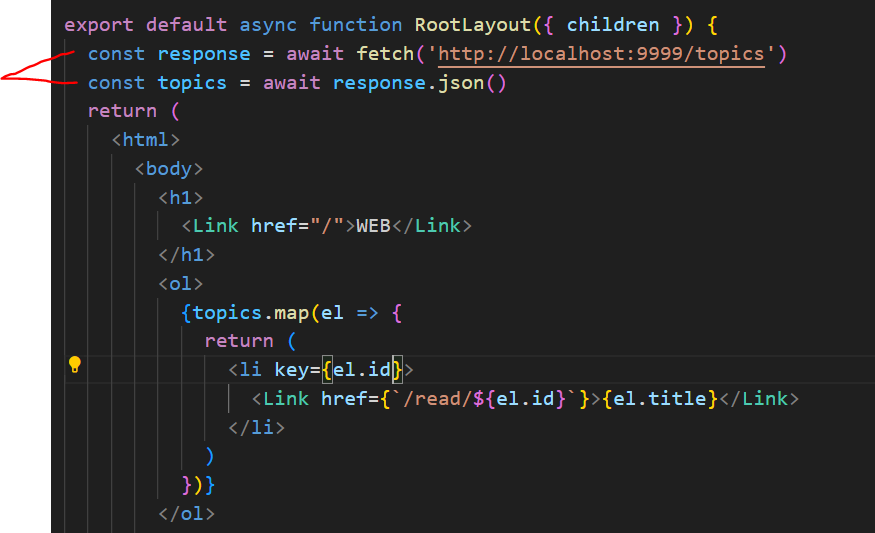
Next.js가 지원하는 서버컴포넌트에서 데이터를 받아올게용
서버컴포넌트에서 fetch

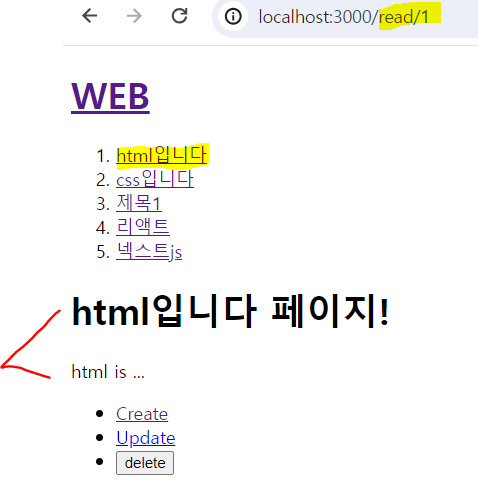
글 읽기

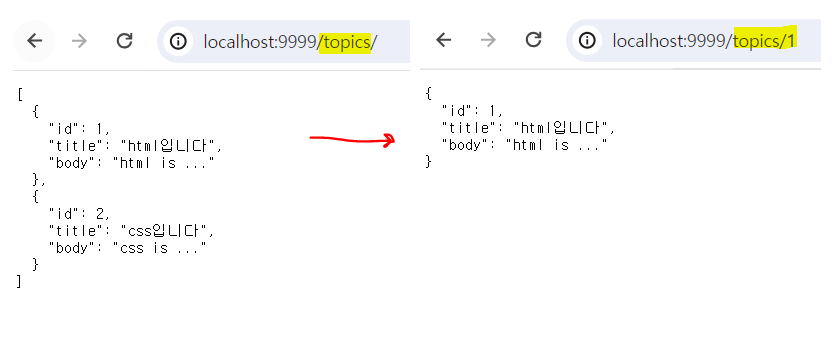
id에 따라 접근하기
만약 id가 1이면, localhost:999/topics/${id} 요기 id부분에 1을 넣는다.
위에 사진처럼 id 1에따른 내용을 표시해줌
export default async function Read({ params }) {
const response = await fetch(`http://localhost:9999/topics/${params.id}`)
const topic = await response.json()
return (
<>
<h1> {topic.title} 페이지!</h1>
{topic.body}
</>
)
}
잘 나오죵?
