
과정

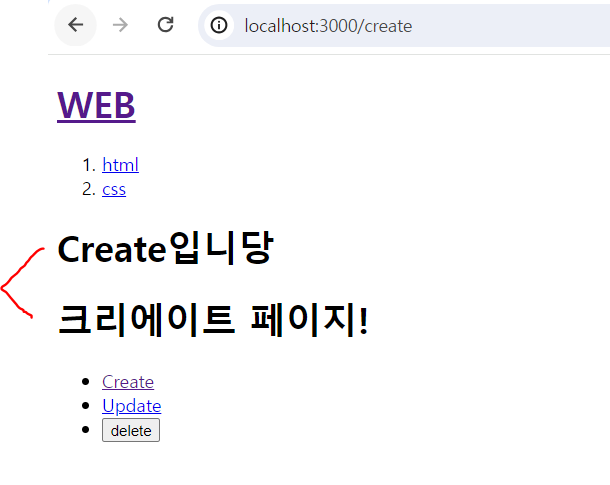
만약, /create 라는 url로 접속하면 Next.js는
- app폴더 밑에
create라는 폴더가 있는지 확인한다. - 그리고 그 폴더안에,
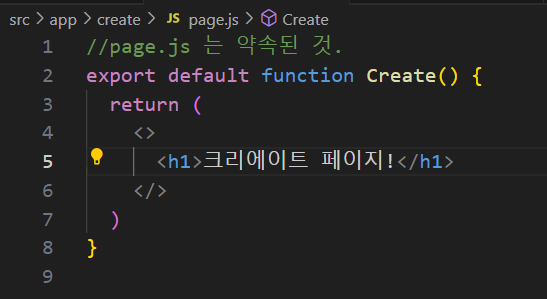
page.js가 있는지 확인

있네용? 그럼 return값, 즉 컨텐트를 어디에다 표시하냐... - 바로 create 폴더 안에
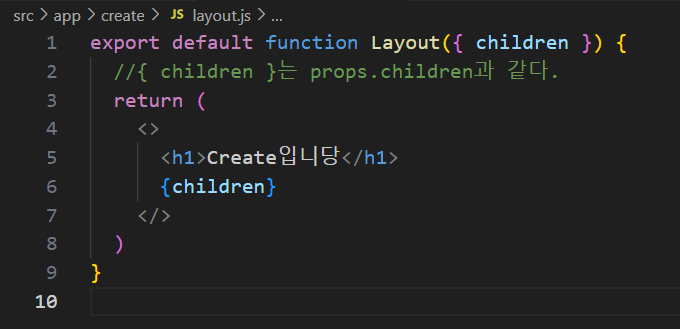
layout.js가 있다면, 이 파일과 결합한다.

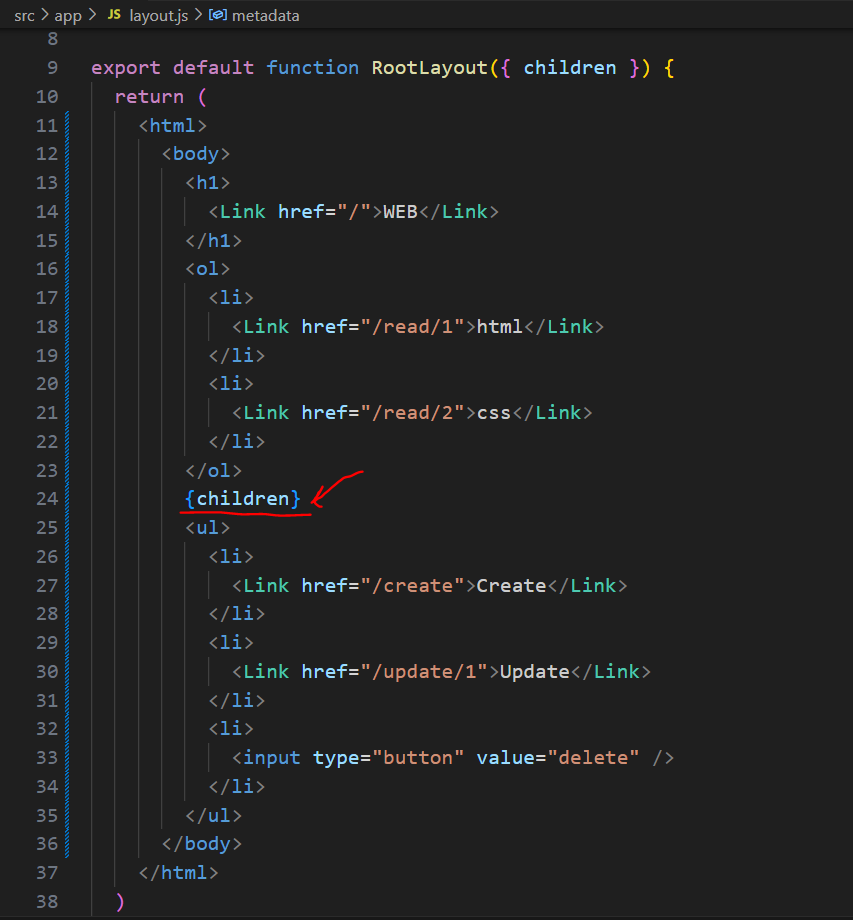
- 그리고 부모폴더(여기선 app)으로 가서, 다시
layout.js를 찾는다.
layout.js가 있다면, 결합한다.

{children} 요기에 return값이 들어간다
- 결과적으로 ㅡ
/create는 밑과 같은 화면을 보여준다.

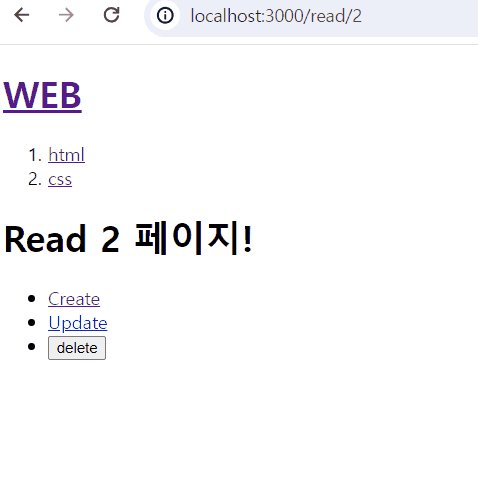
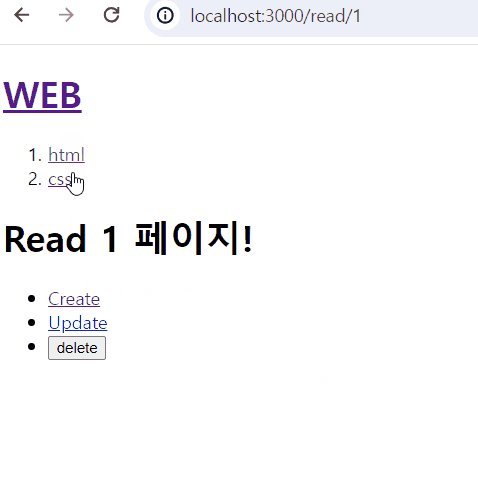
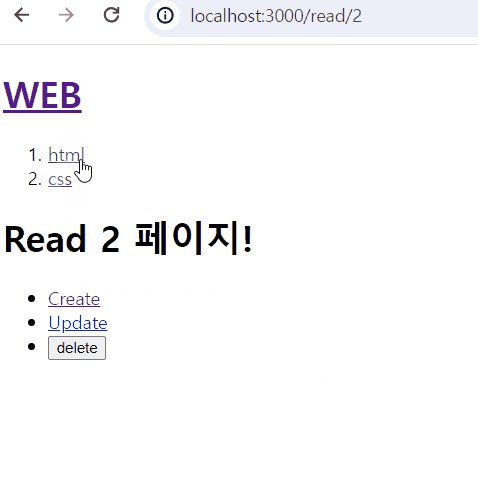
동적 라우팅 - Dynamic Routes

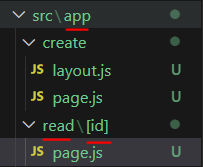
경로 - app/read/[id]/page.js
동적으로바뀌는 인자에 대괄호로 폴더를 만든다.

export default function Read({ params }) {
return (
<>
<h1>Read {params.id} 페이지!</h1>
</>
)
}
[id] 동적으로바뀌는 인자에 대괄호로 폴더를 만든다.
params.id 이렇게 접근한다.