-
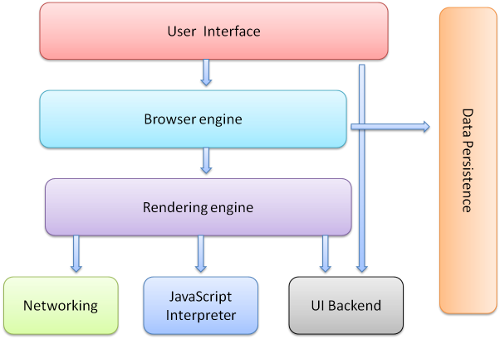
유저 인터페이스
주소창, 앞/뒤로가기, 북마크 메뉴..등. 요청한 페이지를 보여주는 창을 제외한 모든 부분. -
브라우저 엔진
UI와 렌더링 엔진 사이의 작업을 마샬링 함 -
렌더링 엔진
요청된 콘텐츠를 표시하는 기능수행. 예를 들어, 요청된 콘텐츠가 HTML인 경우 렌더링 엔진은 HTML 및 CSS를 구문 분석하고 구문 분석된 콘텐츠를 화면에 표시함 -
네트워킹
HTTP 요청과 같은 네트워크 호출의 경우, 플랫폼 독립적인 인터페이스 뒤에서 다른 플랫폼에 대해 다른 구현을 사용함 -
UI 백엔드
콤보 상자 및 창과 같은 기본 위젯을 그리는 데 사용됨.운영 체제 사용자 인터페이스 방법을 사용해서, 플랫폼에 독립적인 일반 인터페이스를 노출함 -
자바스크립트 인터페이스
JS코드를 파싱하고 실행함 -
저장소
persistance 레이어로, 쿠키와 같은 종류의 데이터를 로컬에 저장장할 때 필요함. 또한 localStorage, IndexedDB, WebSQL 및 FileSystem과 같은 저장소 메커니즘을 지원함.

크롬과 같은 경우, 렌더링 엔진의 여러 인스턴스를 실행함(탭 마다 하나씩). 각 탭은 별도의 프로세스에서 실행됨.
출처 : https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
