개요
렌더링 엔진의 역할은 브라우저 화면에 요청된 내용을 잘 표시하는 것.
기본적으로 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있지만, 플러그인이나 확장을 통해 다른 유형의 데이터를 표시할 수 도 있음. 예를 들어, PDF 뷰어 플러그인을 사용하여 PDF 문서를 표시함.
실행흐름

-
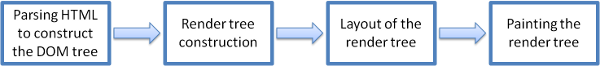
렌더링 엔진은 HTML 문서를 파싱하여, "콘텐츠 트리"라는 트리에서 요소를 DOM 노드로 변환함. 또한, 엔진은 외부 CSS 파일과 스타일 요소 에서 스타일 데이터를 파싱함. 추가로, HTML의 스타일 정보를 사용하여 또 다른 트리인 렌더 트리를 생성함
-
렌더 트리에는 색상 및 치수와 같은 시각적 속성이 있는 직사각형이 포함되어 있고, 사각형은 화면에 표시되는 순서대로 있음
-
렌더 트리를 만든 후에는, "레이아웃" 프로세스를 거침. 이는 각 노드에 화면에 표시되어야 하는 좌표를 제공함. 그 다음, 렌더 트리가 탐색되고 각 노드는 UI 백엔드 레이어를 사용하여 페인팅됨
-
이 과정은 점진적으로 진행된다.렌더링 엔진은 가능한 한 빨리 화면에 내용을 표시하려고 하기때문에, 렌더 트리를 빌드하고 레이아웃하기 시작하기 전에 모든 HTML이 구문 분석될 때까지 기다리지 않음. 콘텐츠의 일부가 파싱되고 표시되는 동안, 위 프로세스는 네트워크에서 계속 들어오는 나머지 콘텐츠를 대상으로 계속됨
예시
-
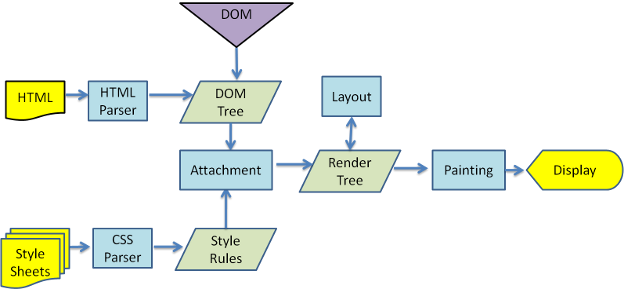
Webkit

-
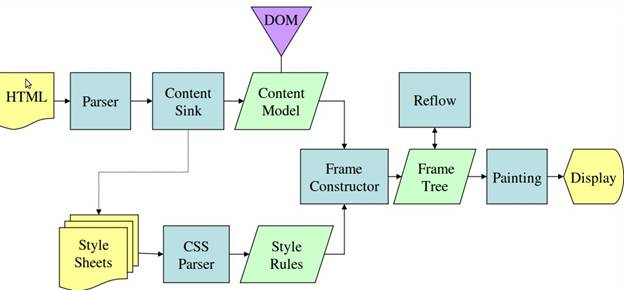
Gecko

파싱
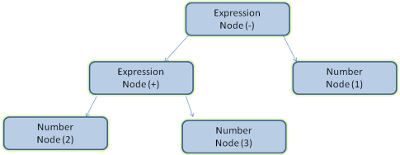
문서를 파싱한다는 것은 문서를 코드에서 사용할 수 있는 구조로 변환하는 것을 의미함. 그 결과가 노드 트리(분석트리)임.
예를 들어 표현식 2 + 3 - 1을 구문 분석하면 다음 트리가 반환됨