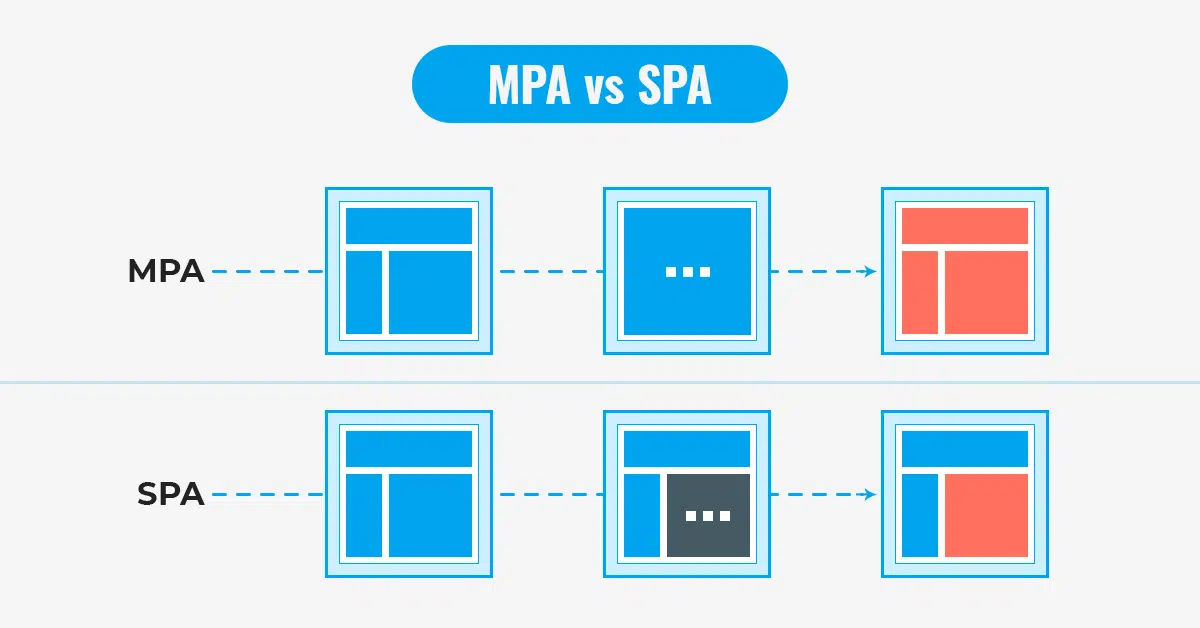
SPA와 MPA

SPA(Single Page Application)

SPA는 단일 HTML 페이지로 구성된 웹 애플리케이션
모던 웹의 패러다임
초기 로드 시 필요한 모든 자원을 가져오고, 이후에는 페이지 전체를 다시 로드하지 않고 필요한 데이터만 서버에서 가져와서 페이지를 동적으로 업데이트한다.
SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 부합한다.
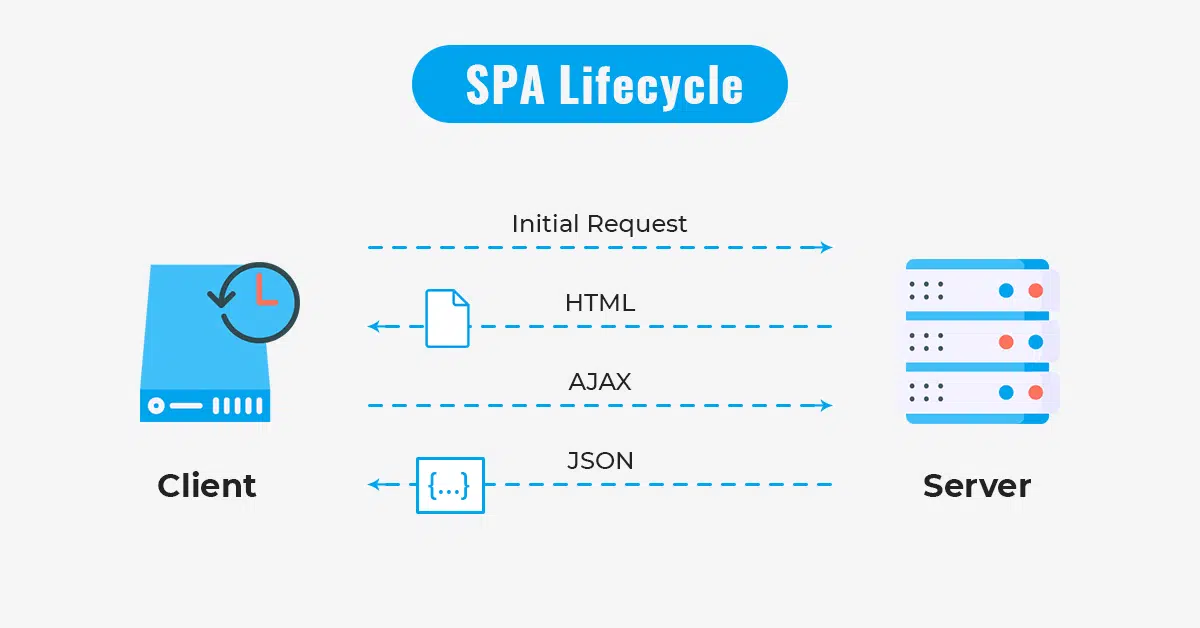
SPA 작동 방식
- 웹 에플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한번만 다운로드한다.
- 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신한다. 기존 페이지의 내부를 수정해서 보여주는 방식이다.
=> SPA를 일반적으로 CSR(Client Side Rendering) 방식으로 렌더링한다고 말한다.
SPA 특징
- 단일 HTML 페이지: 처음에 하나의 HTML 페이지를 로드하고, 이후에는 필요에 따라 콘텐츠를 동적으로 로드 및 업데이트한다.
- 클라이언트 사이드 라우팅: 브라우저의 주소가 변경될 때마다 페이지를 다시 로드하지 않고, 자바스크립트 라우터를 사용하여 다른 콘텐츠를 표시한다.
- 빠른 사용자 경험: 전체 페이지를 다시 로드할 필요가 없기 때문에 더 빠른 반응성과 원활한 사용자 경험을 제공한다.
- 데이터를 동적으로 가져옴: 서버와의 통신은 주로 AJAX를 통해 이루어지며, 필요한 데이터만 가져와서 화면을 업데이트한다.
SPA 장단점
장점
- 속도 및 응답시간: 속도는 전반적인 사용자 경험을 향상시키는 데 중요한 요소이다. 페이지 이동 시 전체 페이지를 다시 로드하지 않기 때문에 반응 속도가 빠르고, 그로인해 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
- 원활한 사용자 경험: 애플리케이션의 상태가 유지되며, 페이지 전환이 매끄럽게 이루어진다.
- 캐싱 및 성능 최적화: 모든 로컬 스토리지를 효과적으로 캐시할 수 있다. 필요한 부분만 업데이트하기 때문에 서버 부하가 줄어들고, 성능 최적화에 용이하다.
- 개발 간소화 : 서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없기 때문에 개발 시간이 단축될 수 있다.
단점
- 초기 구동 속도 : 필요한 모든 자원을 처음에 로드하기 때문에 초기 로드 시간이 길어질 수 있다.
- 복잡한 상태 관리: 클라이언트 측에서 상태를 관리해야 하므로 복잡해질 수 있다.
- SEO(검색엔진 최적화) 이슈 : SPA는 JavaScript로 구축되는데, 자바스크립트를 읽지 못하는 검색엔진에 대해서 크롤링이 되지않아 색인이 되지 않는 문제가 발생할 수 있다.
- 보안 문제 : XSS(교차 사이트 스크립팅)로 인해 공격자가 다른 사용자가 웹 응용 프로그램에 클라이언트 측 스크립트를 삽입할 수 있는 위험이 있다.
MPA(Multi Page Application)

MPA는 여러 개의 HTML 페이지로 구성된 웹 애플리케이션
웹 앱을 개발하는 전통적인 방법
사용자가 새로운 페이지를 요청할 때마다 전체 HTML 페이지를 서버에서 가져와서 로드한다.
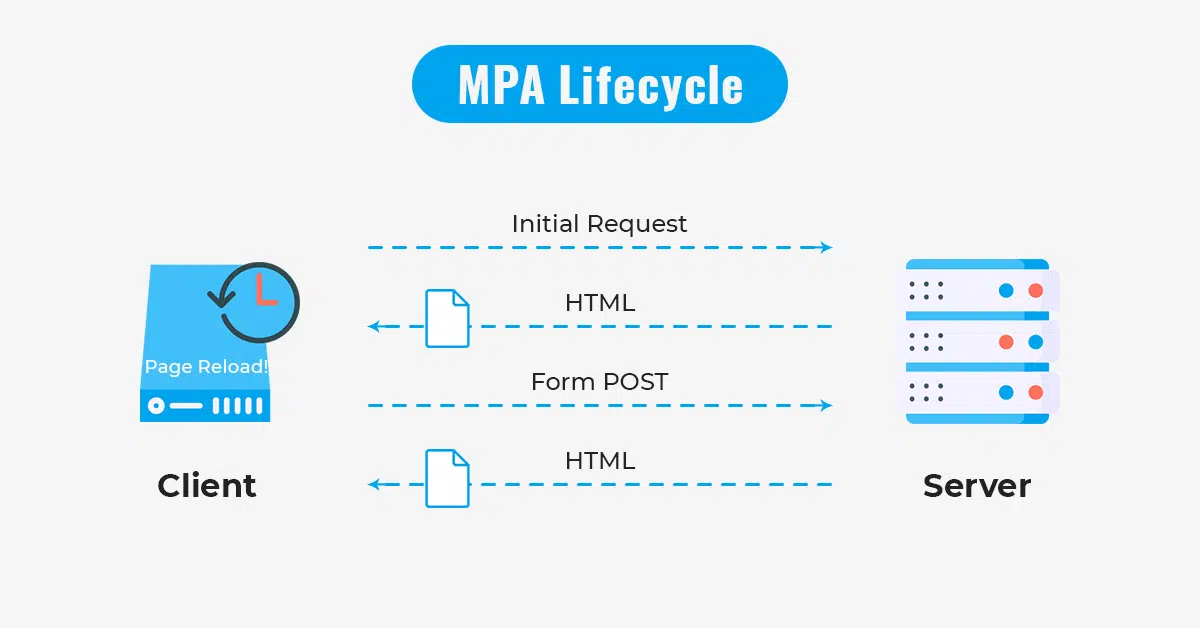
MPA 작동 방식
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.
- 페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
=> MPA는 SSR(Server Side Application) 방식으로 렌더링한다.
MPA 특징
- 여러 HTML 페이지: 애플리케이션이 여러 개의 독립된 HTML 페이지로 구성되어 있다.
- 서버 사이드 라우팅: 브라우저의 주소가 변경될 때마다 서버에서 새로운 HTML 페이지를 가져온다.
- 각 페이지 별 자원 로드: 각 페이지가 필요한 자원을 독립적으로 로드한다.
MPA 장단점
장점
- SEO(검색엔진 최적화) 용이: MPA를 사용하여 여러 페이지를 생성할 수 있기 때문에 훨씬 더 많은 수의 키워드를 타겟팅할 수 있다. 이렇게 되면 구글에서 얻을 수 있는 유기적 트래픽의 양이 자동으로 향상된다. 더 많은 페이지로 인해 여러 HTML 파일이 존재하는데, HTML 다운로드하여 페이지를 크롤링하기 때문에 검색 엔진이 작동하는 방식에 더 적합하다.
- 초기 구동 속도 단축: 각 페이지는 필요한 자원만 로드하기 때문에 초기 로드 시간이 짧을 수 있다.
- 간단한 상태 관리: 각 페이지가 독립적이므로 상태 관리가 상대적으로 간단하다.
- 확장성 : 다중 페이지로 원하는 만큼 페이지를 추가할 수 있다.
단점
- 느린 페이지 전환: 페이지 이동 시 전체 페이지를 다시 로드하기 때문에 반응 속도가 느릴 수 있다. HTML, CSS, JS 와 같은 리소스들이 새로 고쳐져서 속도에 영향을 받는다.
- 서버 부하 증가: 페이지 이동 시마다 전체 HTML 페이지를 서버에서 가져와야 하기 때문에 서버 부하가 증가할 수 있다.
- 일관된 사용자 경험 제공 어려움: 페이지 전환 시 상태가 유지되지 않기 때문에 일관된 사용자 경험을 제공하기 어려울 수 있다.
- 복잡한 개발 : 개발자는 클라이언트 측과 서버 측 모두에 프레임워크를 사용해야 하고, 그 결과 애플리케이션 개발 시간이 더 길어진다.
- 보안 및 유지보수 : 개발자는 모든 페이지가 안전한지 확인 해야하는데 페이지가 많아서 지속적으로 유지보수 하는 것이 어렵다.
