프론트엔드 CS
1.프론트엔드 CS - 브라우저

인터넷을 통해 웹 페이지를 탐색하고 보는 데 사용되는 소프트웨어사용자가 웹 주소를 입력하거나 링크를 클릭했을 때, 브라우저가 해당 웹 페이지를 불러와서 표시해준다.1\. 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을
2.프론트엔드 CS - ESLint와 Prettier

ESLint와 Prettier는 모두 코드의 일관성과 품질을 유지하는 데 중요한 도구이다.각 도구는 서로 다른 목적을 가지고 있지만, 함께 사용하면 코드의 가독성와 유지 보수성을 크게 향상시킬 수 있다.ESLint는 자바스크립트 코드의 문제를 식별하고 수정할 수 있는
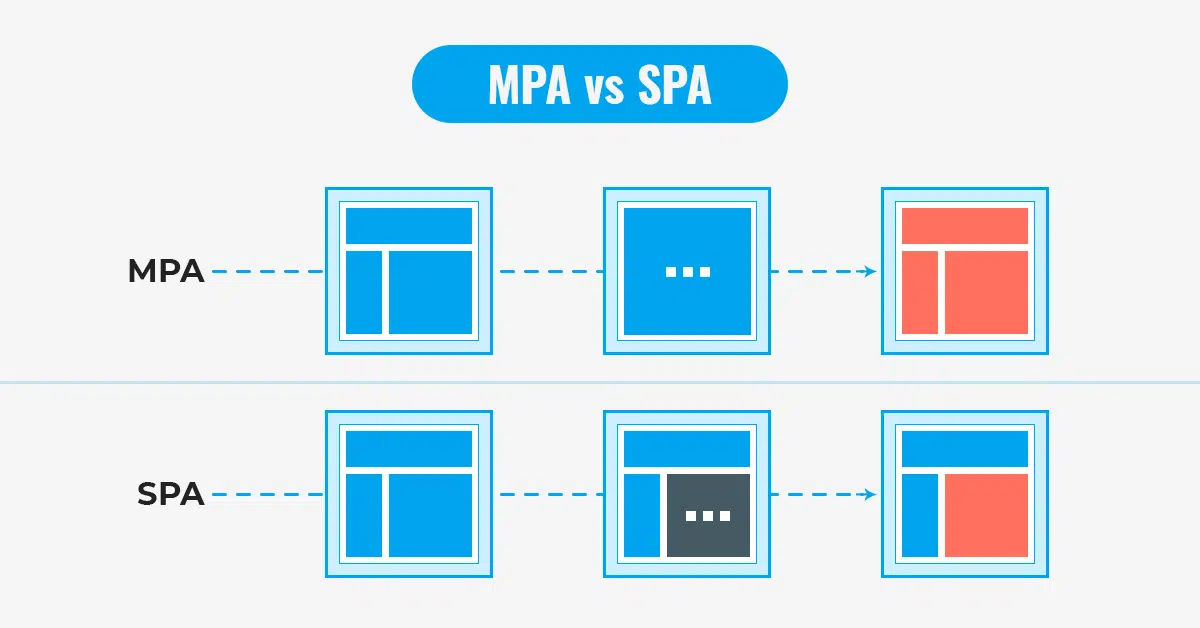
3.프론트엔드 CS - SPA와 MPA

SPA는 단일 HTML 페이지로 구성된 웹 애플리케이션모던 웹의 패러다임초기 로드 시 필요한 모든 자원을 가져오고, 이후에는 페이지 전체를 다시 로드하지 않고 필요한 데이터만 서버에서 가져와서 페이지를 동적으로 업데이트한다.SPA의 핵심 가치는 사용자 경험(UX) 향상
4.프론트엔드 CS - CSR과 SSR

CSR (Client-Side Rendering)과 SSR (Server-Side Rendering)은 웹 애플리케이션의 렌더링 방식에 따라 구분되는 두 가지 주요 아키텍처이다. CSR은 클라이언트 측에서 자바스크립트를 사용하여 웹 페이지를 렌더링하는 방식브라우저가 초
5.프론트엔드 CS - CORS

CORS(Cross-Origin Resource Sharing)는 웹 애플리케이션이 다른 도메인에서 리소스를 요청할 때 보안 상의 이유로 제한된 리소스 공유를 가능하게 해주는 메커니즘웹 애플리케이션이 다른 출처에서 제공하는 리소스에 접근할 때 특정 조건을 만족하는 경우
6.프론트엔드 CS - bundle의 사이즈를 줄이려면 어떻게 해야 하나요?

코드 분할은 애플리케이션의 코드를 여러 개의 번들로 분할하여 필요한 부분만 로드하는 기술이다.필요한 순간에만 모듈을 로드하기 위해 동적 임포트(import())를 사용사용자가 실제로 필요로 하는 코드만 로드해 초기 로딩 시간을 줄일 수 있음사용자가 어플리케이션의 특정
7.프론트엔드 CS - 쿠키, 세션, 웹스토리지

쿠키, 세션, 웹스토리지 쿠키, 세션, 웹스토리지는 웹 애플리케이션에서 클라이언트 측 데이터를 저장하고 관리하는 데에 사용되는 주요 메커니즘이다. 쿠키 클라이언트에 저장되는 작은 데이터 조각 서버가 HTTP 응답의 일부로 설정할 수 있으며, 이후 클라이언트는 해당 쿠
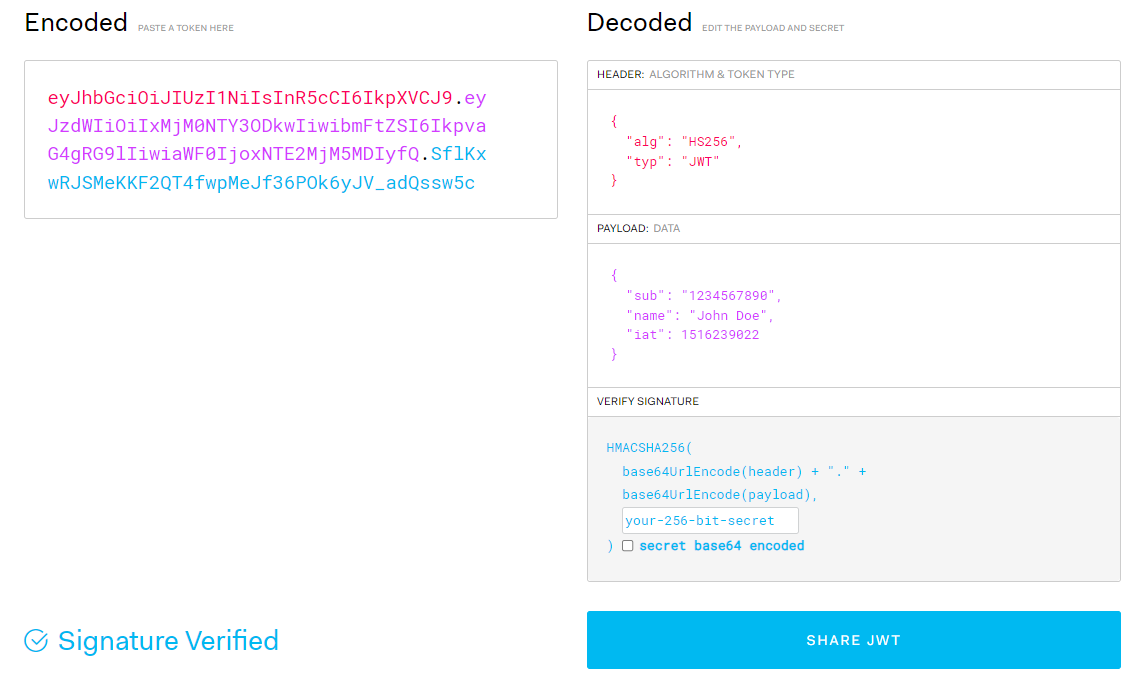
8.프론트엔드 CS - 토큰기반 인증방식

쿠키-세션 방식의 단점을 해결하기 위한 방법으로 사용한다.토큰이란, 로그인 이후 서버가 만들어서 사용자에게 넘겨주는 문자열이 문자열은 사용자 정보가 암호화 되어있고, 이 토큰을 이용해 인증된 사용자인지 서버가 판단한다.이 때 사용되는 토큰이 JWT이고 하나의 표준 인증
9.프론트엔드 CS - 크로스 브라우징

웹 페이지 제작 시 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말한다.크로스 브라우징을 고려하지 않으면 HTML, CSS, JS 등 코드가 원하는대로 작동이 안될 수 있기 때문에 W3C의 웹 규격에 맞는 표준 웹 기술을 적용해 모든
10.프론트엔드 CS - Webpack, Babel, Polyfill

Webpack Webpack은 모듈 번들러로, 여러 개의 자바스크립트 파일과 자산(CSS, 이미지 등)을 하나의 번들로 묶어주는 역할을 한다. 이를 통해 코드 관리와 배포가 더 효율적으로 이루어질 수 있다. Webpack 설치 및 실행 방법 > 설치 : npm ins
11.프론트엔드 CS - 웹사이트 성능 최적화

웹 성능 최적화란 웹페이지를 더 빠르고 효율적으로 만드는 작업이다.웹 페이지가 빠르고 효율적으로 로드되는지는 사용자 경험(UX)에 직접적인 영향을 미치기 때문에 아주 중요한 부분이다.브라우저는 HTML파일을 위에서부터 아래로 해석을 진행하기 때문에 상단부터 차례대로 로