1. Django 기초반 3주차
0) 오늘 배운 내용!
1) 내가 만든 User모델 업그레이드 하기
내가 직접 만든 User모델을 장고에 기본적으로 탑재되어있는 기능으로 업그레이드 하기!
-
여기서 잠깐 상식! 클래스의 상속이란?

class는 원래 서로 영향을 끼치지 않는다!
하지만 class B에서 class A의 기능들을 사용 하고싶을 때 위의 사진처럼 class A를 B의 매개변수처럼 넣어주면 B에서 A의 기능을 사용할 수 있다!
이것이 바로 상속!! -
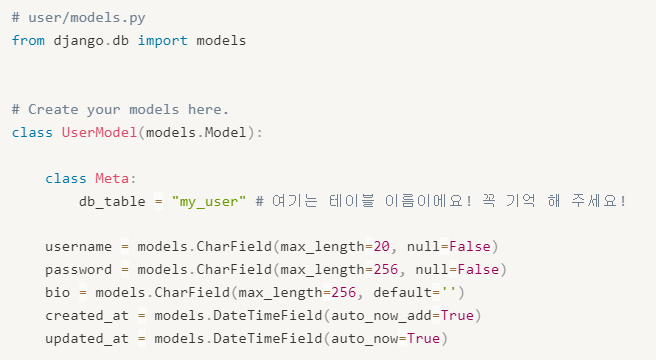
내가 만든 모델(user의 models.py)

UserModel에서models.Model클래스의 기능들을 사용 하고 있다!
이를 응용해서,장고의 유저 모델 + 우리의 모델작업을 해보자! -
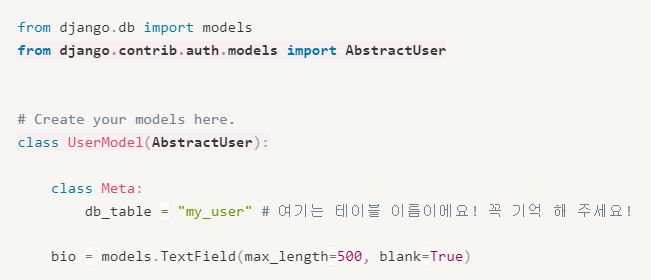
업그레이드 모델

내가 사용한 기능들 중 bio빼고는 모두 장고에서 제공하는 기능이다.
때문에 bio는 직접 작성해주고 나머지는 장고에서 기능을 받아오자!(수정할 때 서버중지 필수)
models.Model 자리에 'AbstractUser'를 사용할건데 이건 장고에서 기본적으로 제공하는 유저 모델을 가져와 사용하겠다는 뜻이다!from django.contrib.auth.models import AbstractUser
AbstractUser를 상속받기 위해 class부분도 수정!
class UserModel(AbstractUser):
마지막으로, Django는 auth_user를 사용자 관리 테이블로 지정 해 놓았기 때문에 우리가 만든 모델로 이것을 바꾸려면 Django에게 알려주어야 한다. 가장 처음 만든 mySpartaSns라는 앱에 우리가 auth_user 모델을 바꾸었다고 알려주자!
mySpartaSns앱의 settings.py 파일에 아래 내용을 추가!
Django에게 기본 인증과정 (AUTH_USER_MODEL)을 user앱에 작성한 UserModel로 사용하겠다! 라고 알려주는 과정이다.AUTH_USER_MODEL = 'user.UserModel'
2) User모델을 데이터베이스에 적용시키기
2주차에서 진행했던 데이터베이스 변경을 알려주는 명령어와 변경된 데이터베이스를 적용시켜주는 명령어를 사용하면 된다.
python manage.py makemigrations
python manage.py migrate
3) Django의 사용자 모델을 적용하기 - 회원가입 수정하기
Django에서 제공하는 사용자모델로 회원가입 기능을 수정하기!
회원가입에 대한 코드를 user앱의 views.py에 작성했기 때문에 그 부분을 수정하면 된다.
1. 회원가입 할 때, 이미 있는 유저인지 검색을 위해서 기능을 추가
from django.contrib.auth import get_user_model #사용자가 있는지 검사하는 함수
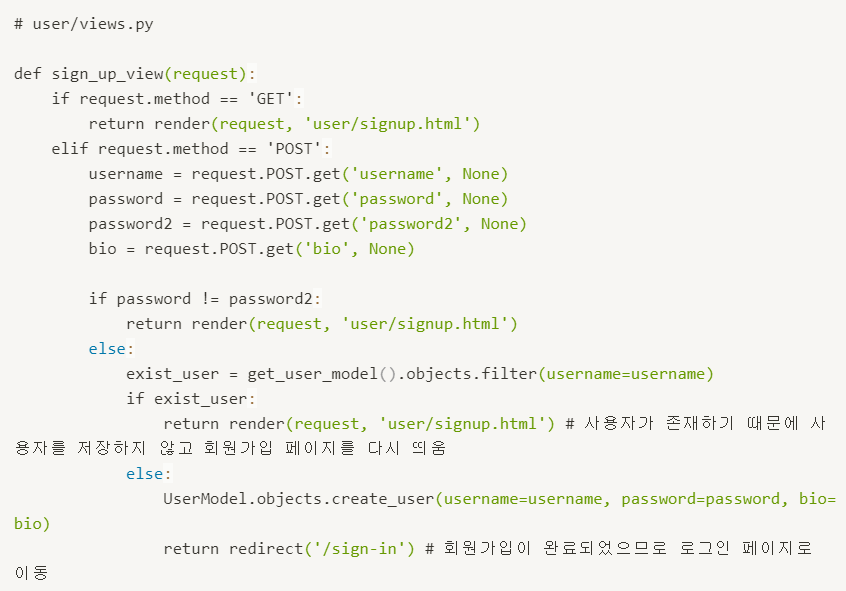
2. 전체 코드
<이전 코드>

<변경된 코드>

여러줄로 작성했던 부분이 단 한줄로 변경이 되었다.
4) Django의 사용자 모델을 적용하기 - 로그인 수정하기
Django에서 제공하는 사용자모델로 로그인 기능을 수정하기!
로그인에 대한 코드를 user앱의 views.py에 작성했기 때문에 그 부분을 수정하면 된다.
1. 새롭게 import해야 하는 auth 기능 추가
from django.contrib import auth # 사용자 auth 기능
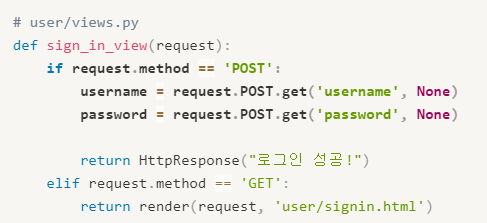
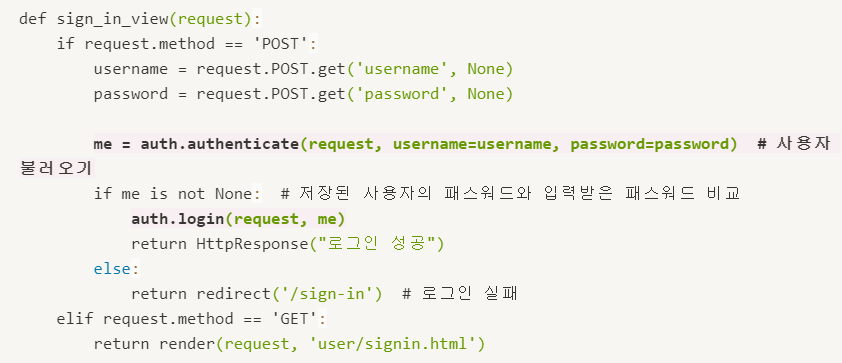
2. 전체 코드
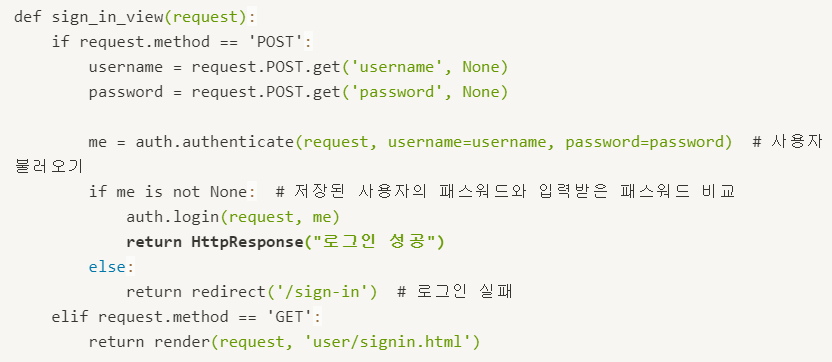
<이전 코드>

<변경된 코드>

auth.authenticate 인증기능모듈
me 라는 사용자를 가져올때 암호화된 비밀번호가 사용자의 비밀번호가 맞는지 확인한다.
5) 로그인 이후 기능 다듬기 - 로그인 후 페이지 이동하기
1. 로그인 후 이동페이지 만들기
기존 로그인 후에는 HttpResponse 기능을 사용해서 임시 글만 띄워주고 있다.
때문에 html을 만들어서 로그인 후에 이동 할 수 있도록 페이지를 먼저 만들어야 한다.
templates폴더 아래에 tweet폴더를 만들고, home.html 만들기!
코드는 https://www.notion.so/Django-3-9f172d03425244eea9f8d8169f0117d0 7번에서!
2. 이동페이지 연결하기
방금 만든 home.html을 연결 할 url과 view를 연결 해야 한다.
지금까지 페이지를 연결 할 때에 공통적으로 views.py에 render() 함수를 사용하고, 작성한 views.py의 함수를 urls.py에 연결시켜서 사용하였다.
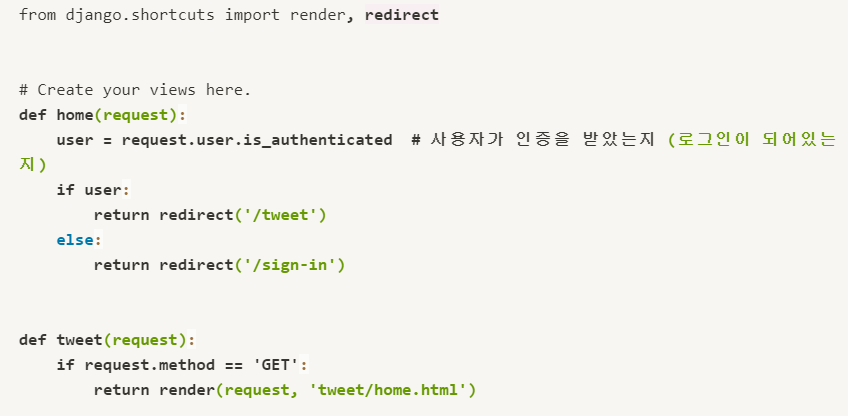
- views.py 작업

user = request.user.is_authenticated→ 장고가 제공하는 사용자 모델을 사용 했을 때 쓸 수 있는 함수, '사용자가 로그인 했는지' 검사 해 주는 기능입니다!
home 이라는 함수에서 사용자가 로그인 했는지 확인 하고, 로그인 여부에 따라서 보여주는 페이지를 나누는 내용을 담고 있다. - urls.py 작업
tweet 폴더에서 urls.py 생성후 아래처럼 작성

하지만 이 상태로 http://127.0.0.1:8000 에 접속하면 아직 오류가 난다!
오류를 해결해보자!
3. 오류잡기
위에서 만들어준 urls.py는 tweet앱에서 생성 해 준 파일이기 때문에 django가 이 파일에서 url 경로를 설정 해 주고 있는지 아직 모르는 상태이다.
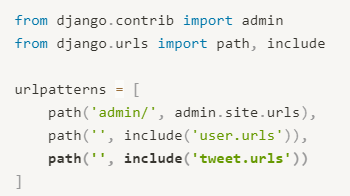
이 url경로를 django에게 알려주기 위해서는 가장 처음에 만들었던 'mySpartaSns' 폴더의 urls.py 파일에 등록 해주어야 한다!

위처럼 경로는 추가해준다.
4. user앱의 views.py 동작 수정하기
로그인 후에 우리가 만든 http://127.0.0.1:8000/tweet 의 주소로 잘 가게 설정 해 주어야 한다.
http://127.0.0.1:8000/sign-up에 들어가서 회원가입을 하고 로그인을 하면 home.html 화면이 나와야 하는데 로그인 성공이라는 글자만 나온다.


HttpResponse 때문에 우리가 보고싶어하는 페이지가 보이지 않았기 때문에 이 코드를 수정해 주어야 한다.
return HttpResponse("로그인 성공")이라고 적혀있는 부분을 아래처럼 수정해 주자.
return redirect('/')
그러면 아래처럼 잘 나온다!

6) 로그인 이후 기능 다듬기
로그인 한 사용자를 화면에 나타내어서, 로그인이 잘 되었는지 사용자가 확인 할 수 있도록 수정 하자!

로그인을 했는데도 상단 부분(내비게이션 바)에 로그인, 회원가입 페이지로 이동하는 버튼들이 보이고 로그인 된 사용자의 정보는 어디에서도 볼 수가 없다.
이를 해결해보자!
1. 자기소개 페이지 수정하기
- templates 폴더 -> tweet 폴더 -> home.html 열기
- 상단 부근에 있는 card-title 부분을 수정
<수정 전>

<수정 후>

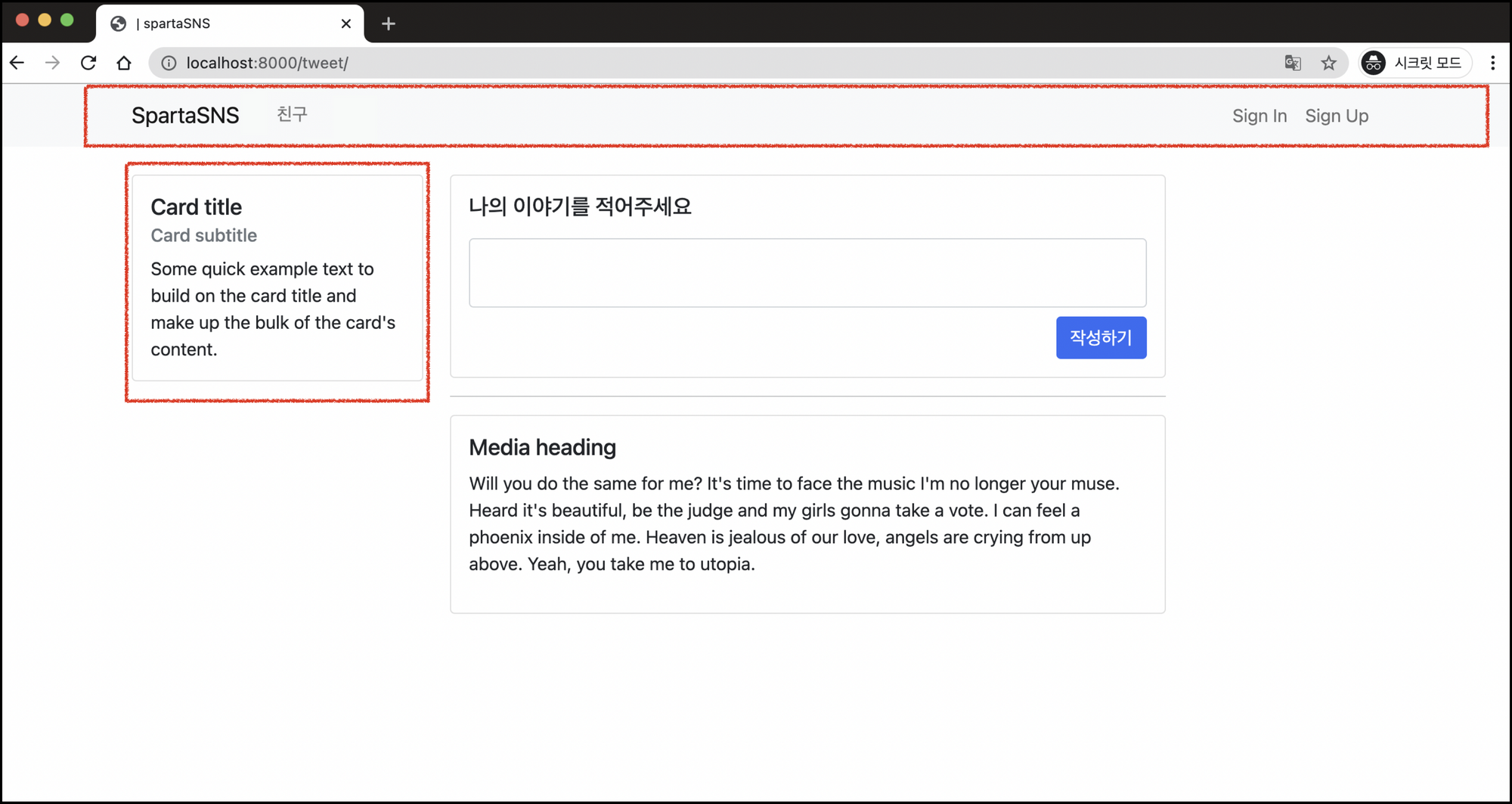
2. 상단부분 수정하기
- templates폴더의 base.html 열기
- form태그 수정하기
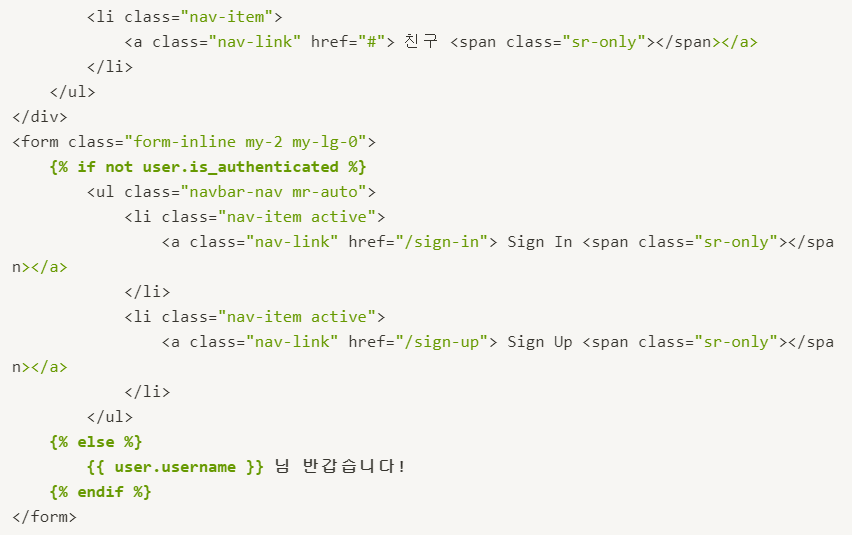
<수정 전>

<수정 후>

위에 추가 해 준 문법은, user가 로그인 되어 있지 않을 때만 Sign In, Sign Up을 보여주겠다! 라는 뜻이다. 파이썬의 if문과 비슷하게 생긴 if문으로 사용자가 로그인 되어있는 조건을 만들어 준 것!
3. 결과물

7) 로그인 필요 기능과 로그아웃 만들기
로그 아웃을 하려면 로그아웃 후에 이동 할 화면과 로그인 후 이동 할 화면이 나뉘어야한다.
로그인 후 화면을 만들어 보고, 필요한 기능들을 만들어 보자.
1. 로그인 필수 기능 적용하기
- 로그인 한 사람만 페이지에 접근 가능하게 만들기
tweet앱의 views.py에 아래의 코드처럼 tweet 함수에 로그인 한 사용자를 판단하는 기능을 추가

- 로그인 한 사람은 사용 안 해도 되는 페이지
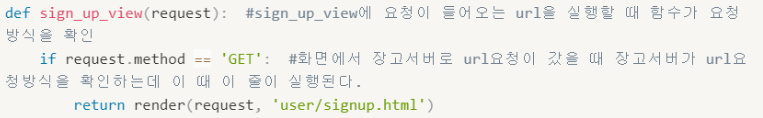
- 회원가입 페이지 수정
user앱의 views.py에서 우선 회원가입 페이지와 연결되는 함수를 수정
<수정 전>

<수정 후>

- 로그인 페이지 수정
user앱의 views.py에서 로그인 페이지와 연결되는 함수를 수정
<수정 전>

<수정 후>

request.user.is_authenticated 를 추가해서 페이지를 요청하는 사용자가 로그인 된 상태인지 확인 해 주는 기능을 적용
2. 로그아웃 구현하기
-
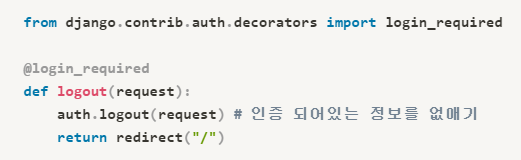
user 앱의 views.py에 아래의 코드를 추가

import은 최상단에, 함수는 최하단에 작성하기!
@login_required 라는 기능은 로그인 한 사용자만 접근 할 수 있게 해 주는 기능이다. 로그아웃 기능은 로그인 했을 때만 사용 해야 하기 때문에 사용!@login_required와 user = request.user.is_authenticated 은 모두 로그인 한 사람들만 사용 할 수 있도록 도와주는 기능들이다.
@login_required -> 로그인 하지 않으면 접근이 불가능 하게 만드는 기능
request.user.is_authenticated -> 로그인의 여부만 검증 해 주는 기능
두 기능이 비슷하기 때문에 잘 구분하기!!! -
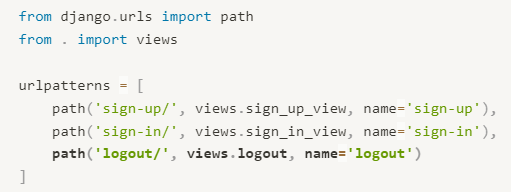
url 연결해주기
user앱의 urls.py을 아래 사진처럼 수정

-
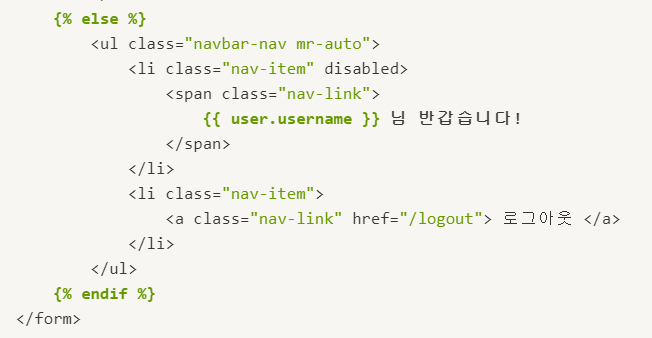
html의 '로그아웃' 부분을 추가 해 주기 위해 base_html 수정
<수정 전>

<수정 후>

<a class="nav-link" href="/logout"> 로그아웃 </a> 부분이 로그아웃을 도와주는 부분이다!
8) 게시글 쓰기
POST 메서드를 사용해서 우리가 만든 글을 데이터베이스에 저장하자!
1. 글을 작성할 html 만들기
https://www.notion.so/Django-3-9f172d03425244eea9f8d8169f0117d0 10번에서 코드 확인
2. form 태그 수정

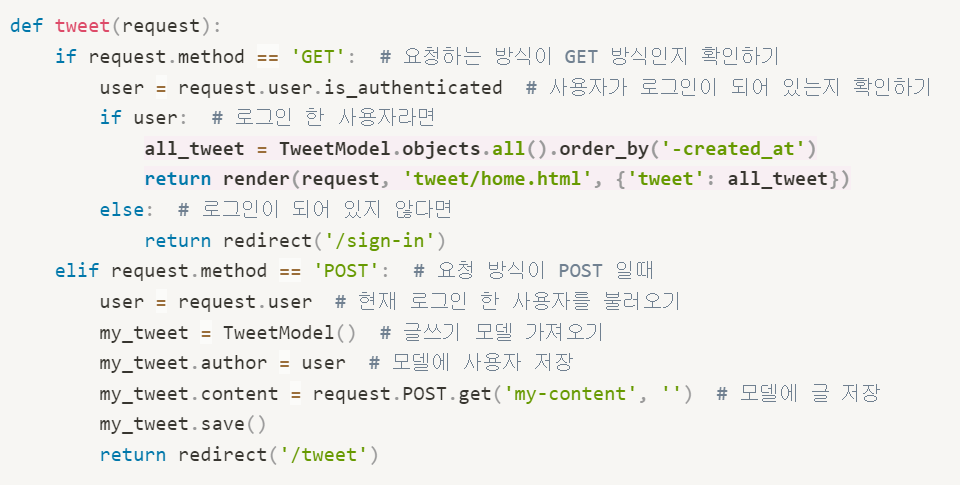
3. views.py 수정
<수정 전>

<수정 후>

- user = request.user
→ 장고에서는 요청에 자동적으로 인증을 추가한다. 현재 요청이 누구에게서 요청 된 것인지 확인 할 수 있습니다. - my_tweet.content = request.POST.get('my-content','')
→ html에서 id와 name이 'my-content'였기 때문에 위처럼 작성하면 POST 형식으로 요청 한 데이터를 id와 name을 가지고 올 수 있다.
9) 게시글 읽기/삭제
1. 게시글 읽어오기

- all_tweet = TweetModel.objects.all().order_by('-created_at')
→ TweetModel을 created_at의 역순으로 불러오는 코드입니다. 타임라인은 최신 글이 가장 상단에 있기 때문에 생성된 시간의 역순으로 불러와야 한다! - return render(request, 'tweet/home.html', {'tweet': all_tweet})
→ tweet/home.html을 화면에 띄우면서 {'tweet':all_tweet} 라는 데이터를 화면에 전달한다는 뜻이다.
2. 읽어온 게시글 화면에 노출시키기

- python의 for문과 비슷한 형태의 for문을 사용하여 views.py에서 넘겨 준 TweetModel이 '리스트'로 전달 되기 때문에 반복문을 사용해서 출력 가능하다!
- 각 리스트 하나의 요소는 글쓰기 모델 하나이고, 그 안에 포함된 content, author, created_at 등의 요소들을 뽑아 줄 수 있다.
3. 글 삭제하기
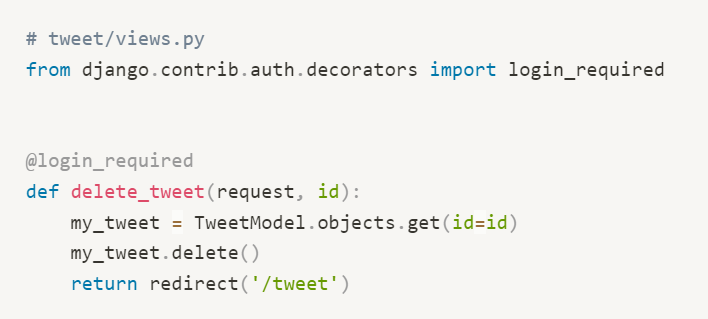
- 게시글 삭제 view 만들기

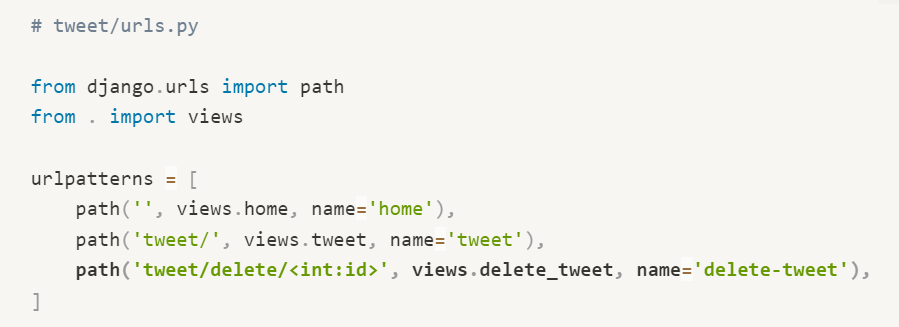
함수의 인자에 request 외에 id 가 추가되었는데 이 id는 게시글 고유의 id로써 게시글을 구분 하는 데에 사용 할 변수이다. - 게시글 삭제 url 만들기

- tweet/delete/<int:id> 는, tweet/delete/123 과 같이 맨 뒷자리에 숫자가 온다는 얘기이고, 이 숫자는 id에 담겨져 delete_tweet에 전달된다.
- 이 id를 views.py의 delete_tweet(request,id) 에서 매개변수로 받아 사용한다.
- home.html에 게시글 삭제 url 넣어주기

이제 10번 게시물을 삭제하고 싶을 때에는, /tweet/delete/10 이라고 요청 하면 된다.
게시물의 번호는, 각 게시물을 출력 할 때에 따라 오는 번호를 대입 해 주면 된다.
💜 오늘 느끼고 배운 점
오전 : 오류와의 싸움,,ㅎㅎ
오후 : Django 기초반 1~3주차 복습
저녁 : 타임어택 및 장고 거북이반 교육 수강
pip 패키지 설치 오류가 계속나서 튜터님께 여쭤보니 차라리 windows를 지우고 다시 까는게 좋겠다고 하셨다ㅠㅠ이렇게 오전 시간이 날아가고..ㅋㅋ 오후 동안에는 장고 기초반 1~3주차를 다시 수강했다. 이렇게 되면 남은 이틀동안 4, 5주를 다 들어야되는 빡빡한 일정이 되지만 앞부분을 대충 넘어가면 뒤에가서 더 힘들것 같다는 생각에 복습을 선택했다.. 이틀동안 빡세게 4~5주차를 수강하고 이후에 프로젝트 진행하면서 장고복습을 조금씩 해야겠다.
