1. Django 기초반 2주차
0) 오늘 배운 내용!
-
프로젝트 구조 만들기
어떤 프로젝트를 만들고, 어떤 기능을 구현할지!
앱 만들기(user, tweet) -
데이터베이스 연결하기
장고 실행 후 데이터베이스 연결하기
사용자 모델(user 앱 작업) 만들고 데이터베이스에 넣기 -
관리자 계정 만들기
관리자 계정 만들기
관리자 계정에 모델 등록하기 -
Tweet 모델 만들기
Tweet 모델 만들기
데이터베이스에 넣기
관리자계정에 모델 넣기 -
사용자 관리와 로그인
템플릿 만들기
url, view, tempalte 연결해주기 -
회원가입 기능 만들기
user앱의 views.py에 post 조건문 추가하기
연결된 html파일의 form 태그 수정하기
user앱의 views.py에서 전송되는 데이터 받아서 저장하기
-
로그인 기능 만들기
user앱의 views.py에 로그인 처리 함수를 입력하고 usrl과 이어주기
연결된 html파일의 form 태그 속성 수정
user앱의 views.py에 로그인 기능 추가
1) 프로젝트 구조 만들기
내가 주로 작업하는 파일은 urls, views 2가지
url: 사용자가 어떤 주소로 접근할 수 있게 정해주는 공간-> urls.py에서 작업
view: url에서 어떤 역할을 할건지 어떤 기능을 수행할 건지 만들어주는 공간-> views.py에서 작업
여기에서 우리가 만들 프로젝트는 'sns' 이기 때문에 아래의 기능들 정도를 만들 예정이다.
- 사용자 관리 (회원가입 / 로그인 / 로그아웃)
- 글쓰기
- 친구만들기
1. 앱을 생성하기
<앱 생성하는 명령어>
django-admin startapp 앱이름

터미널에 위의 코드를 입력하여 앱을 생성한다!
user앱 - 사용자 관리 ( 회원가입/로그인/로그아웃)을 담당
tweet앱 - 글 관리( 글쓰기, 삭제, 수정, 댓글)을 담당
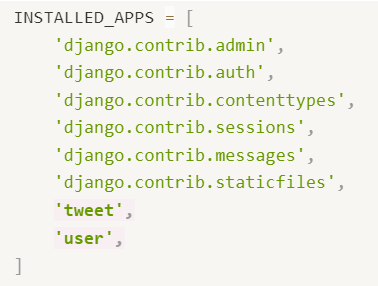
2. 생성한 앱을 장고에게 알려주기
제일 먼저 생성한 폴더의 settings.py의 INSTALLED_APPS에 '앱이름'으로 추가하기

2) 데이터베이스와 Django ORM 알아보기
1. 데이터베이스 연결하기(vscode)
- 장고 실행하기
장고를 한번이라도 실행했다면, 장고는 settings.py에 있는 데이터베이스 정보를 가지고 데이터베이스와 자동 연동을 한다. - 명령팔레트에 SQLite : Open Database를 실행시키고 원하는 파일 선택
- 왼쪽 하단에 생긴 SQLITE EXPLORER에 선택한 데이터베이스을 열어볼 수 있다.
2. User Model 만들기
- ORM이란?
데이터베이스를 하나의 객체 덩어리로 보고 데이터베이스를 SQL언어가 아닌 클래스로 표현 및 사용할 수 있게 해준다.
여기에서 클래스를 데이터베이스로 사용해보려고 한다.
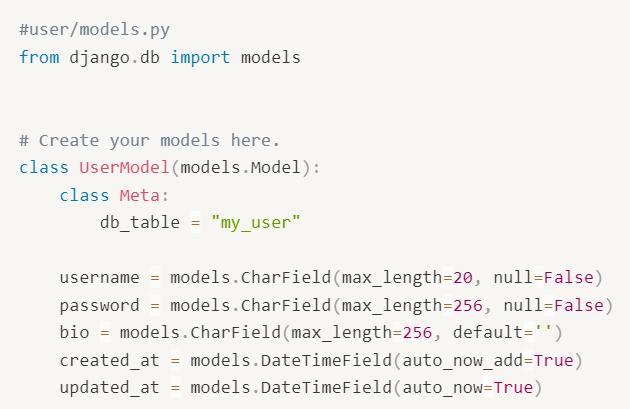
이미 장고에서 기본적으로 제공하는 것이 있지만 직접 만들어 보자면, 아래의 코드는 user의 models.py에 붙여넣어보자.

user model에 이름, 비밀번호, 상태메세지, 생성일이 넣어졌다.
위의 모델 클래스에서 class Meta 는 이 모델의 정보를 담는 역할을 하는데, 여기에서는 테이블 이름만 정해져있다.(db에 정보를 넣어주는 역할)
그리고 django에서 제공하는 models를 import하여 각 요소에 어떤 데이터의 형식이 들어갈 지 정해주고, 각 필드에 제한을 두었다.
<django 모델 필드의 종류>
모델필드란, 어떤 정보가 들어갈 건지 설정해주는 요소이다.
문자열 : CharField, TextField
날짜/시간: DateTimeField, DateField, TimeField
숫자 : IntegerField, FloatField
다른 테이블과 연관을 지어 줄 때 : ForeignKey
3. 만든 모델을 데이터베이스에 넣기
터미널에 아래의 명령어를 순서대로 입력하면 된다.
<데이터베이스 변경을 알려주는 명령어>
python manage.py makemigrations
<변경 된 데이터베이스를 적용시켜주는 명령어>
python manage.py migrate
3) Django Admin - admin 기능 맛보기
Django Admin은 관리차 페이지를 직접 만들어주는 기능이다.
연결되어있는 데이터베이스의 데이터를 수정, 추가, 삭제 가능하다.
장고 서버를 실행시킨 후, http://127.0.0.1:8000/admin 으로 접속하면 된다.
1. 관리자 계정 만들기
django에서 제공하는 super user를 만들어야 admin 페이지에 접근가능하다.
<super user(관리자계정) 만드는 명령어>
python manage.py createsuperuser
suepr user를 만들 때에는 서버를 잠시 꺼주고, 명령어를 실행시킨 후 user name, email, password를 입력한다.
그 후 다시 장고 서버를 실행시키고 관리자 페이지에 접속하여 로그인하면 admin 페이지가 보인다.
2. 모델 등록(admin 계정에 UserModel 넣기)
User Model를 admin화면에 등록하기
user 파일의 admin.py에 아래처럼 코드를 입력하면 된다.

created_at이랑 updated_at은 화면에 나오지 않는데 왜냐하면 장고가 자동으로 시간과 수정한시간, 생성한 시간을 넣어주기 때문에 나타나지 않는 것이라고 한다!
4) Tweet 모델 만들기
1. Tweet 모델 만들기
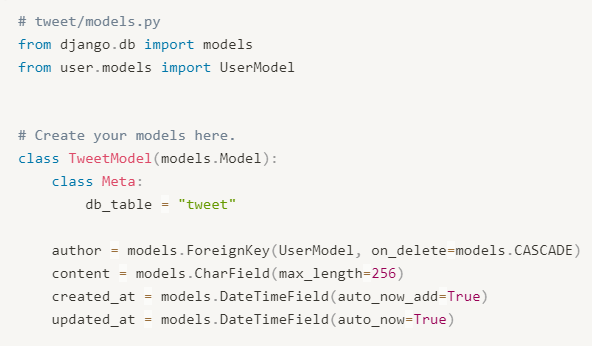
tweet의 models.py에 아래 코드 붙여넣기

여기에서 ForeignKey는 '외부 모델을 가져와서 사용하겠다.' 라는 뜻이다.
author = models.ForeignKey(UserModel, on_delete=models.CASCADE)
author는 새로운 사람이 아니라, 아까 우리가 만들어 주었던 User Model의 사용자가 작성 한 글 이기 때문에 ForeignKey를 사용해서 넣어주는 것이다!
2. 데이터베이스에 넣기
2)번의 3번 참조!
3. admin에 모델 넣기
tweet앱의 admin.py에 아래 코드를 추가!

5) 사용자 관리와 로그인 - 화면 띄우기
1. 템플릿 만들기
프로젝트 파일 아래에 templates라는 폴더를 생성하고 그 안에 html 파일들을 생성한다.
https://www.notion.so/Django-2-a7851e5fbefa4f8fa7847eb8af8c7658
이 사이트의 6번 참고!!
signup.html, signin.html을 보면 맨 위에 아래와 같은 코드가 있다.
{% extends 'base.html' %}
이건 base.html이라는 파일을 확장해서 그 안에 해당 내용을 추가해주겠다 라는 뜻이다.
-> 상단에 내비게이션이 있는 base.html 파일 안에 signin, signup 이라는 기능을 화면에 추가하겠다.
2. url - view - template 이어주기
장고의 MVT 패턴

html파일들을 view와 연결하고 view를 url과 연결하면 화면을 띄울 수 있다.
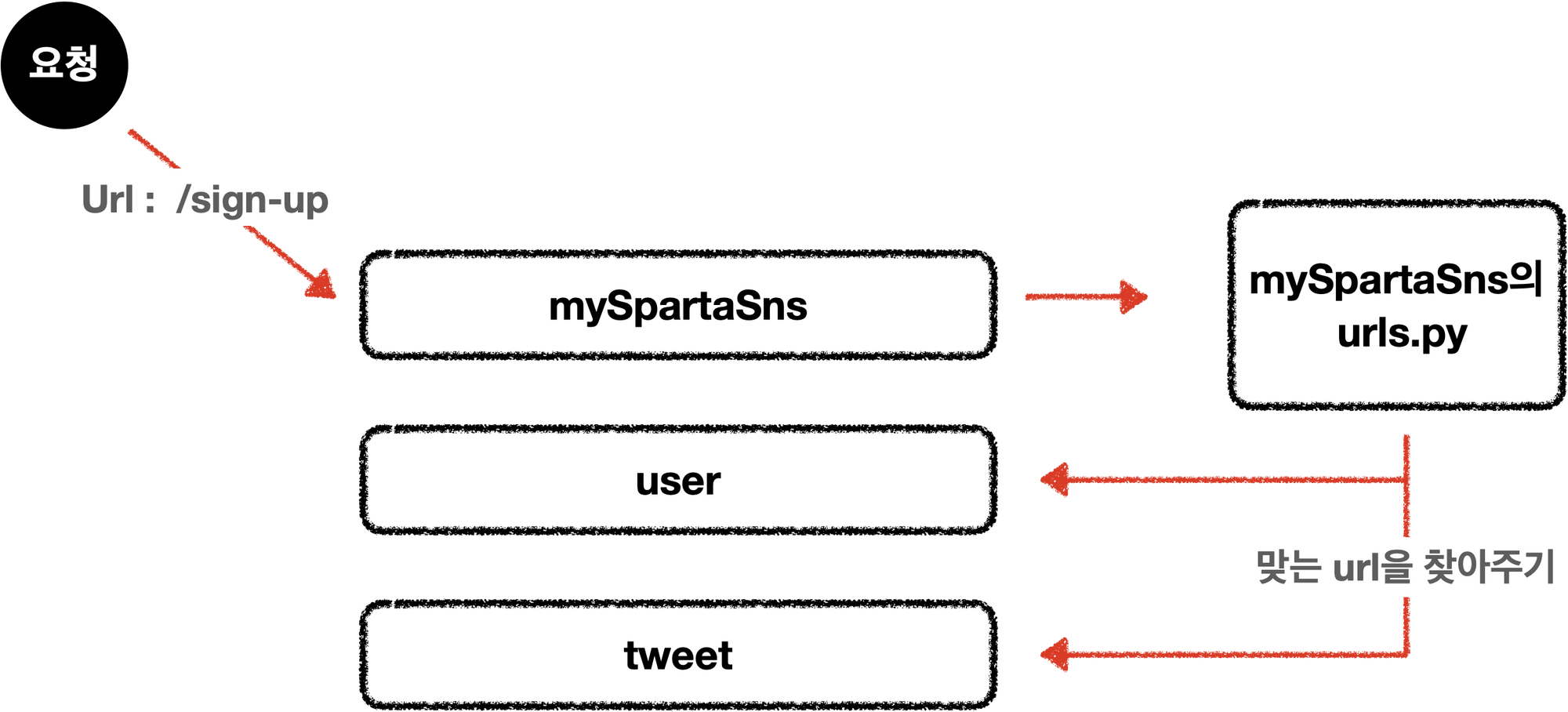
1. 사용자가 url 요청 → 크롬/사파리 등의 인터넷 브라우저
2. mySpartaSns에 요청이 접수 → settings.py가 있는 가장 처음 작성한 앱의 urls.py
3. 등록된 url을 찾기 → urls.py에 연결 된 앱에 생성 한 urls.py
4. 해당 url에 등록 된 view를 찾기
- url 연결 할 앱에 urls.py 파일 생성
user앱에 urls.py 파일을 생성한다. - 작성한 url 연결하기
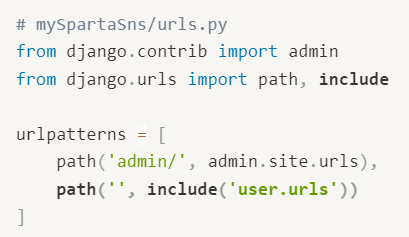
새로 생성 된 앱의 urls.py와 기본으로 생성 되어있는 urls.py와의 연결을 잘 해주어야 한다.
사진에 글씨가 진하게 되어있는 코드를 기존 코드에 입력해준다.

path('', include('user.urls')) 이 친구가 포인트!!
user앱의 urls.py에 연결시키겠다! 라고 선언 해 주는 코드이다! - user의 urls.py에 연결 할 user앱의 views.py 작성하기
url에 맞는 화면을 보여주기 위한 views.py를 작성한다.

- 작성한 views.py 를 urls.py에 연결 해 주기
user앱의 views.py에 작성 한 함수들을 user의 url에 적용한다.

- 서버가 작동 되어있는지 확인하고, 작성 한 주소들로 접속
http://127.0.0.1:8000/sign-up
http://127.0.0.1:8000/sign-in
6) 사용자 관리와 로그인 - 회원가입 기능 만들기
1. user의 views.py sign_up_view에 POST 추가하기(조건문 추가)

Get은 화면에서 장고 서버로 url 요청이 갔을 때 장고 서버가 url의 요청방식을 확인하고 get일 경우에 화면을 보여주겠다 라는 뜻이다.
2. 해당하는 html 파일에 form태그 설정

form은 화면에 있는 데이터를 서버로 전송할 때 사용하는 태그이다.
회원가입을 해야 하는 내용이기 때문에 데이터를 보내는 post을 적는다.
-> method="post"
action을 사용해 어떤 url로 전달할 것인지 적는다.
-> action="/sign-up/" (슬래시 꼭 앞뒤로 적어야 한다!)
{% csrf_token %} 은, Django에서 post 할 때에 보안을 위해서 사용 해 주어야 한다. post 메서드를 만들 때 자주 사용한다.
{% %}는 장고에서 말하는 템플릿 문법이다.
- 중복해서 html을 계속 작성하지 않아도 되도록
- html 파일을 이어서 작성할 수 있도록 도와주는
- html 파일에 파이썬의 기능들을 추가해 줄 수 있도록
3. user의 views.py에서 전송되는 데이터 받아서 저장하기

7) 사용자 관리와 로그인 - 로그인 기능 만들기
1. url, view 세팅하기
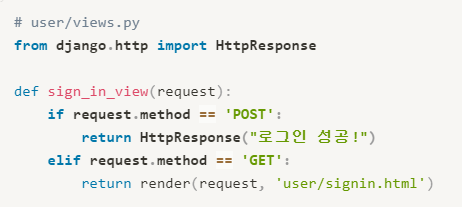
user앱의 views.py 에 로그인을 처리 해 줄 함수를 만들고, url과 이어주기

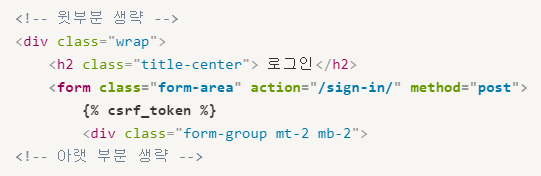
2. signin.html 의 form 태그 속성 넣기
방금까지 작성한 url과 view로 html에서 데이터를 넘겨주기 위해 signin.html의 form태그에 action과 method 그리고 보안코드를 추가

3. view의 로그인 작업 마무리하기
user앱의 sign_in_view 함수에 로그인 기능들을 추가

조건문을 통해서 요청 메서드가 POST인지 검사하고, username과 password를 받아서 패스워드를 검사 한다.
user앱의 views.py에 있는 sign_in_view 함수에 조건 추가

💜 오늘 느끼고 배운 점
오전과 오후 : Django 기초반 2주차
저녁 : 타임어택 및 장고 거북이반 교육 수강
Django는 하면 할수록 기억해야 할 것이 많아지는 것 같다. 앱을 만들고, html파일을 만들고, 화면에 띄우고, 관리자 페이지를 만들어 로그인을 할 수 있게 하고 등등..
처음부터 모두 기억하면 욕심인 것 같고 여러번 해보면서 익숙해지는 수 밖에 없을 것 같다ㅠㅠ