
Conditional GET Request

대부분 브라우저는 HTTP conditional request(http header)를 활용하여 자동 캐시 기능을 지원한다고 한다.
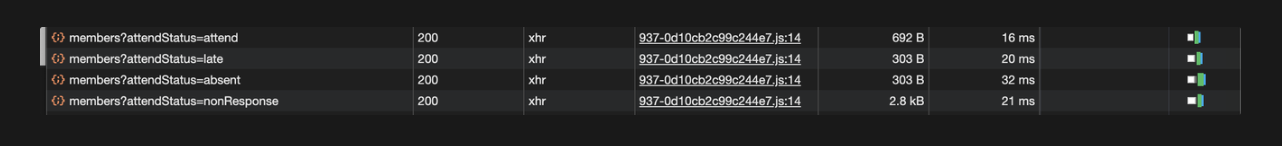
그런데 왜 우리 eeos는 캐시 기능이 작동하지 않을까?

eeos 같은 경우는 계속 요청을 보내도 200만 뜰 뿐 304 status code를 반환하지 않는다.
- eeos는 304가 뜨지 않는 이유가 뭘까?
- 200 status code와 비교했을 때 304를 반환하는 것의 장점은 무엇일까?
- 그리고 서버는 클라이언트의 지난 요청과 비교했을 때 데이터가 변경되지 않음을 어떻게 아는 것일까?
이러한 의문을 풀어보자
304 status code를 반환하는 과정
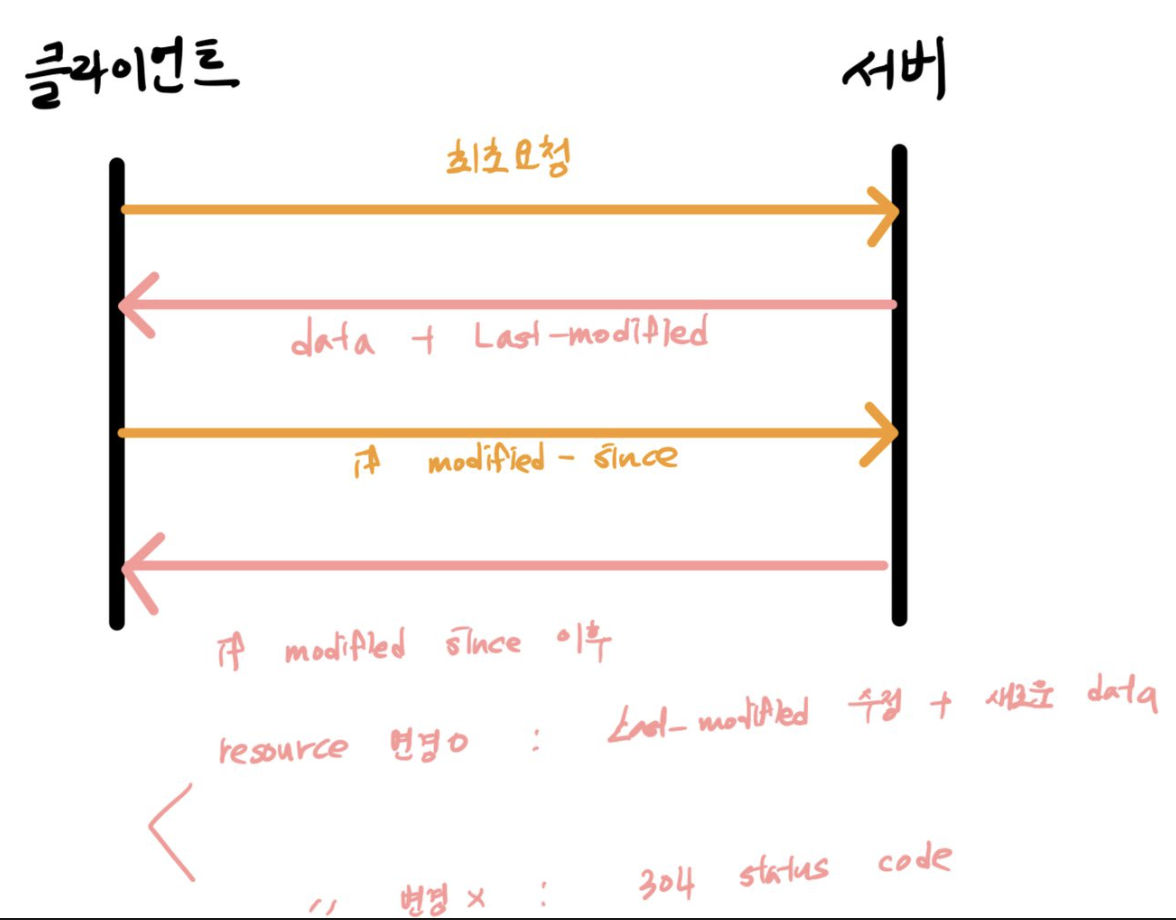
- Last-Modified + If-Modified-Since 검증 헤더 이용하기

-
클라이언트가 서버에게 필요한 리소스를 최초로 요청보낸다.
-
서버에서 Last-Modified 헤더를 포함하여 요청한 리소스를 응답보낸다.
-
클라이언트에서 해당 리소스를 재요청할 때 Last-Modified 헤더에서 받은 값을 If-modified-Since 헤더에 포함시켜 서버에 요청보낸다.
-
서버에서는 If-modified-Since 헤더에 있는 값을 통해 이후 리소스가 변경유무를 확인한다.
- 리소스가 변경 : Last-Modified 헤더에 날짜를 수정하고 새로운 리소스를 전달한다.
- 리소스가 변경되지 않음 : body 없이 304 status code를 반환한다.
-
ETag + If-None-Match 검증헤더 사용하기
[ ETag는 무엇인가? ]
ETag : 캐시용 데이터의 고유 버전이다.
따라서 데이터가 변경되면 ETag(해시)가 다시 생성된다.
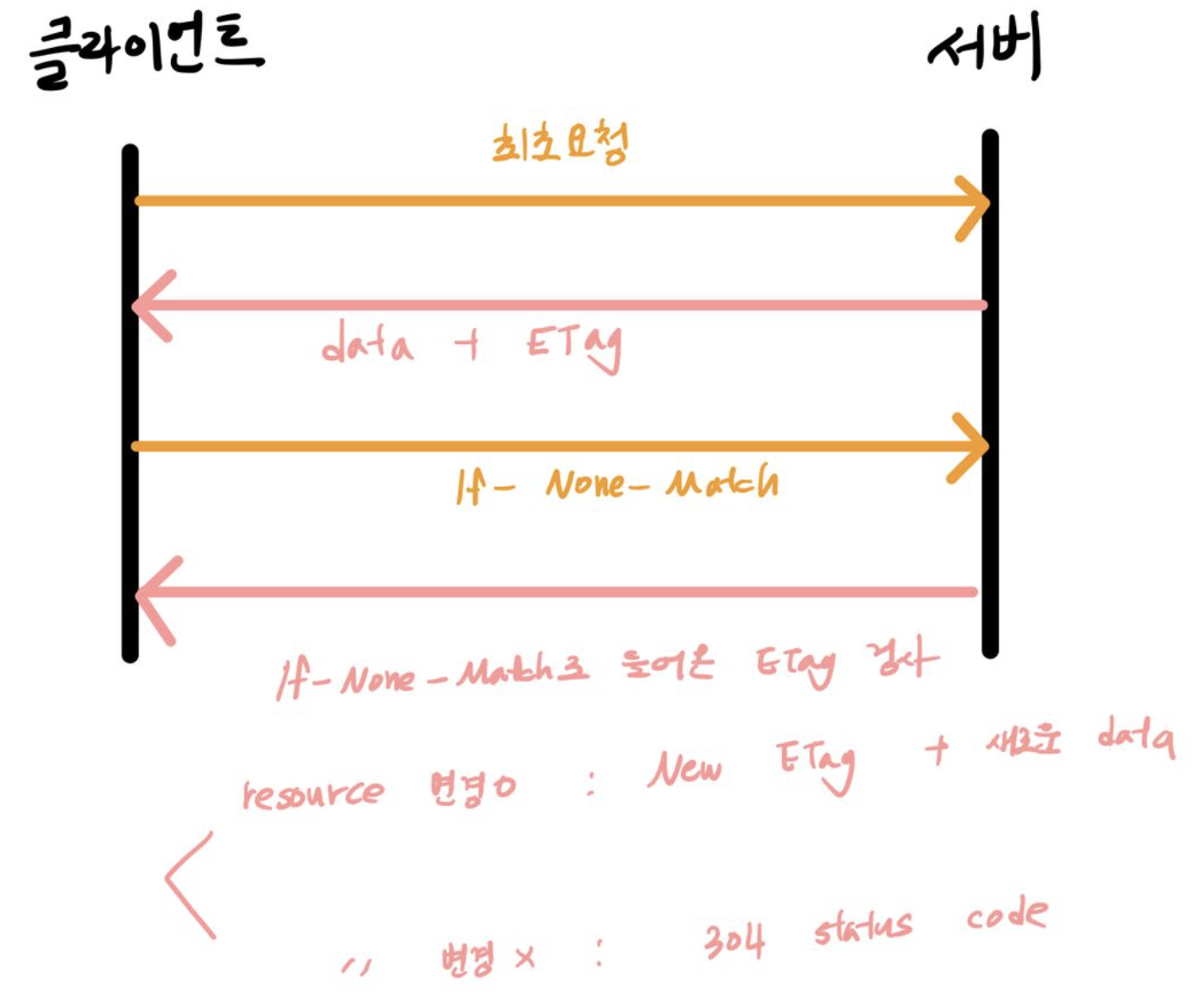
- 클라이언트가 서버에게 필요한 리소스를 최초로 요청보낸다.
- 서버에서 ETag 헤더를 포함하여 요청한 리소스를 응답보낸다.
- 클라이언트에서 해당 리소스를 재요청할 때 ETag를 If-None-Match헤더에 포함시켜 서버에 요청보낸다.
- 서버에서는 ETag 헤더에 있는 값을 통해 이후 리소스가 변경유무를 확인한다.
- 리소스가 변경(ETag의 값이 다르다) : 새로운 ETag와 새로운 리소스를 전달한다.
- 리소스가 변경되지 않음 : body 없이 304 status code를 반환한다.

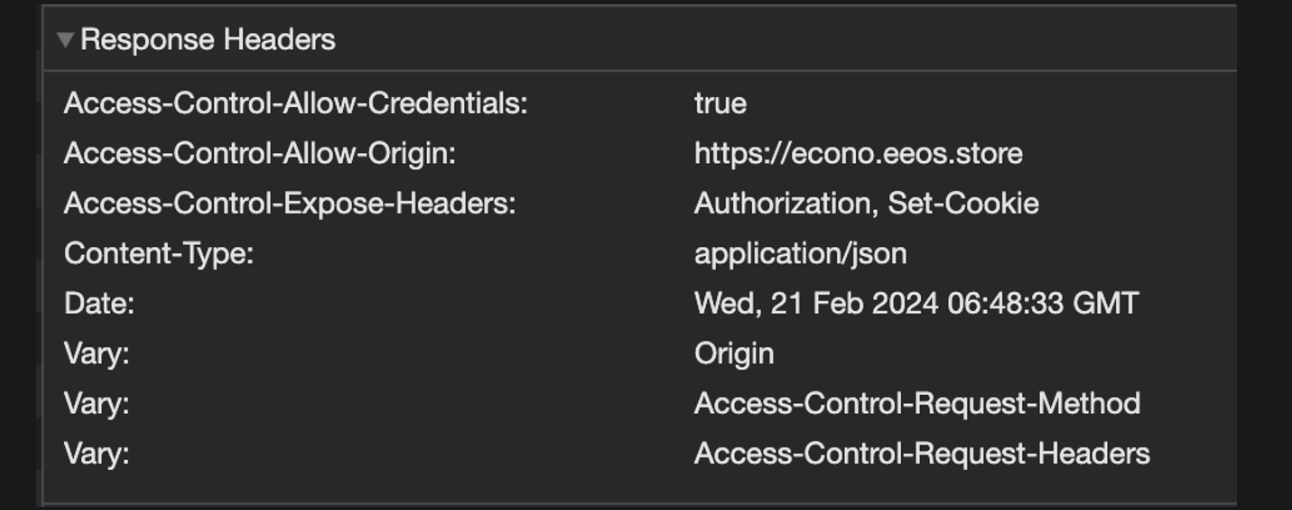
하지만, eeos의 경우에는 Last-Modified header 또는 ETag를 포함시켜 응답하고 있지 않다.
따라서 서버에서는 클라이언트의 지난 요청과 비교했을 때 리소스가 변경되었는지 확인할 수 없고 그래서 요청 때마다 리소스를 계속해서 응답한다.

200 status code와 비교했을 때 304를 반환하는 것의 장점은 무엇일까?
서버에서는 똑같은 응답을 보내주기 위해서 헤더와 바디를 다시 만든다.
하지만, 데이터가 변경되지 않음에도 불구하고 계속 네트워크를 통해 데이터를 다운받아야 한다.
즉, 캐시 기능을 이용하면 캐시 시간동안 네트워크 사용을 하지 않아도 되고 비싼 네트워크 사용량을 줄일 수 있다는 장점이 있다.
EEOS에 캐시를 사용해보자

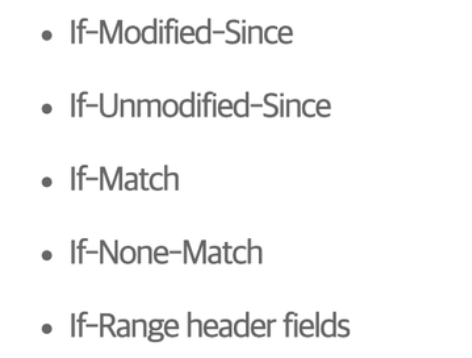
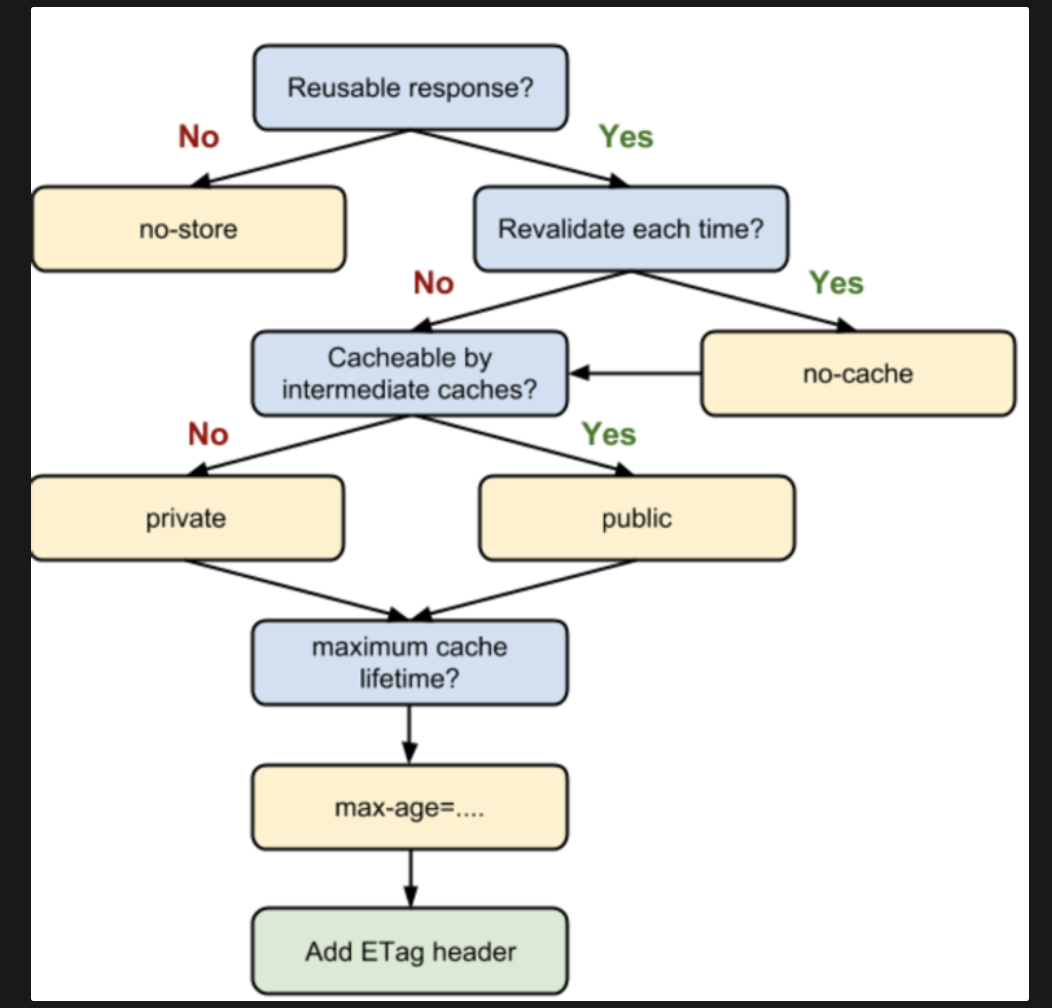
이 표에 따라 재사용 가능한 응답을 구분하여
캐싱을 하지 않을 데이터 vs 강제로 매번 재검증을 할 데이터 vs 캐싱을 할 데이터를 구분하였고
EEOS에서는 참/불참을 조회하는 부분만 매번 강제 재검증을 실행하고 이 외의 부분은 캐싱만 필요하다고 생각되었다.
또한 A → B → A로 데이터가 변하면 Last-Modified + If-Modified-Since
따라서 EEOS는 Cache-Control과 ETag를 적용하기로 했다.
[BE/FEAT] 캐시를 적용합니다. · Issue #286 · JNU-econovation/black-company
