HTML이란
" 웹을 만들기 위한 가장 기초적인 언어 "

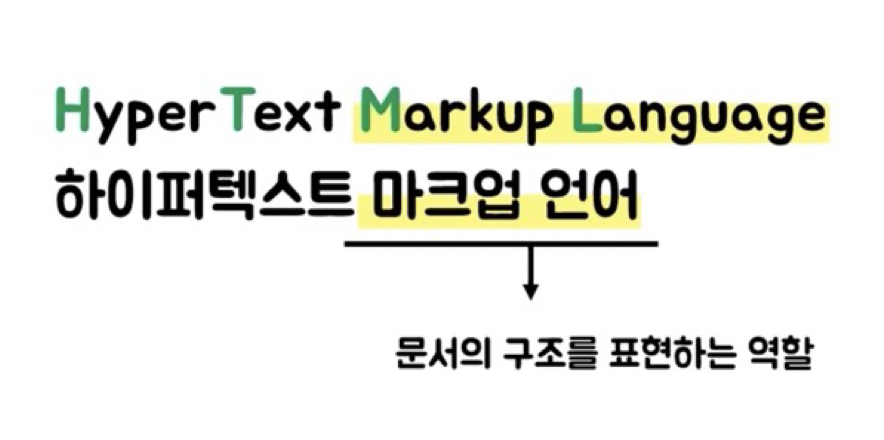
Hyper text 하이퍼텍스트 - Markup Language 마크업 언어
참조(하이퍼링크)를 통해 다른 문서로 접근할 수 있는 텍스트 문서의 구조를 표현하는 역할
프로그래밍 언어와 마크업 언어 차이
- 프로그래밍 언어
문제를 해결하기 위해 컴퓨터에게 주어지는 처리 방법과 순서를 정해주는 명령문을 작성하는 언어.
ex. Java, Python, JS, C/C++, PHP, TypeScript, Ruby...- 마크업 언어
구조를 정하는 언어
ex. Html* 마크업 언어는 태그라는 형식으로 둘러진 언어. 마크업(Markup)이란 표시하고자 하는 정보,기능들을 태그(Tag)라는 형식으로 감싸는 것. 마크다운은 벨로그의 글 작성 형식(#이용하는 것)을 말함.
출처 : 제주코딩
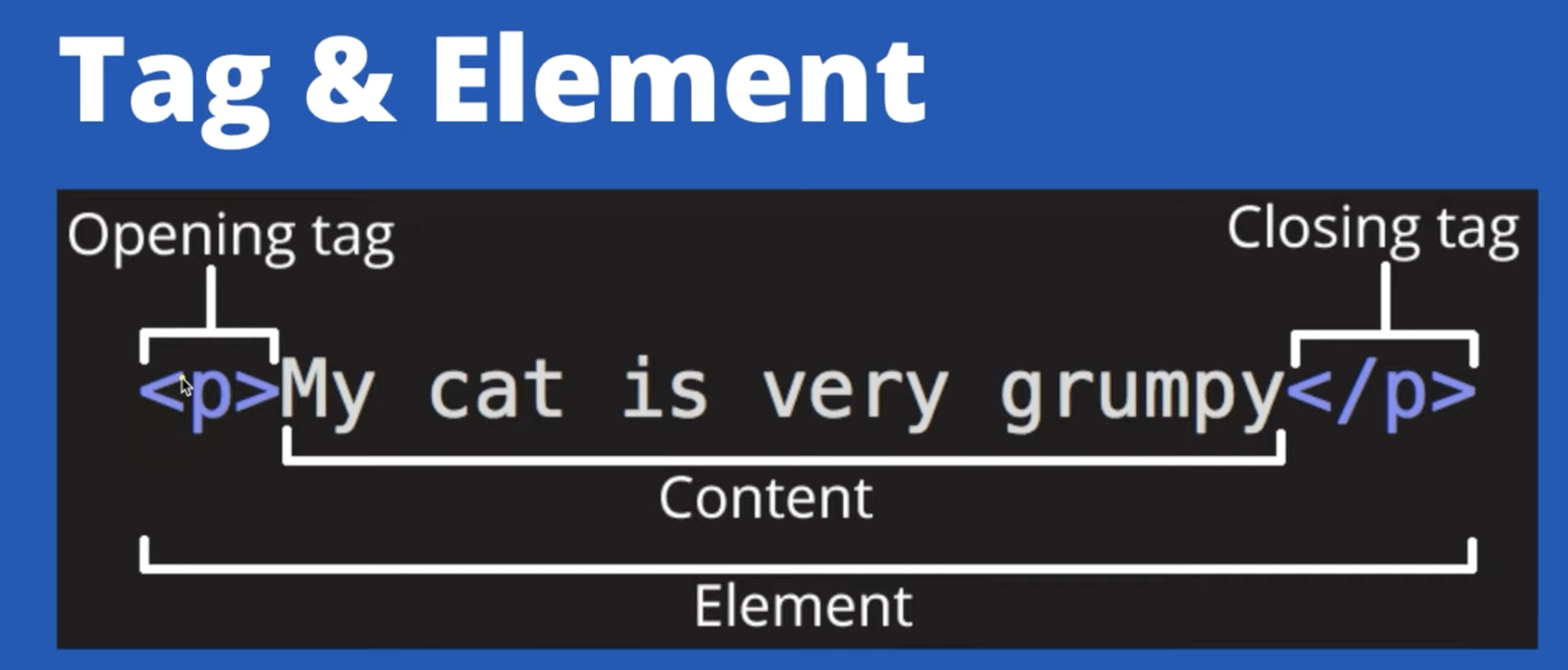
Tag(태그)란
정의
HTML 요소(element)라고도 부른다.HTML 문서를 구성하는 기본단위이다.
프로그래밍에서 원하는 형태로 표현되게 하거나 기능의 수행을 지시하는 짧은 낱말로 콘텐츠(정보)요소들을 정의하는 코드로 콘텐츠에 역할을 부여해 준다고 이해하면 된다.

- Element = node

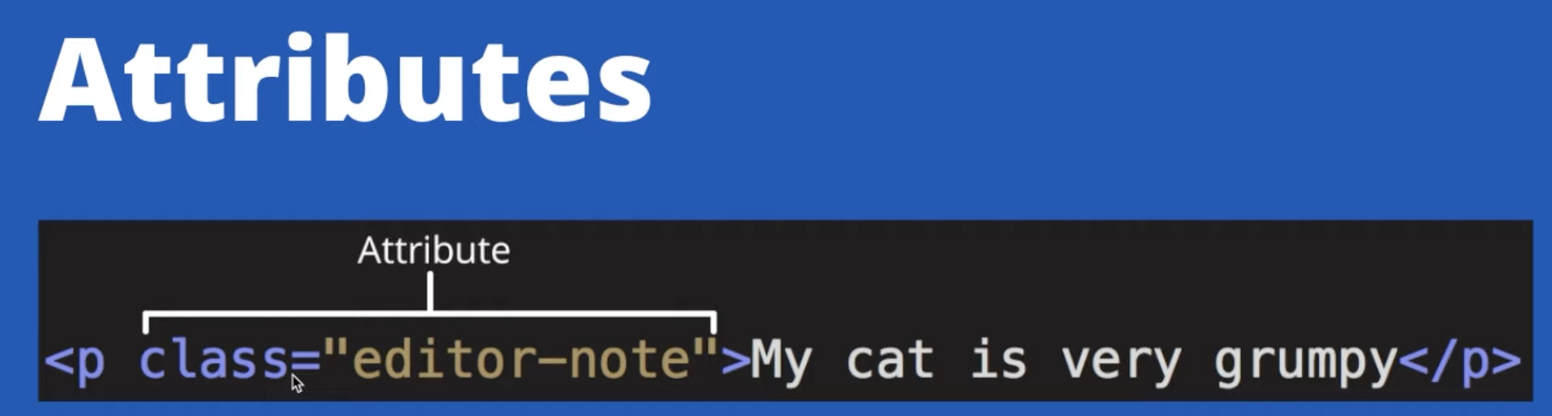
- attributes(속성)
태그와 속성
: 의미를 부여하기 빈약한 '태그'를 채워주는 '속성'에 대해 알아보자!
태그의 종류
세월의 흐름에 따라 태그는 소멸/생성 되기도 하고 혹은 태그의 의미가 변하기도 한다. 수많은 태그와 그 속성(역할)을 최신버전으로 확인하기에 좋은 사이트를 남긴다.
태그의 속성과 적용을 최신 자료로 확인 가능한 사이트! 보기 좋게 정리되어 있고 각 태그마다 예제도 있으니 일석이조. 구글링하는 수고를 덜었다. MDN elements

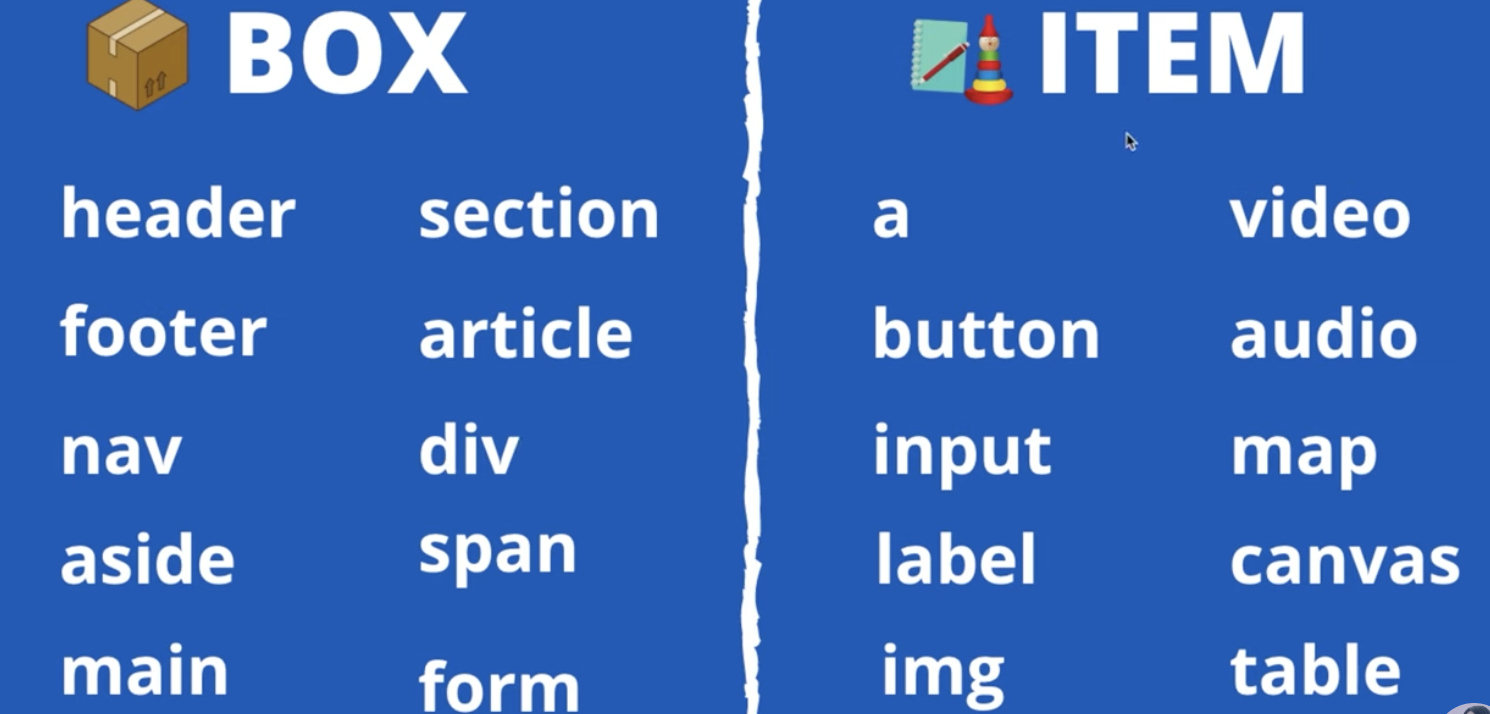
섹셔닝이 되는 태그 = box
사용자들에게 보여지는 태그 = ITEM
출처 : 드림코딩
