CSS란
CSS(Cascading Style Sheet)은 마크업 언어로 작성된 문서의 모습을 '설명'하는 것. 레이아웃, 색상 및 글꼴을 포함하여 내용과 프레젠테이션을 분리할 수 있게 설계하여 콘텐츠 접근성을 향상시켜주는 역할을 한다.
Author Style (CSS 제공)
▾
User Style (사용자 설정)
▾
Browser (브라우저 지정)
Selector (선택자)
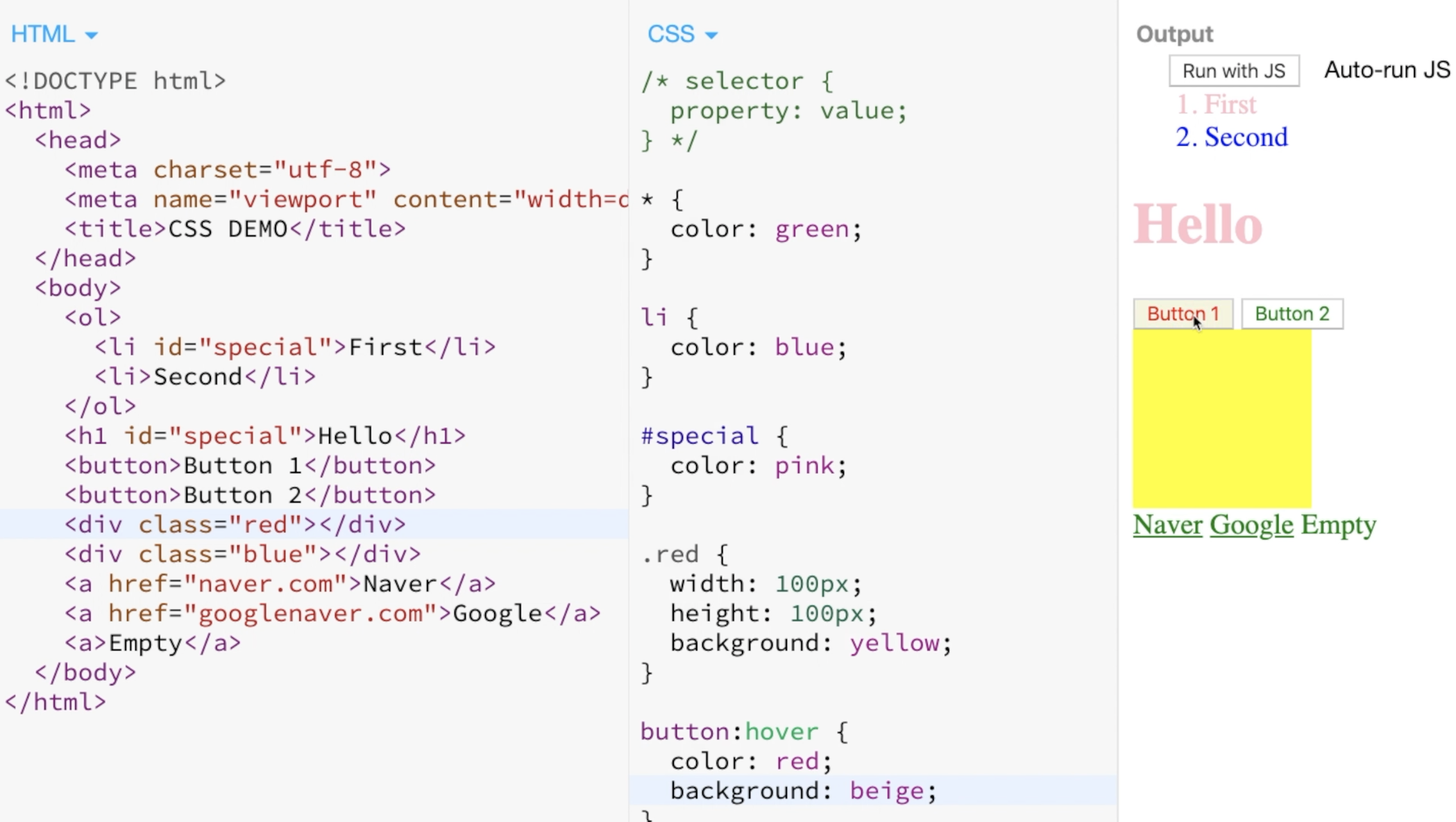
셀렉터는 일련의 CSS 규칙이 적용되는 요소 를 선택하는 패턴을 정의합니다.
셀렉터의 유형에 따라 아래의 카테고리로 분류할 수 있다.
Basic selectors
Universal selector : * 전체 선택
type selector : Tag 태그 선택
class selector : .class 클래스 속성 선택
ID selector : #id 아이디 속성 선택
State selector : : 태그 옆에 상태값 추가 선택
Attribute selector : [] 속성값 선택
이 외에도 다양한 선택자는 참고 문서를 통해 확인할 수 있다.
Grouping selectors
Combinators
Pseudo-classes and pseudo-elements
Structure of a selector
CSS selector 참고문서
Attribute selector 사용 응용2
기본형
a[href] {
color: purple;
}
=> a태그 중 속성값 하이퍼 링크가 있는 것만 보라색!응용1
a[href="naver.com"] {
color: purple;
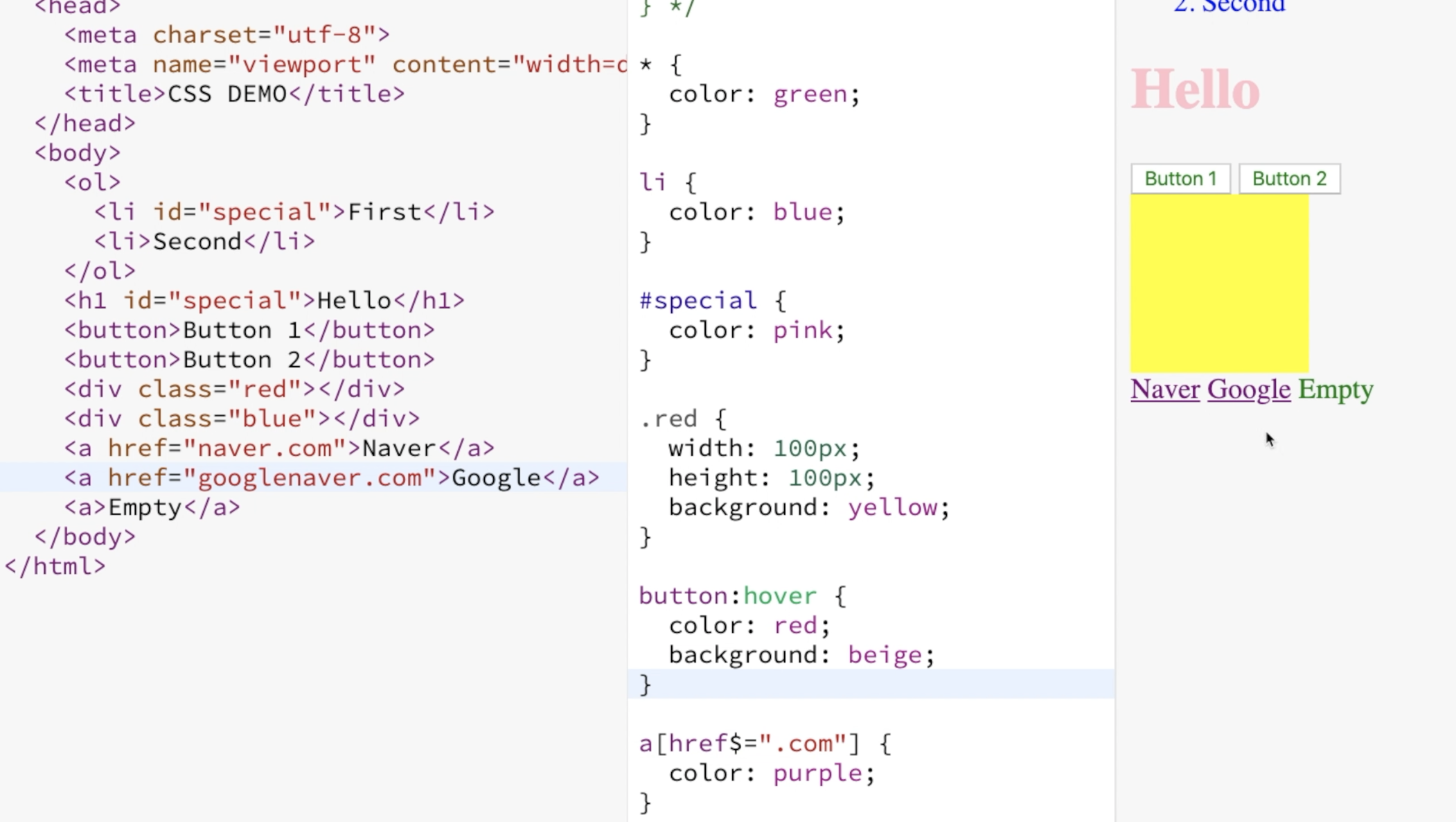
} => a태그 중 속성값 하이퍼 링크가 "naver.com"인것만 보라색!응용2 = 예시 이미지
a[href$=".com"] {
color: purple;
} => a태그 중 속성값이 ".com"으로 끝나는 것만 보라색!
a[href^=".com"] ".com"으로 시작하는 것만 보라색!스타일링
CSS 스타일링 레퍼런스 참고문서
padding : 상px; 우px; 하px; 좌px;
상하px; 좌우px;
display
CSS의 display 속성: inline, block, inline-block
inline
엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치.
<span>이나 <a>, <em> 태그 등* 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문에 width와 height 속성을 지정해도 무시되며,margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.
block
display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지.
<div>이나 <p>, <h1> 태그 등*inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 됩니다.
inline-block
inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 엘리먼트처럼 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능.
<button>이나 <input>, <select> 태그 등
참고 사이트
