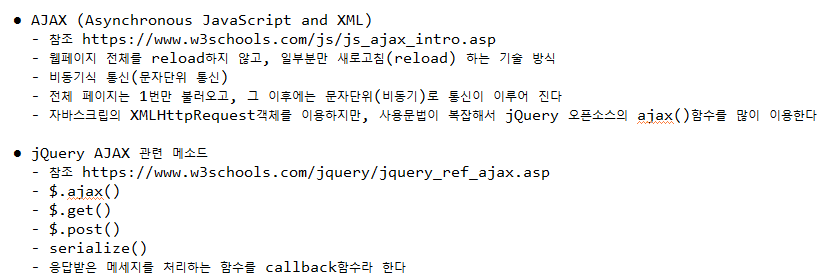
Ajax
(frontend시간에 (vscode) ajax 배웠던 것 복기하기)
프론트 단에서 요청과 응답을 받는 것!
한개의 페이지에서 요청과 응답을 받는 것.
URL을 보고 알 수 있다.
사용자들은 더 편하게 사용할 수 있다.

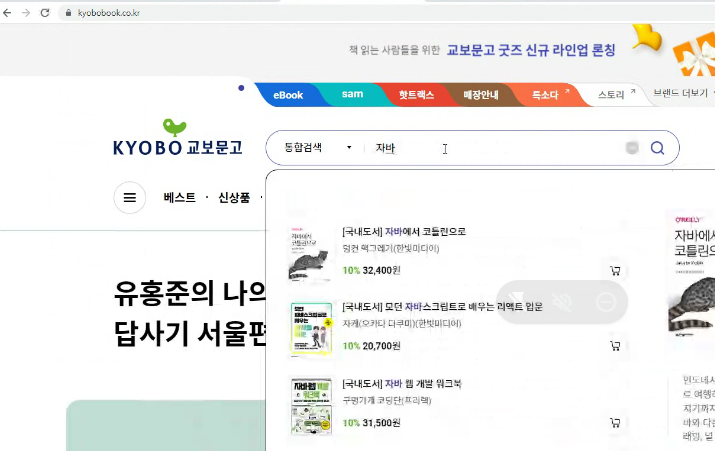
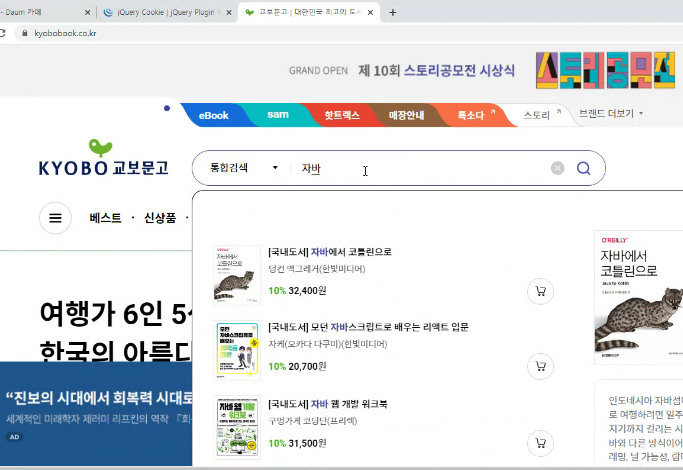
검색창에 검색어를 작성해도 URL은 바뀌지 않는다. → Ajax

- 결제할 때 사용할 수 있는 포인트
- 오픈마켓 ?
- 도서관 자리 예약
- 검색했을 때 밑에 검색어 관련 컨텐츠 프론트로 보여주는 것

환경설정
pom.xml에 JSP, json,jstl 의존성 추가

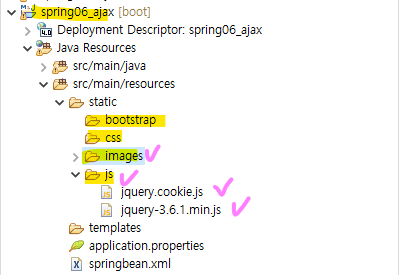
- static 폴더에 프론트단 폴더 생성하기

- bootstrap
- css
- images (업데이트한 파일로 옮겨야함)
- js (업데이트한 파일로 옮겨야함)
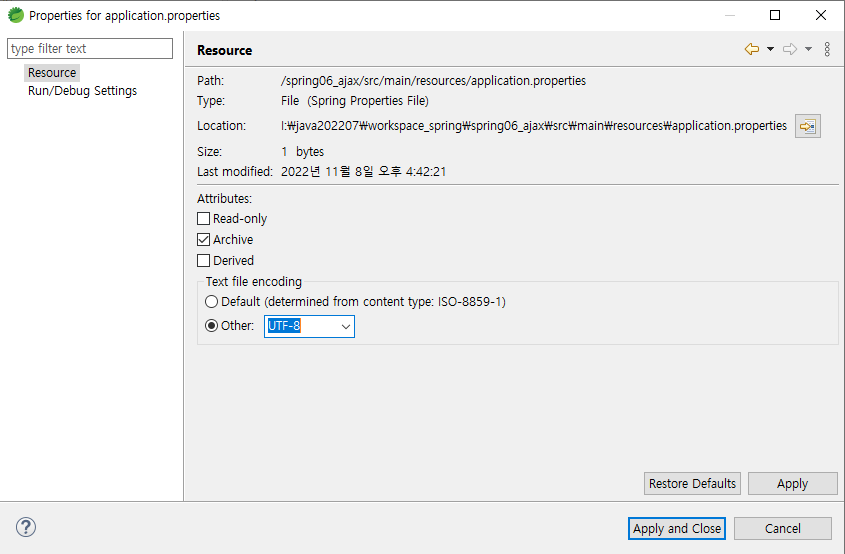
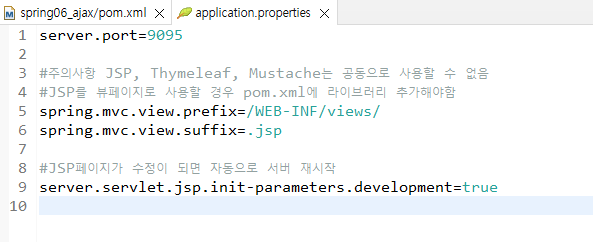
application.properties
- application.properties UTF-8 인코딩

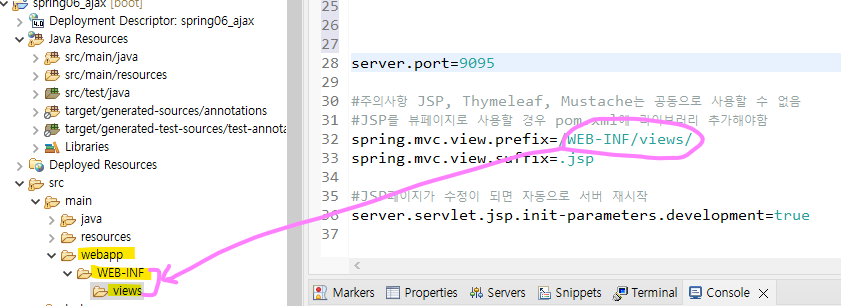
- 폴더 연결

- 폴더생성

※ teamplate 폴더 ?

view페이지를 mustach?로 사용할때 template폴더를 사용한다.
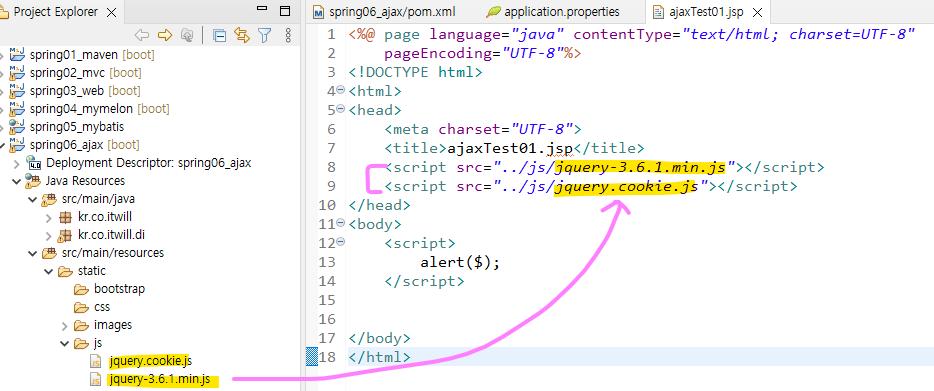
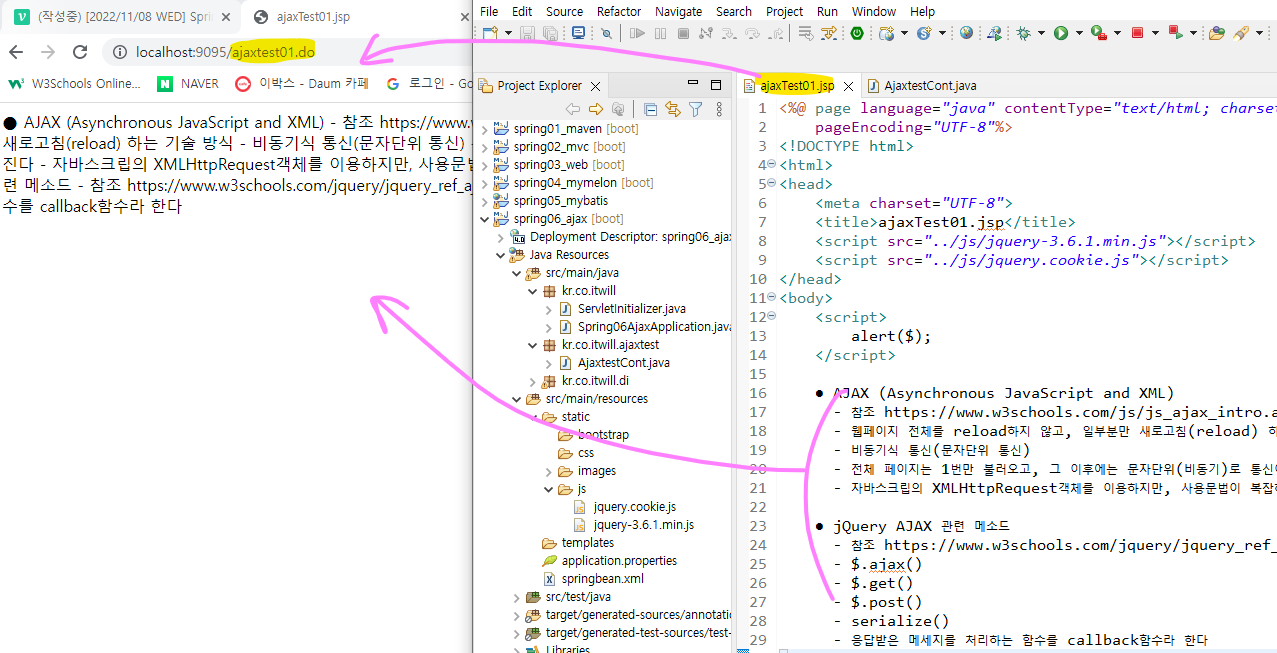
ajaxTest01.jsp
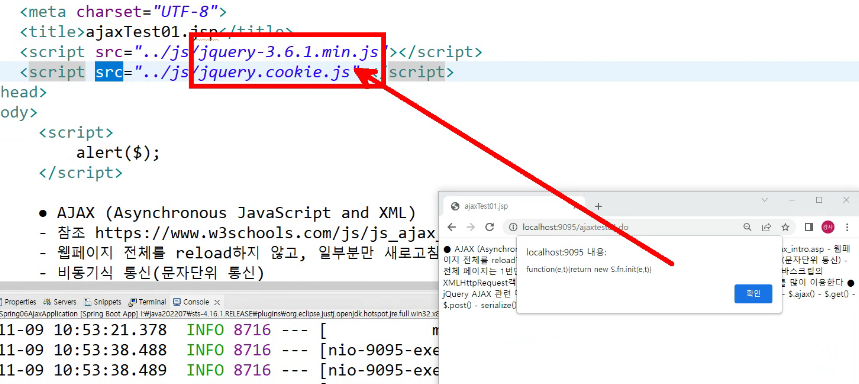
- 폴더생성, js 추가



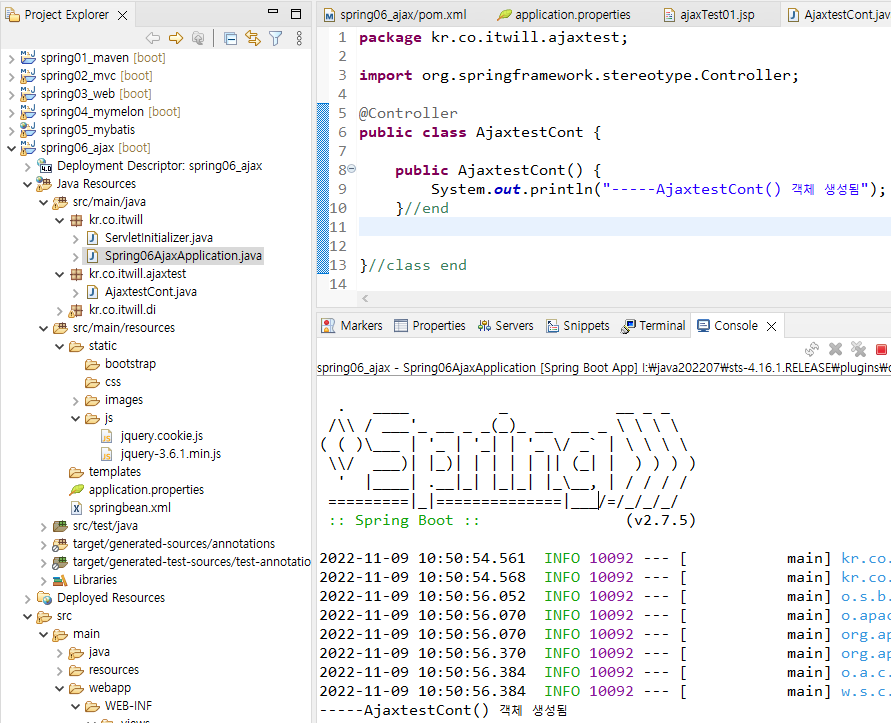
AjaxtestCont
- 팩키지, 파일 생성

- 컨트롤러 객체 생성됐는지 확인

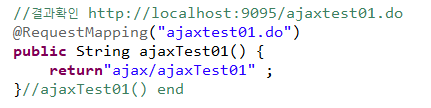
- ajaxtest.do에 파일 연결

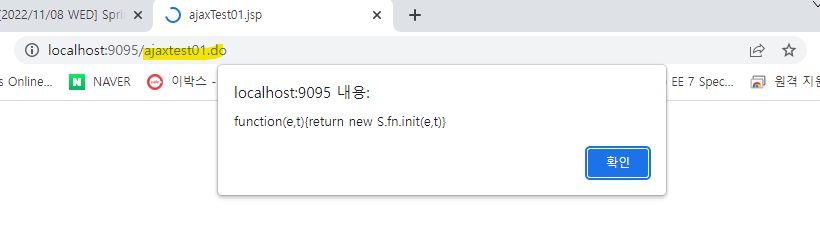
- 서버 껐다 켜서 결과확인


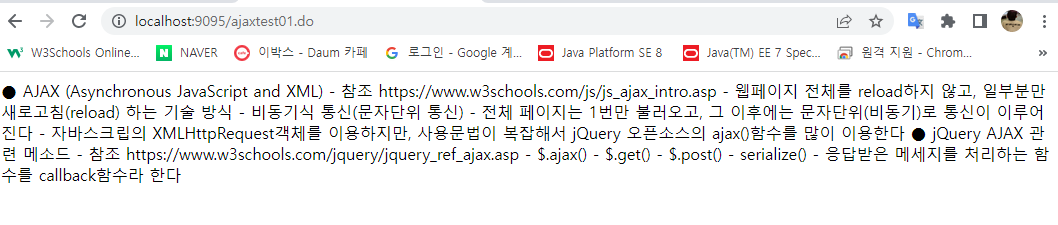
- 여기 페이지가 나오는 것이다.



js가 잘 연결 되었는지 확인하는 작업이었음~
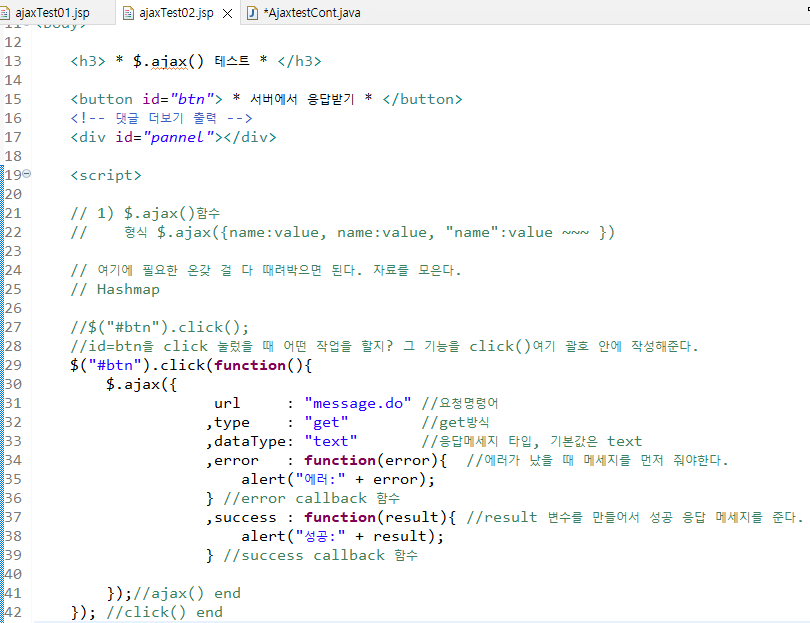
ajaxTest02.jsp

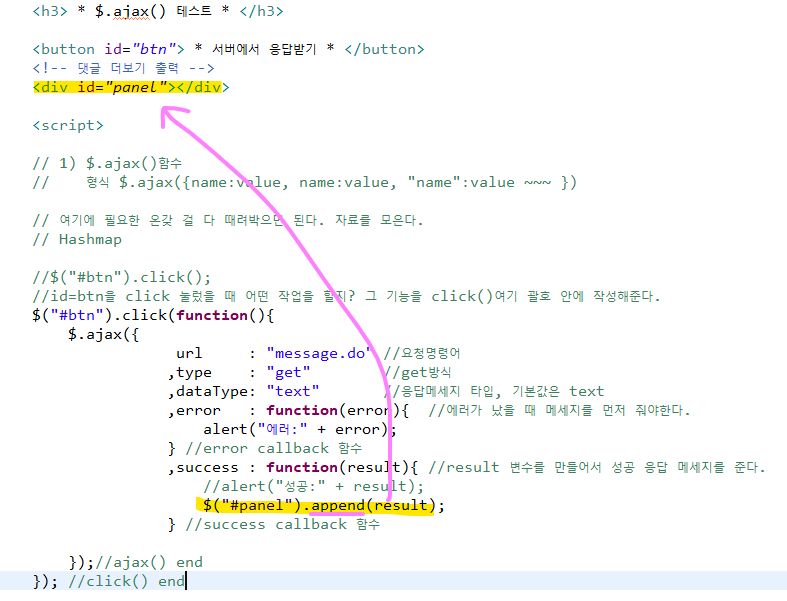
요청을 응답받을 때 function으로 받는다.
callback함수는 function으로 받는다.
AjaxtestCont
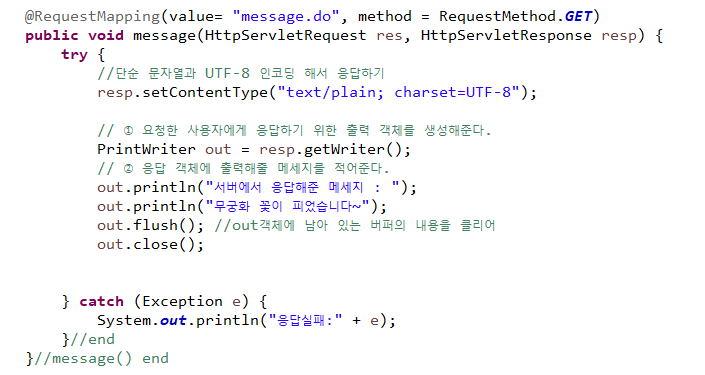
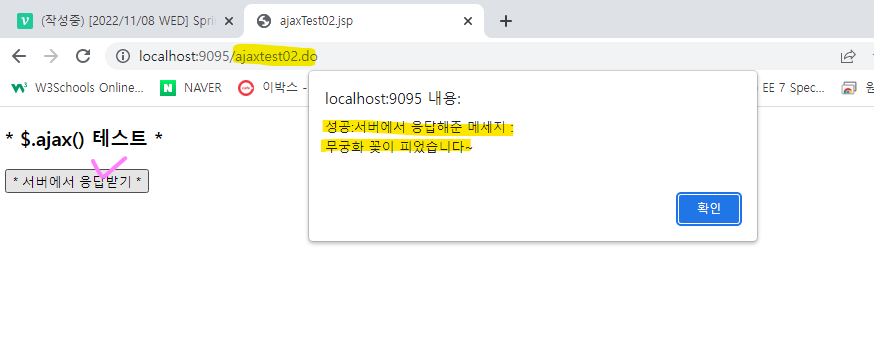
1) 인코딩 + 객체생성해서 응답해주는 방법

결과확인

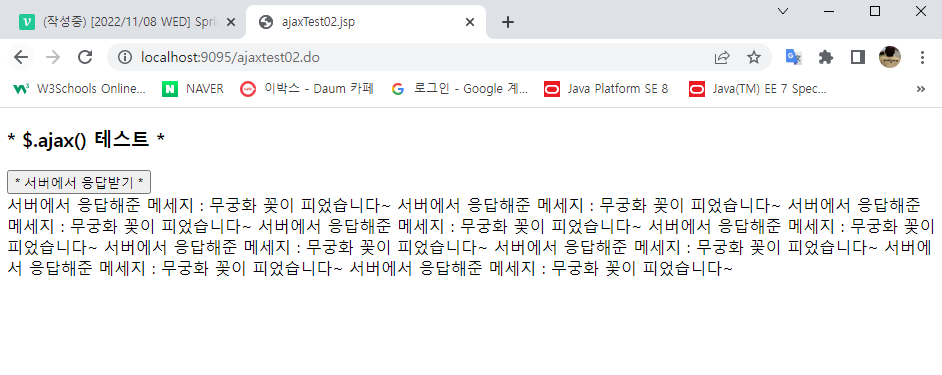
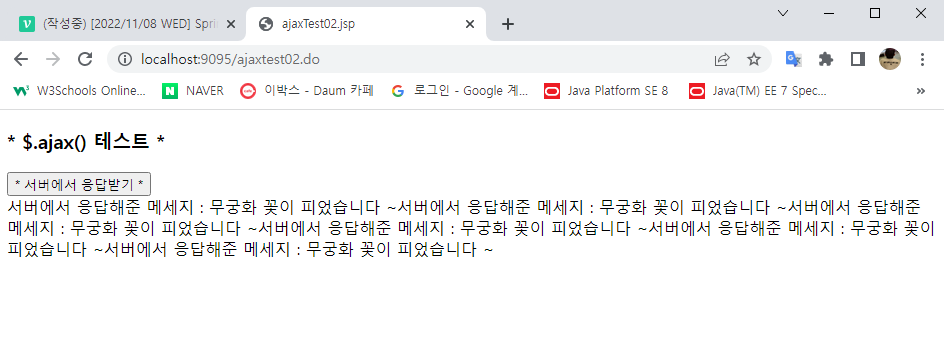
#panel에 append해주는 방법
append는 result에 있는 텍스트들이 클릭을 할 때마다 같은 값을 쌓는다.


▶ 위의 방식이 틀리진 않았지만 더 쉬운 방식이 있다.

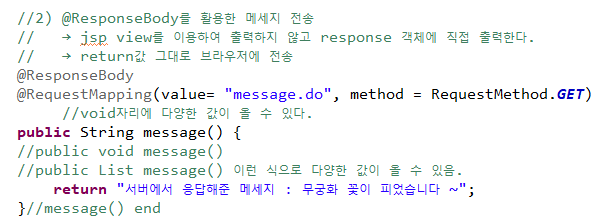
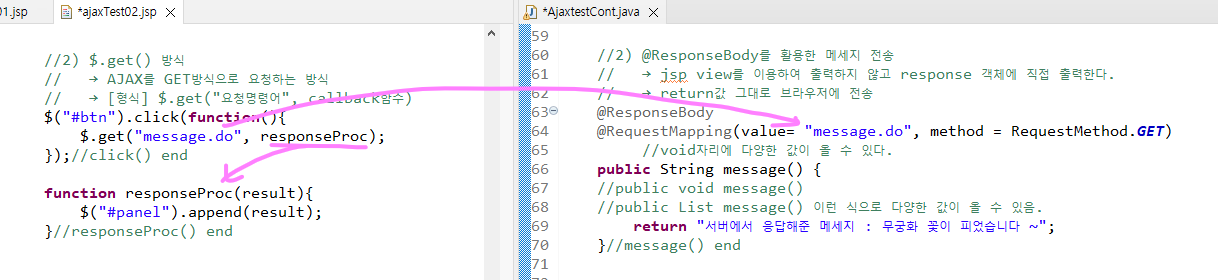
2) @ResponseBody를 활용한 메세지 전송

코드가 간결해졌다.

결과는 똑같다.
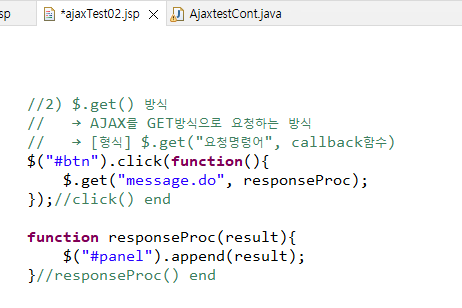
ajaxTest02.jsp
2) $.get() 방식


아이디 중복확인
- member폴더 , idCheck.jsp 파일 생성

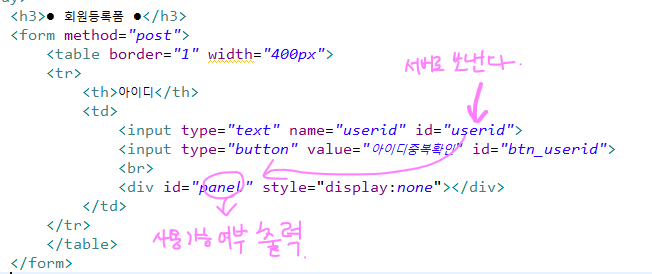
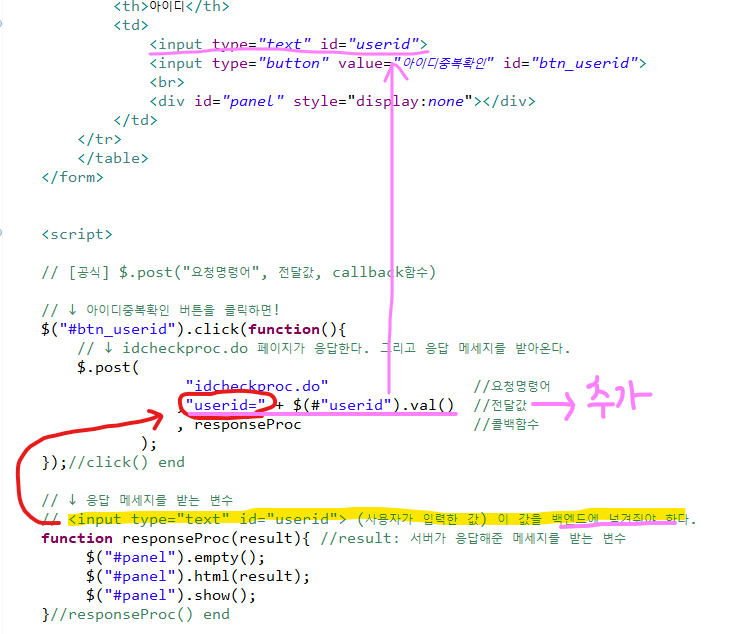
idCheck.jsp 프론트

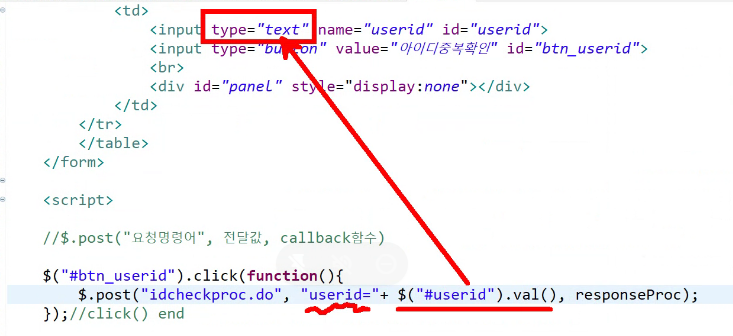
- 사용자가 text폼에 입력한 아이디 값을 백엔드로 전달시켜줘야 한다. (그 값으로 중복확인을 하는 것)


form에 있는 id값을 전달값으로 작성해준다.
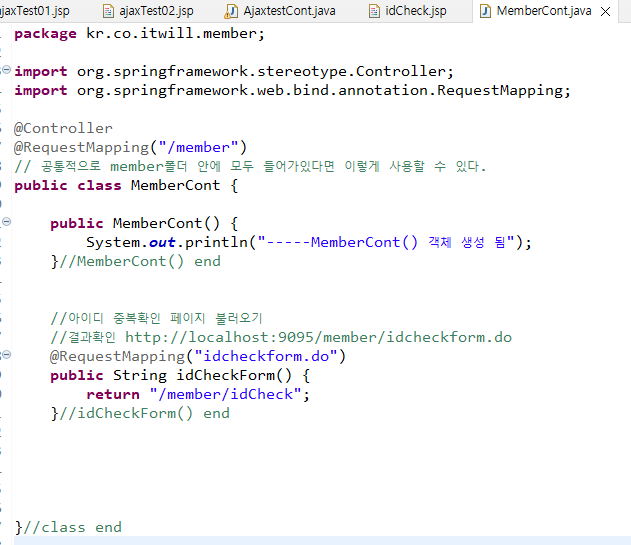
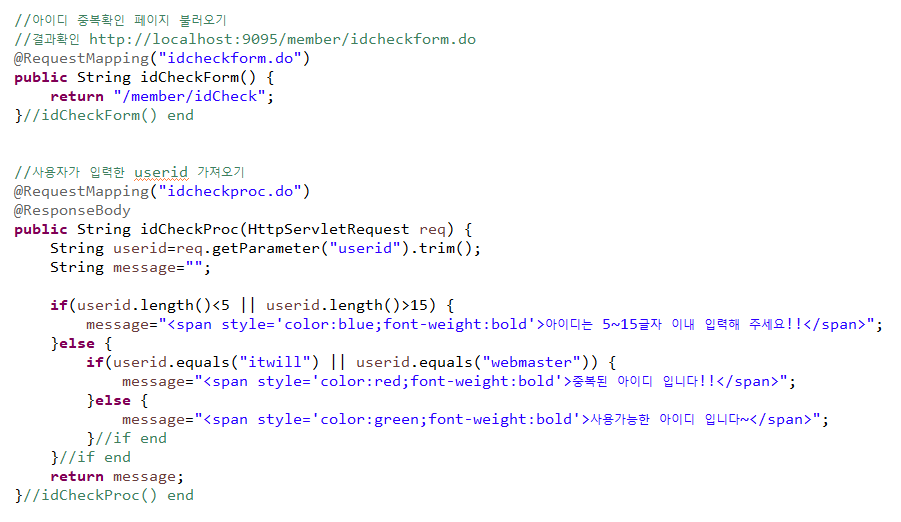
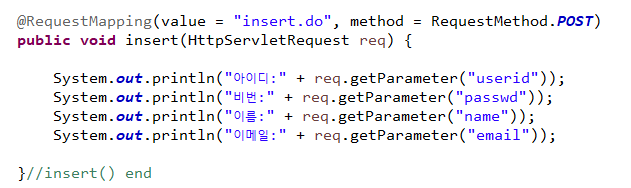
MemberCont.java 백엔드
1) 아이디 중복확인 페이지 연결시켜줌


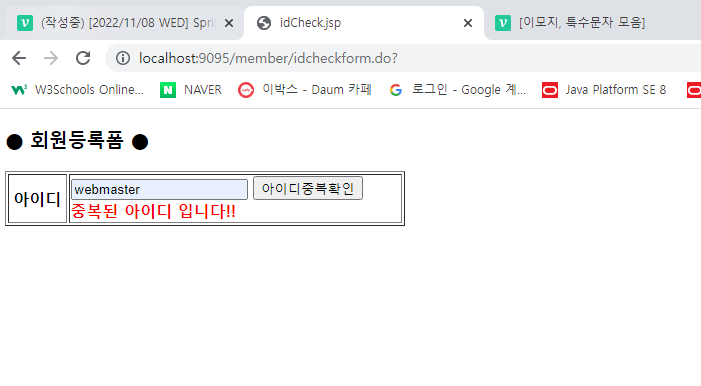
여기 폼에서 입력한 아이디를 작성하고 아이디 중복 확인을 누른 후 나올 기능
- 사용자가 입력한 값을 불러와야한다.

- 아이디 길이, 중복 확인 결과

⚠️ 에러
따옴표를 #뒤에 작성해서 변수 값이 들어오지 못했다.

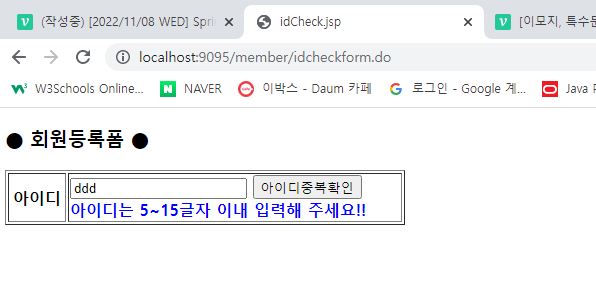
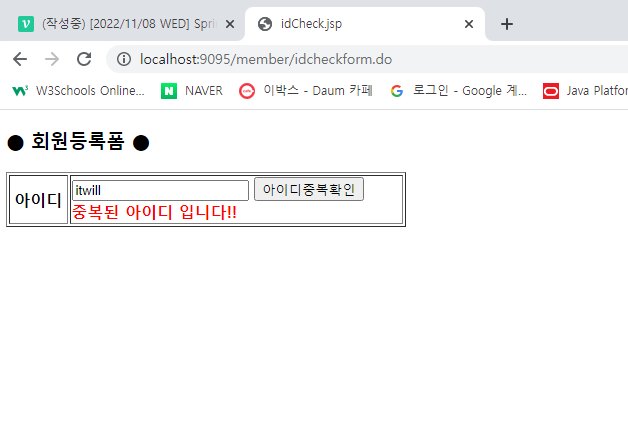
- 결과확인



◎ 아이디 중복확인을 했는지 안했는지 체크하는 방법 - text응답
→ 쿠키 변수에 넣어둔다.

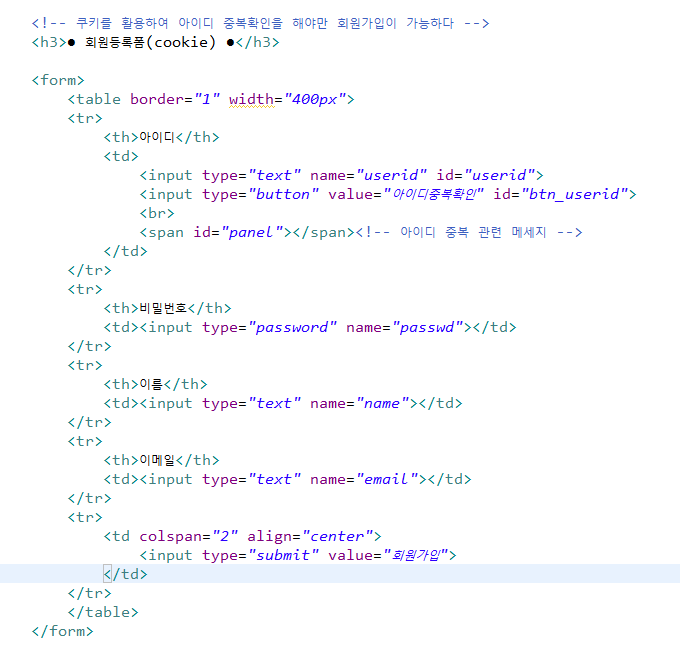
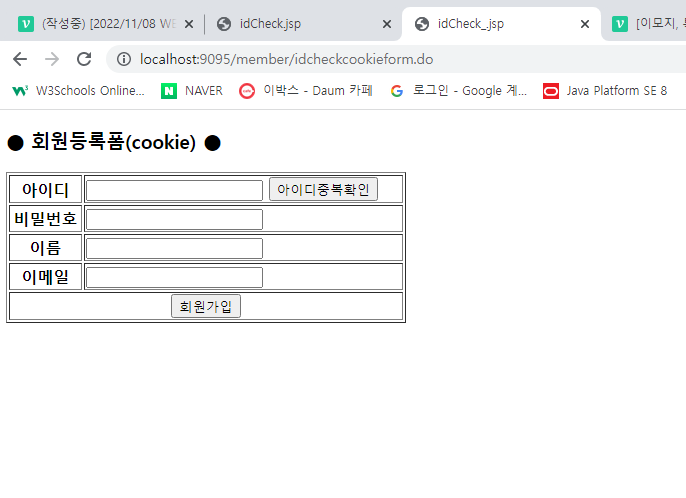
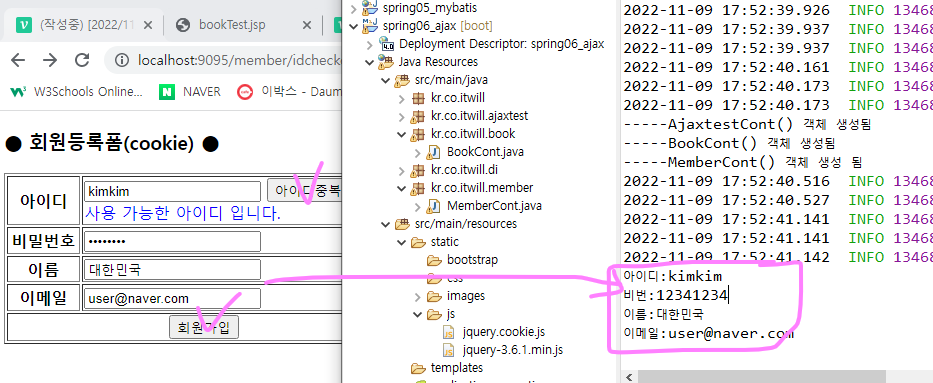
idCheck_cookie.jsp 폼 만들기

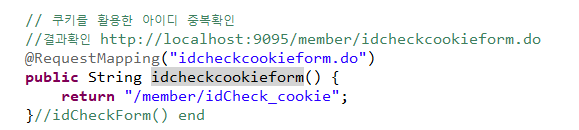
MemberCont.java
- 폼페이지 연결

- 결과확인

idCheck_cookie.jsp
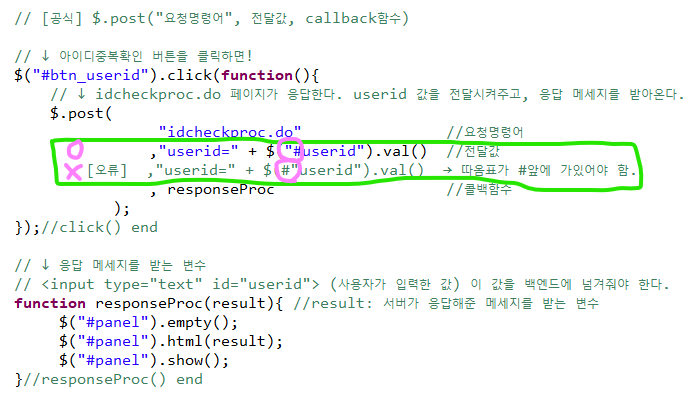
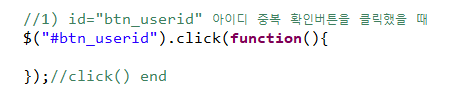
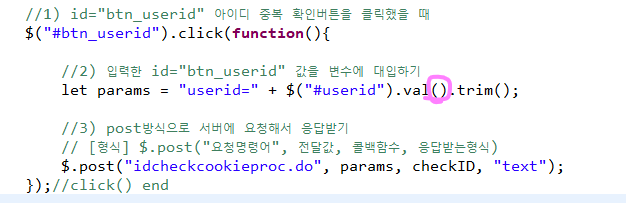
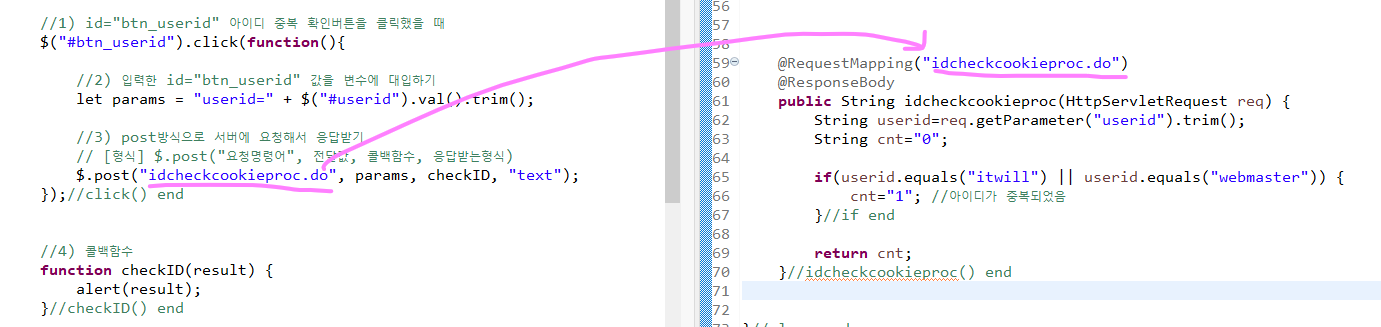
1) 아이디 중복확인을 눌렀을 때

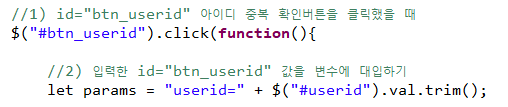
2) 입력한 id="btn_userid" 값을 변수에 대입하기

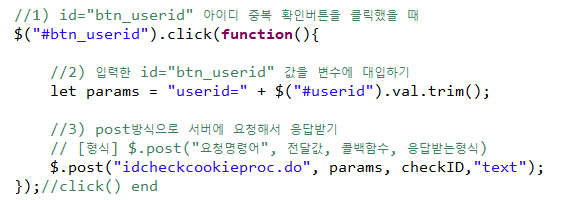
3) post방식으로 서버에 요청해서 응답받기

⚠️ 에러
val에 () 괄호 빼먹음..

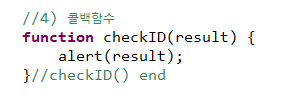
4) 콜백함수

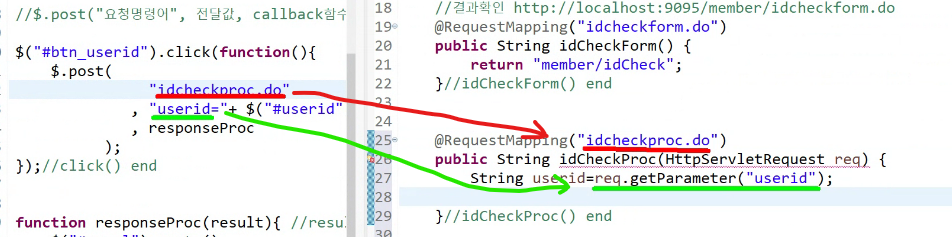
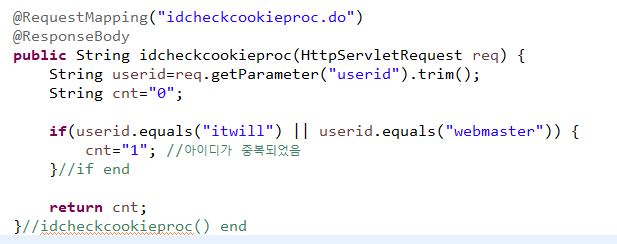
MemberCont.java
- $.post 방식으로 보낸 userid 가져와서 중복체크 해주기
1이 반환되면 중복값 있다는 의미



◎ 아이디 중복확인을 했는지 안했는지 체크하는 방법 - JSON응답
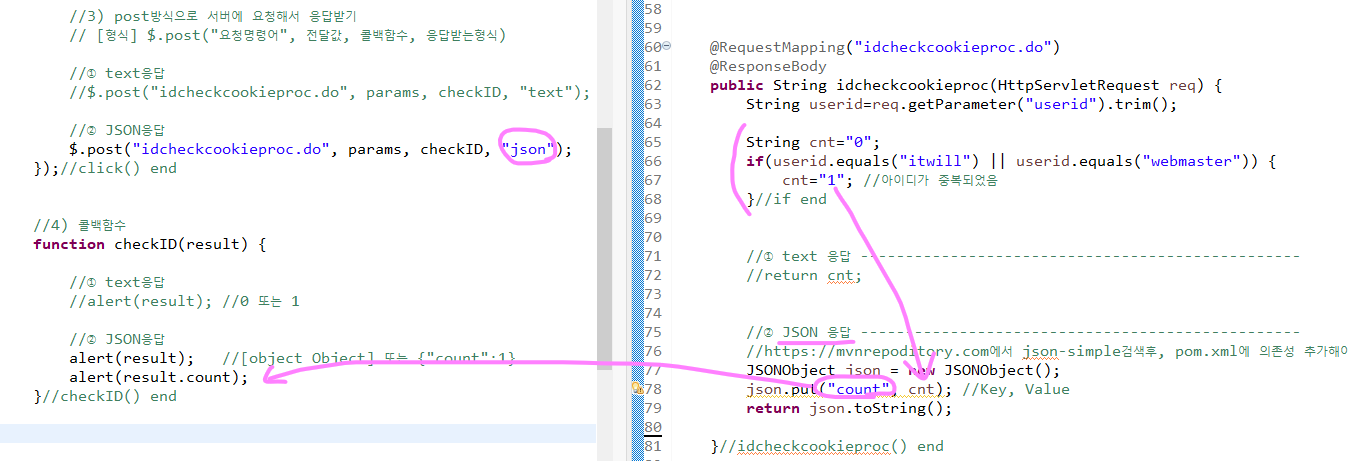
1) MemberCont에서 json방식 수정 후
2) idcheckcookie.jsp 프론트에서 응답 콜백 alert변경

- 결과확인


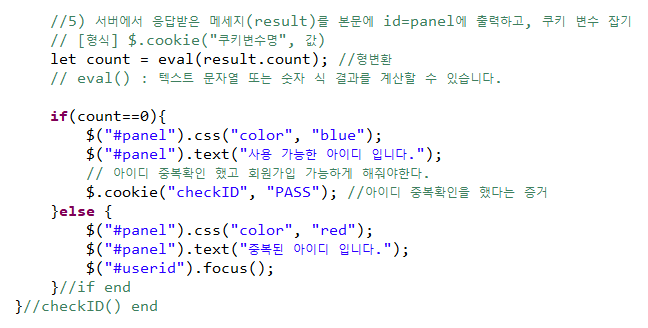
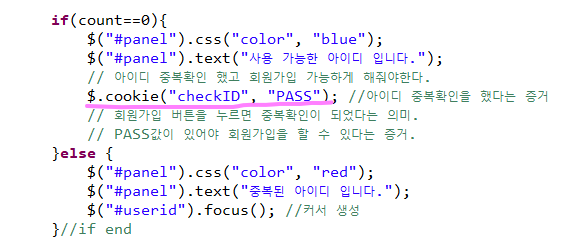
5) 서버에서 응답받은 메세지(result)를 본문에 id=panel에 출력하고, 쿠키 변수에 저장

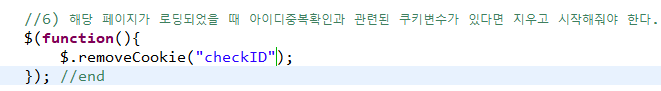
6) 해당 페이지가 로딩되었을 때 아이디중복확인과 관련된 쿠키변수가 있다면 지우고 시작해줘야 한다.
맨 위로가서 쿠키값 지우기

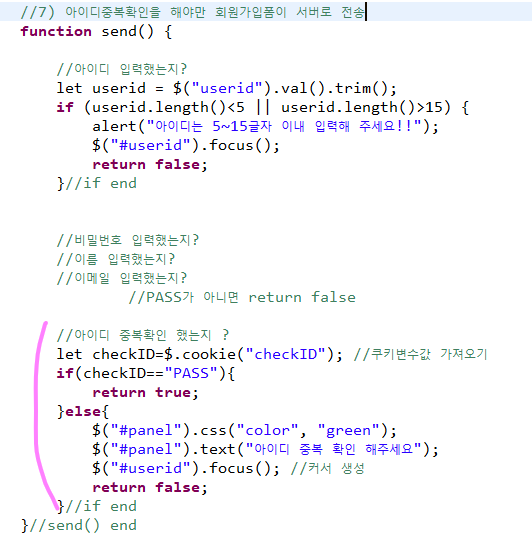
7) 아이디중복확인을 해야만 회원가입폼이 서버로 전송

- 쿠키값에 PASS가 있다면, 아이디 중복확인이 되었다는 것

MemberCont.java

- 결과확인

book

- 1) 팩키지 + 클래스 생성

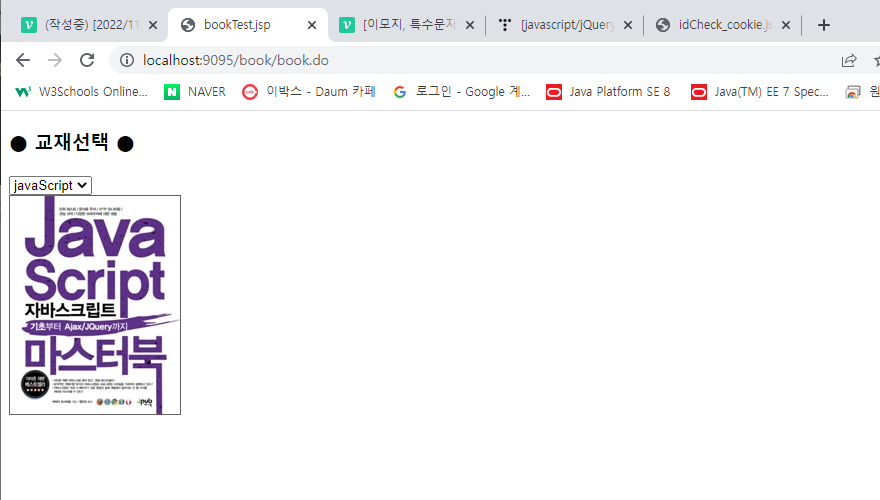
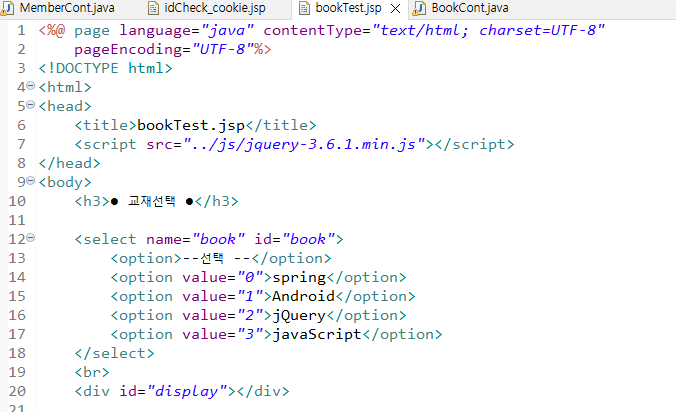
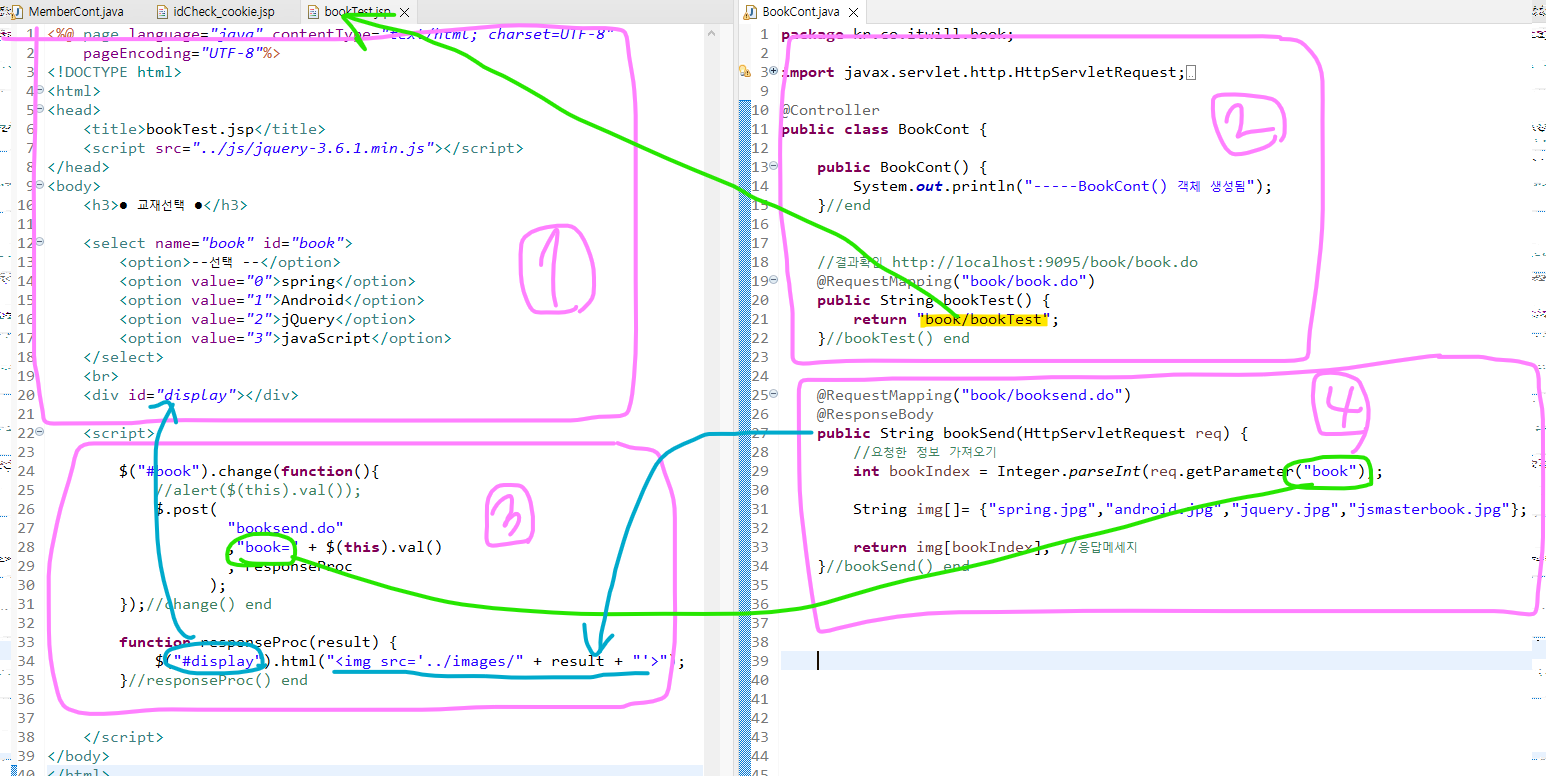
- 2) bookTest.jsp 프론트 코딩

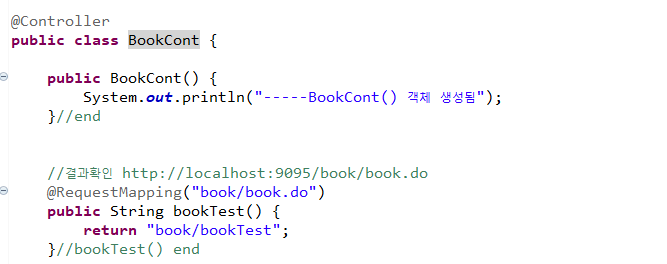
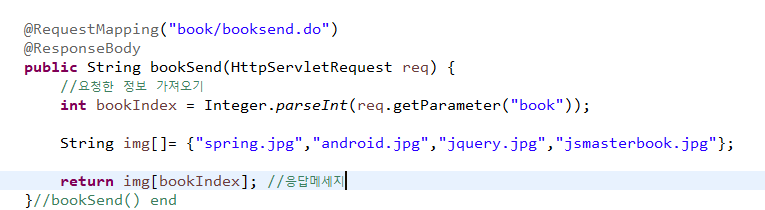
- 3) BookCont.java

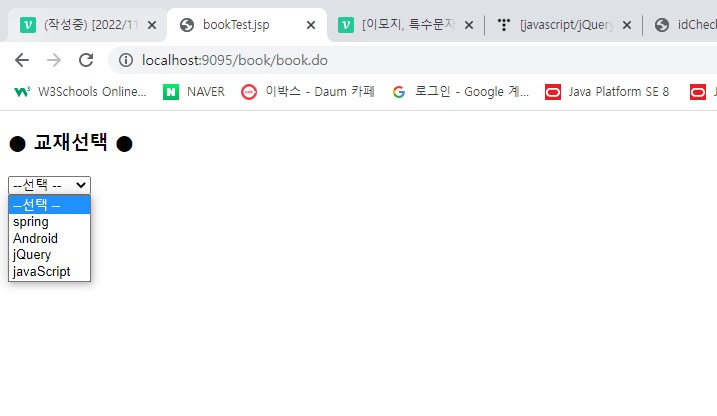
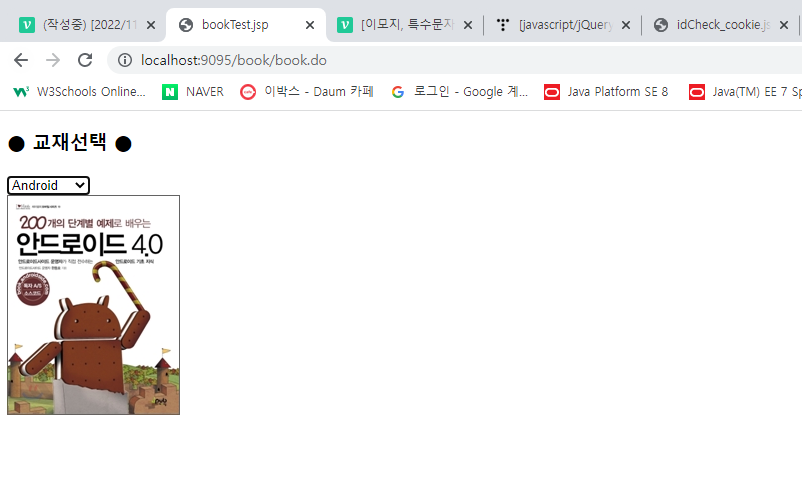
- 4) 프론트단 출력되었는지 확인

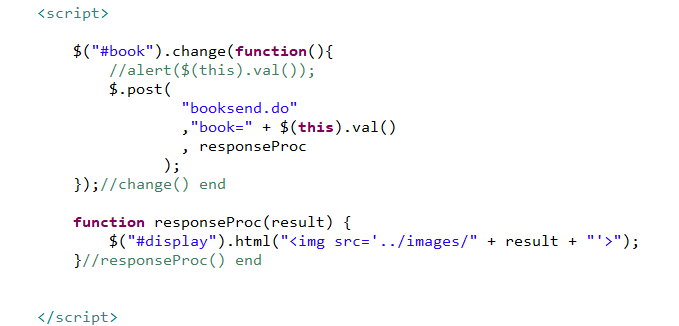
- 5) bookTest.jsp script 작성

- 6) 선택지 선택했을 시 보여줄 이미지 코딩

- 결과 확인


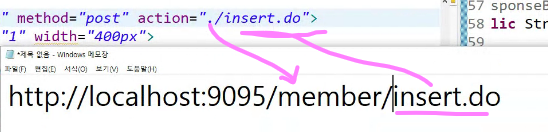
URL 루트 보는 법

front단 에러잡기
f12 개발자모드 활용
졸업작품 주제
주제에 따라 테이블 설계를 할 때
ex) 도서관 - 예매
인터넷 상에서 자리를 예매하려면 ?
ex) 번호표(테이블링)
벤치마킹 방법

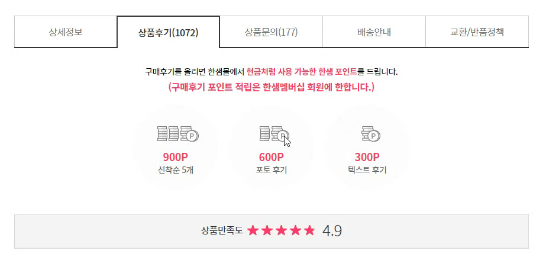
- 후기 별 포인트 금액을 다르게 줘서 결제할 때 사용할 수 있도록!
- 공연 예매한 사람은 할인된 가격에 구매할 수 있고,
공연을 예매하지 않으면 원가에 판매하도록 ? - 평점 별로 별 칸 수 다르게 어떻게 하는지?
- 관리자페이지
홈페이지를 제작할 때 사용자에게 보여주는 페이지와 관리자들이 게시판을 관리해주는 관리자페이지 두가지를 제작한다.
- 관리자 페이지는 디자인 신경 X, 기능구현 우선
