

소통하기
01 디자이너와 소통하는 방법
- Q 꼭 필요한 디자인 vs 할 수 있을까?
서로 노력한다.
실제로 구현된 사이트 레퍼런스를 달라고 한다. 레퍼런스가 없다면 못한다고 얘기할 수 있음.
레퍼런스가 있다면 기술적으로 힘들거나 시간적으로 힘들 때 이유를 붙여서 이야기하자. - Q 서비스에 맞는 스토리?
설명을 해달라고 하기. 앞에서는 알겠다하고 뒤에서 알아서 하면서 고통받는 개발자가 많다.
뺄건 빼면서... 글로만 봤을때랑 말로 설명들을때랑 이해할 수 있는 속도가 다르다. - Q 질문사항이 생겼을때 기획자 vs 디자이너
일단 기획자한테 물어보면 된다. 기획자가 이끄는 사람이기 때문.
개발자랑 디자이너만 있는 경우가 있다. 이럴때도 헤드 역할을 하는 사람한테 질문하면 된다. - Q 구현가능여부(능력 밖)
로티(Lottie)를 넣어달라고 꼭 하고싶었다..
이야기를 하면서 조정한다. - 평소에 소통(커피, 술)하는 시간을 자주 가지세요.
UXUI디자이너(프로덕트 디자이너)
UX와 UI를 따로 채용하는 경우가 있음.
UX디자이너: 업무 롤이 기획자와 같다. 기획, 디자인을 같이 함.
UI디자이너: 화면 구성.
GUI디자이너: 대기업, 오래된 회사에서 뽑는 경우가 많다. 주 역량이 비주얼화 능력이다. 디바이스 종류가 다양하다. 네비게이션, 워치, 키오스크 등
프로덕트 디자이너: 하나의 프로덕트(플랫폼)에 대한 전반적인 디자인. 브랜딩. 눈에 보이는 모든 것을 한다고 보면 됨.
디자인 업무
와이어프레임 디자인, 신규 기획 페이지 디자인, 프로토타입 제작, UX개선
구축/운영으로 나뉜다.
주니어: 서브페이지, 아이콘 디자인 업무를 주로 함
02 UXUI 질문
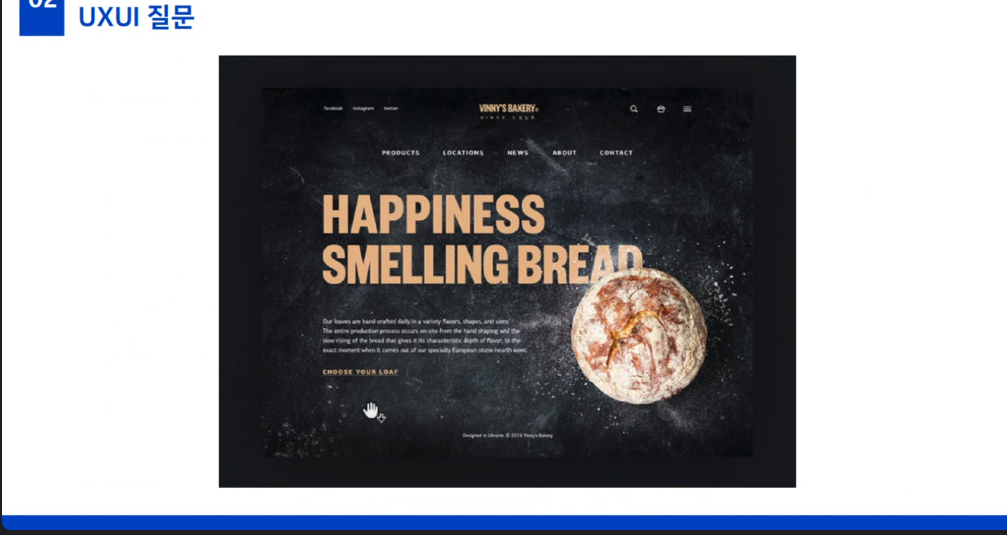
- Q 좋은 UX란
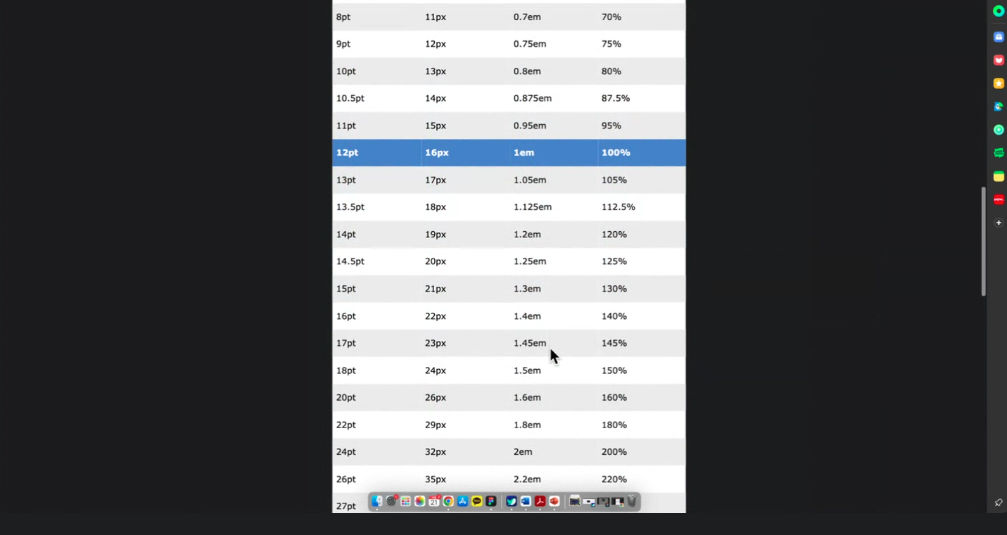
설명이 필요없는 디자인. 직관적인 것 - Q 폰트에 대한 질문, 색상
요즘은 em을 쓴다.

에러는 빨강, 성공은 초록을 지켜라. - Q 시각적 계층 구조


시각을 유도한다. 폰트 크기, 색상으로.
-
타겟 사용자 선정, 조사
목적에 따라 타겟이 정해진다.
니즈를 먼저 잡는다. 설문을 한번 한다고 찾기 힘들다.
점점 파고들어간다. -
눈에 잘 들어오는 디자인
강약을 잘 조절한다.
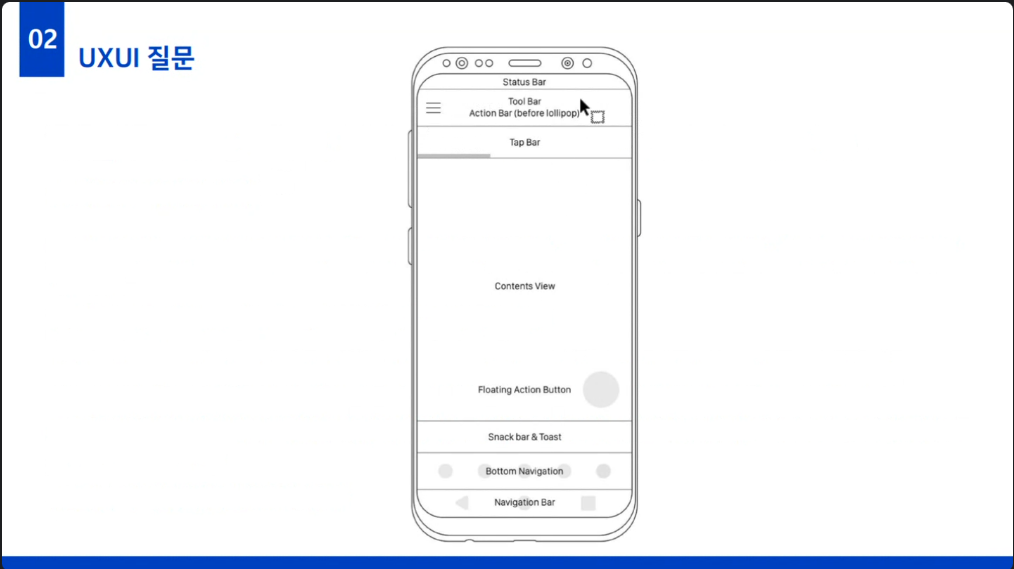
보편적 레이아웃: 정해져있다. 사용자(액션)의 편리성에 따름

참고하면 좋은 사이트
-
컬러별 색 조합 꿀팁
컬러는 세가지까지 쓰는 게 좋다.
처음엔 메인컬러 하나만 주고 회색을 활용하면 좋다.
예시: 쿠팡
미션: 쿠팡 와우 멤버십을 어떻게 하면 유지시킬까?
와우멤버십 취소를 복잡하게 만든다.

디자인시스템
폰트
폰트 용어

폰트 굵기

폰트 사이즈
브랜드 컬러
컬러가 주는 의미가 있다. 브랜드를 특화시키기 위해 파란색을 피하기도 한다. 보통 신뢰감을 주기 때문에 블루를 많이 씀.
배색 유용 사이트
팁: 괜찮은 이미지에서 컬러를 뽑아서 쓴다.
서브컬러: 배색 비율에 따라 다른 느낌
컴포넌트
버튼의 경우 액션에 따른 컬러를 빼먹는 경우도 많다. 요청하면 됨
splash
첫화면. 메인 서비스를 알려 주니 브랜드컬러를 강조하는 게 좋음.
코치 마크, 워크 스루
설명이 필요한 경우.
empty data
결과 없음
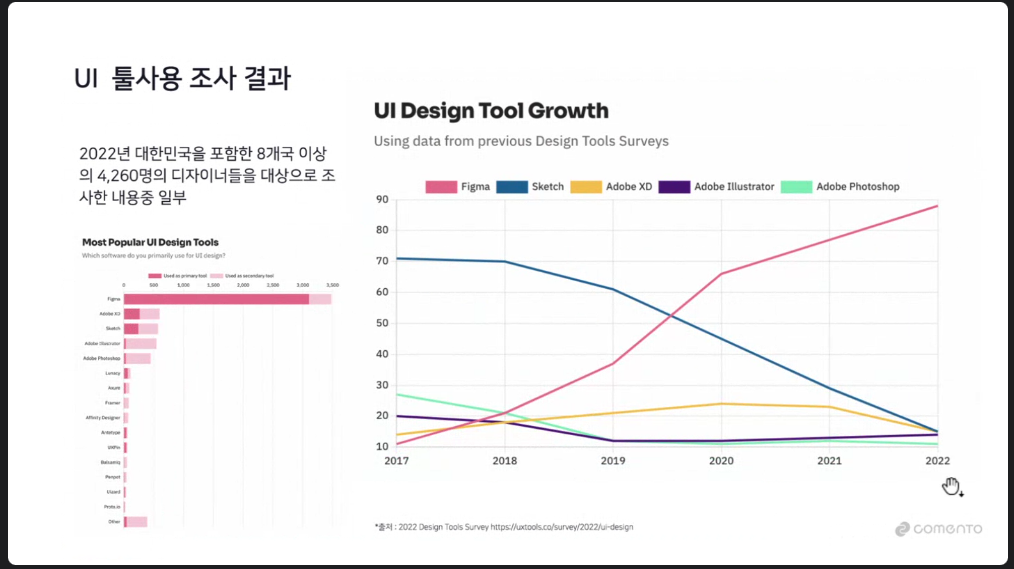
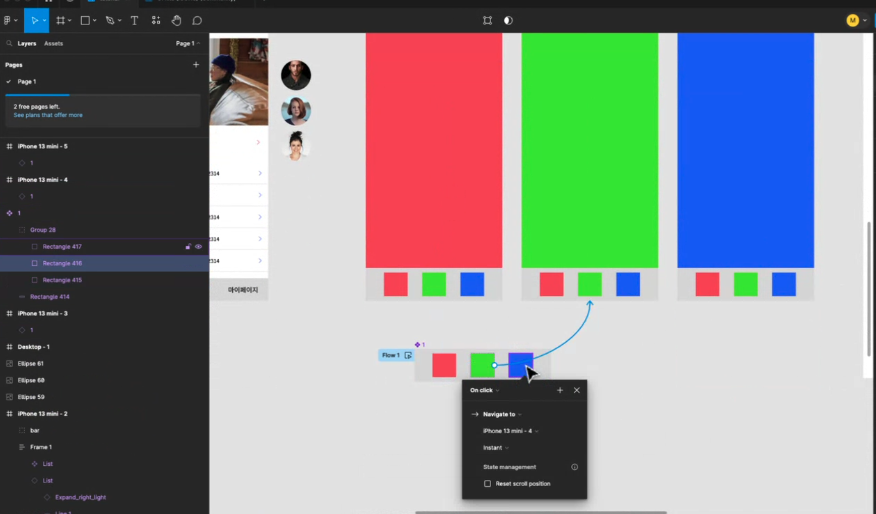
피그마

피그마를 사용하는 비율이 압도적으로 높다.
피그마로 프로토타입을 구현하는 것에 대한 궁금증이 제일 많았던 것 같다.
그런데 사내에서는 실제 서비스처럼 구현하지는 않고, 시간이 많이 걸리기 때문에 간단하게 하는 것 같다. 페이지 전환, 스크롤 뭐 이런 정도?
정말 중요한 프로젝트(큰 프로젝트) 일 경우에만 쓸 것 같다고 함.
본인이라면 외주를 주겠다고...
단축키
-
help > command shortcut 하면 나온다.

-
Ctrl + Shift + v : 선택 위에 붙여넣기
-
C 코멘트 추가 또는 보기
-
Crtl + (B / i / u) 볼드/이탤릭/밑줄
실습
- 아이폰: 375 * 812 많이 쓴다.
- 데스크탑: 1440 * 1024 많이 쓴다.
- shift + 방향키: 도형 옮기기 큰 단위로
- 옵션+시프트: 직각 방향으로 위치 옮기기
constraints
기준점이 어디냐를 지정하는 것
플러그인
이미지: unsplash
아이콘: ui kits
components

- 차있는 보라색 아이콘 컴포넌트: 부모
- 비어있는 보라색 아이콘 컴포넌트: 자식
부모가 바뀌면 자식도 바뀜.
자식이 바뀌면 혼자 바뀜.
네비게이션같은 경우 부모 컴포넌트에 프로토타입을 연결하면 간편하게 화면전환이 가능함!

이 부분 같은 경우에는 페이지마다 하나하나 연결했었는데 이런 방법이 있다니...
넘 꿀팁이다!
프로젝트를 하기 전에 항상 디자인을 잡고 하는 편인데(그래야 빨리함), 뭐가 뭔지 제대로 알지는 못했었던 것 같다. 확실히 실무하시는분께서 중요한 것들 위주로 집어서 설명해주시니까 꼭 필요한 것을 알게 된 것 같다.
본 후기는 유데미-스나이퍼팩토리 앱/웹 개발자 인턴형 프로그램 학습 일지 후기로 작성 되었습니다.
