흔히 이벤트 객체를 가리킬때 event.target 혹은 event.currentTarget으로 가리키는 경우가 있다. 둘 다 동작은 똑같이 하는데 과연 무엇이 다를까? 하는 궁금증이 생겨서 정리해본다.
우선 결론부터 쉽게 얘기하자면
currentTarget -> 정의한 객체 (addEventListener) , 즉 이벤트 핸들러가 부착된것을 의미한다.
target -> 실제 이벤트가 발생하는 요소를 반환한다.
이해를 쉽게 하기위해 아래 예제를 살펴보자
//index.html
.....
<body>
<div>
<button id="button"><span>버튼</span></button>
</div>
<script>
document.querySelector('#button').addEventListener('click', (event) => {
console.log('event.target', event.target)
console.log('event.currentTarget', event.currentTarget)
})
</script>
</body>해당 결과를 콘솔에 출력해보면
임의로 버튼의 크기를 width , height 을 100px씩 주고
버튼 안의 글씨를 클릭했을때와 버튼 글씨의 여백을 클릭했을때 각각의 값이 다르다.
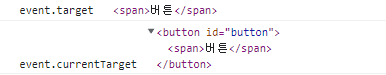
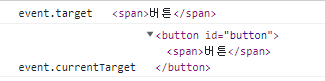
1.버튼의 여백을 클릭했을 때
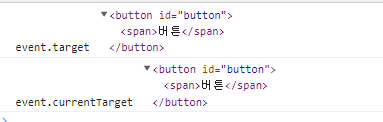
2.버튼의 글씨를 클릭했을 때
결과값으로 알 수 있듯이 currentTarget은 항상 이벤트 핸들러가 부착된 그 객체를 가리킨다. 하지만 target은 이벤트가 발생한 그 요소를 반환한다는것을 알 수 있다.
여기서 한단계 더 깊게 들어가보면 이벤트 버블링이라는 개념을 알아야 하는데
이벤트 버블링이란?
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성
즉 이벤트가 하위 요소에서 발생했을때 그 위로 이벤트가 퍼지는 현상을 말함
위 예제에서 2.버튼의 글씨를 클릭했을때 상위 요소은 button이 이벤트를 감지하는 것은 이벤트 버블링때문이라고 설명할 수 있다.