
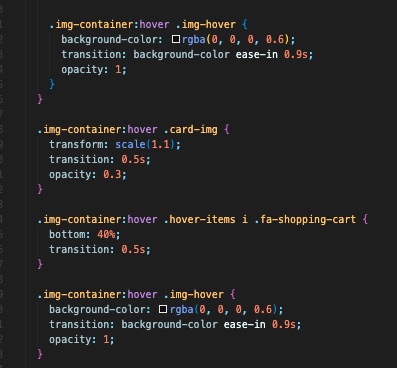
카드를 hover하면 반투명한 배경이 이미지 앞으로 뒤에있는 이미지는 크기가 약간 커지는 효과가 원본 사이트에 있어서 구현 해보려고 했다.
hover처음에는 해당 이미지에 직접 hover를 줬는데 전혀 먹히지 않았는데 카드를 감싸고 있는 부모 컨테이너에 효과를 줘야했다. 그리고 이미지가 커지기는 했는데 부모 컨테이너 안에서 커지는게 아니라 범위를 넘어서 커져서 부모 컨테이너에 overflow:hidden을 줬더니 원하는 범위 내에서 사이즈 변겨이 있었다.
overflow:hidden은 float 기능을 쓸때만 사용 해봤는데 이번 기회에 다른 사용법을 익힐 수 있었다
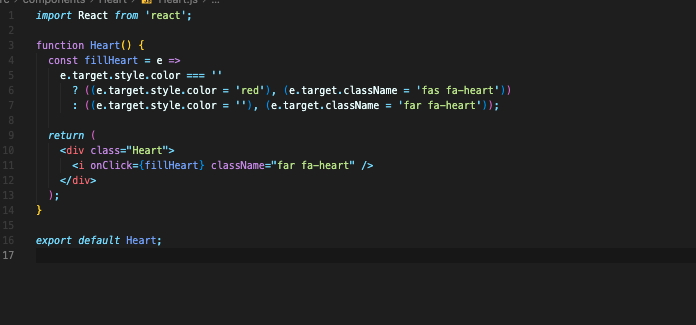
그리고 카트와 하트 아이콘이 시간차를 두고 올라올 수 있도록 transition을 줘서 따로 올라오게 효과를 줬다!