-
동적 라우팅
- 라우트 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는것
-
path parameter
- url경로에서 달라지는 부분을 저장하는 매개 변수를 Path Parameter라고 한다.
<Route path='/product/:id' element={} />
라우터에는 위와 같이 정의한다.
:는 path parameter가 올 것이라는 것을 알리는 것이고
id는 해당 파라미트의 이름을 변수처럼 지정해 준것이다 (id가 아닌 원하는 다른 이름이 와도 된다)

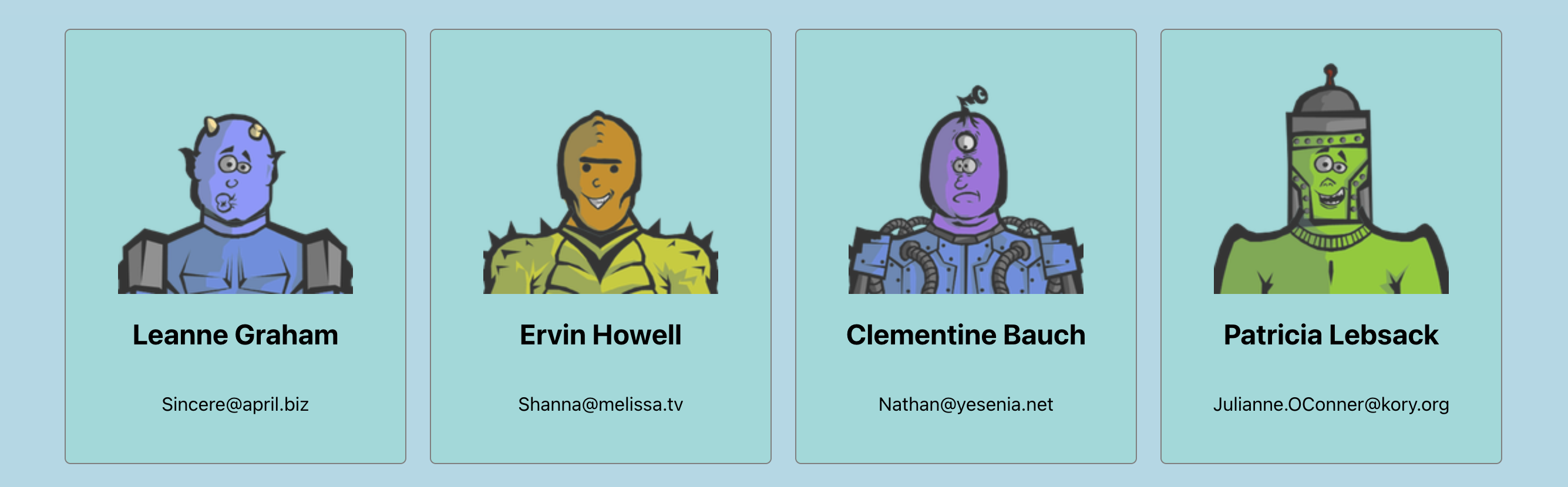
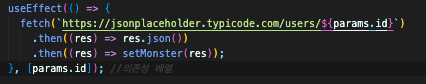
fetch 함수로 처음에는 모든 데이터를 다 받아온다 
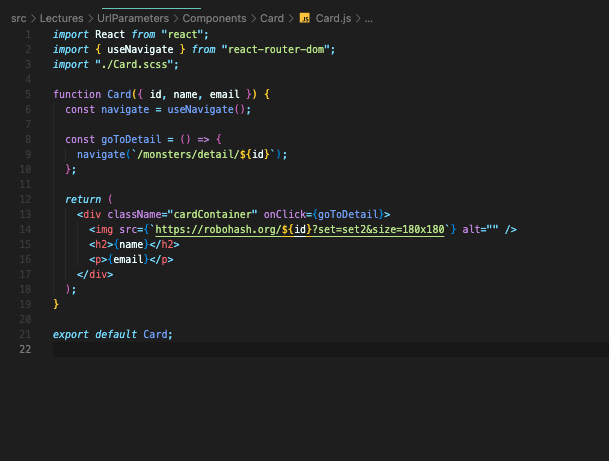
하나의 카드를 클릭하면 해당 카드의 디테일 페이지로 이동할 수 있도록 onClick 이벤트를 걸어준다.
id는 CardList에서 props로 받아온 값들을 구조분해 할당 해주었다. 

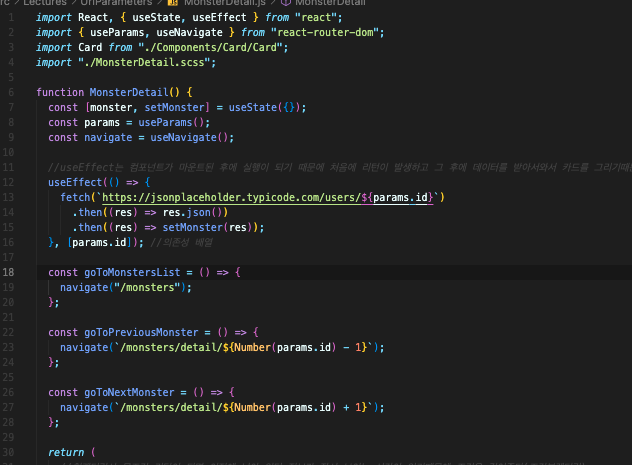
useParams 훅은 Router 에 등록해준 path parameter 정보를 담고 있는 객체를 반환한다.
여기서 params.id에는 params객체의 key로 id를 지정하여 해당 id 값을 가져온다.

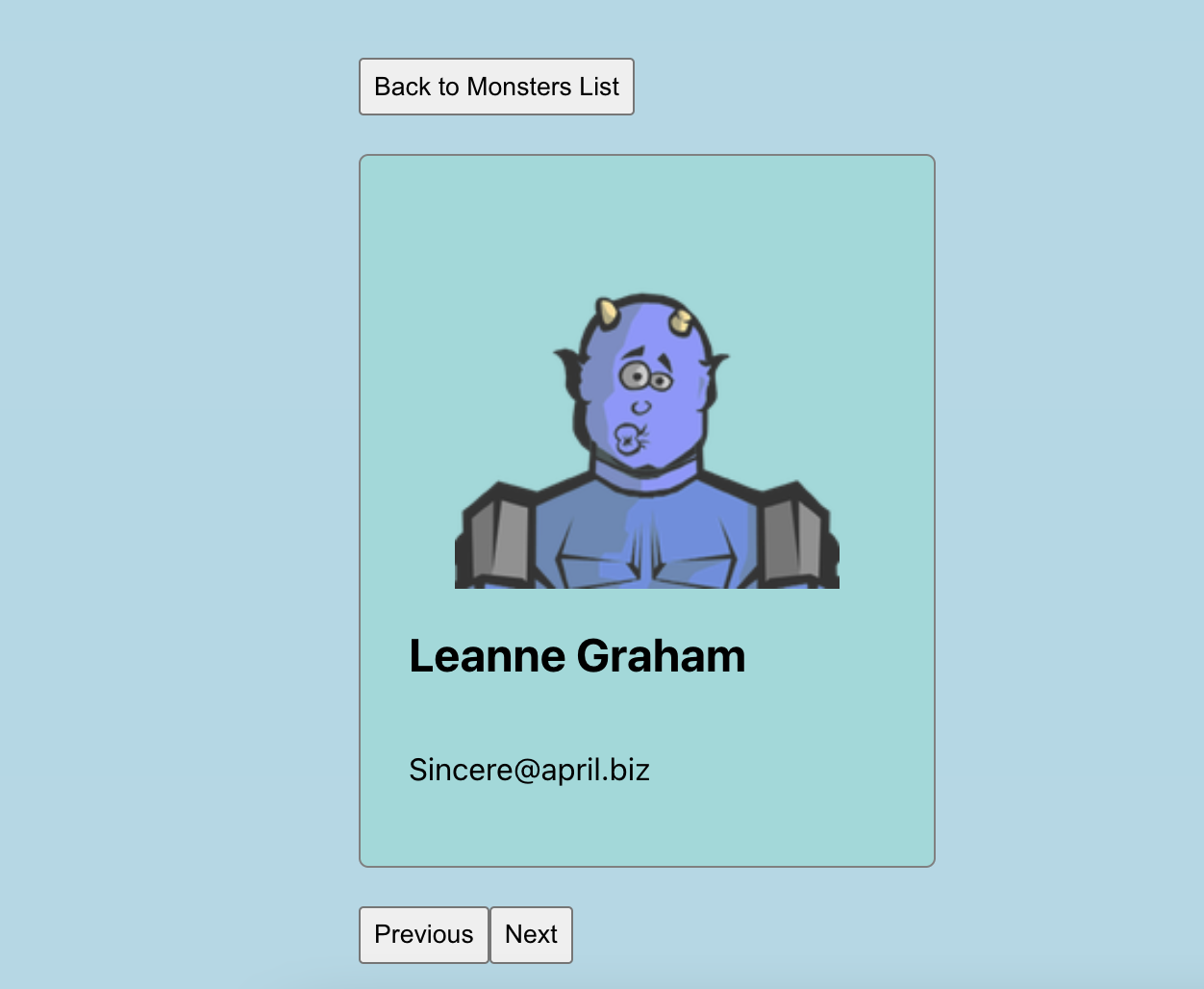
의존성 배열에 params.id 를 넣어주지 않으면 페이지 랜더링이 되지 않아서 Previous, Next 버튼을 눌러 주어도 새로운 데이터를 받아오지 않아 페이지에 변화가 없다

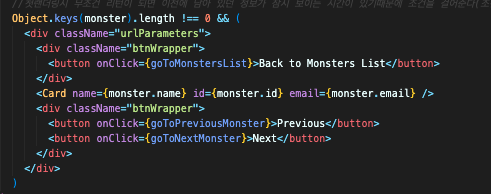
첫랜더링시 무조건 리턴이 되면 이전에 남아 있던 정보가 잠시 보이는 시간이 있기때문에 조건을 걸어준다(조건부렌더링)
전체적인 흐름을 살펴보면
1. Router에 이동하고자 하는 페이지에 가기위한 조건 path parmeter를 지정한다.
2. useNavigate함수로 이동하려고 하는 페이지 링크로 변경해 준다.
3. 이동한 페이지에서 useParams 함수를 써서 지정해준 Path Parameter 객체값을 받아온다.
