- 전체보기(16)
- TIL(5)
- React(4)
- SWF2023(2)
- docker(2)
- SWF(2)
- 해커톤(2)
- http(1)
- 애자일(1)
- 호이스팅(1)
- 세션(1)
- 쿠키(1)
- Cache(1)
- url(1)
- ERC721(1)
- 알고리즘(1)
- HTTP Cache(1)
- useState(1)
- URN(1)
- node.js(1)
- ERC165(1)
- 자바스크립트(1)
- 서울 Web 3.0 페스티벌 해커톤(1)
- 캐시(1)
- github actions(1)
- 소셜로그인(1)
- BFS(1)
- 세션/쿠키(1)
- CDN(1)
- react native(1)
- express(1)
- next.js(1)
- DFS(1)
- NFC(1)
- 그래프(1)
- 상태관리(1)
- NFT(1)
- typescript(1)
- URI(1)
- solidity(1)

Next.js standalone 빌드로 도커 이미지 최적화하기
AWS를 지원받게 되어 Next.js 프로젝트를 Vercel이 아닌 EC2에 배포해보기로 했다.

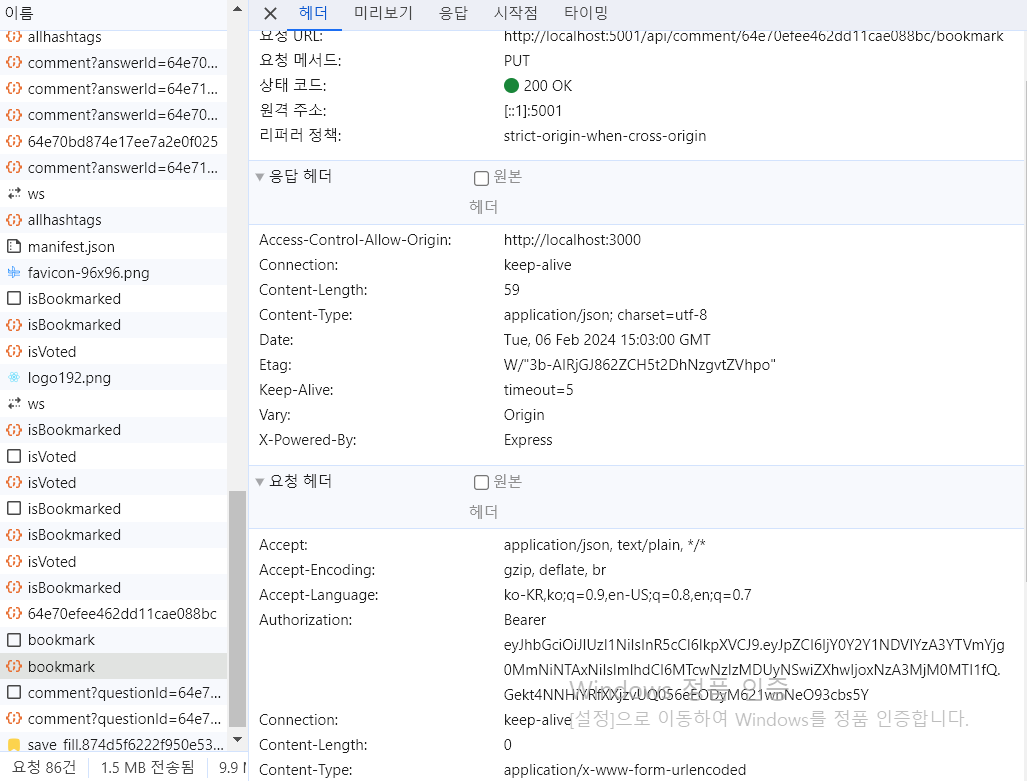
MERN 스택 프로젝트 API 통신 트러블 슈팅
작년 여름에 MERN 스택 프로젝트를 진행했다. 개발 모드에서는 문제가 없었으나, 배포 후 CORS 문제가 생겨 제대로 작동하지 않아 시연 영상으로 대체하게 되었던 기억이 난다. 프로젝트 일정을 마치고나서 위와 같이 해결하지 못했던 문제가 아른거려 최근에 해당 문제점

[React] 리액트에서 타입스크립트 데코레이터의 사용
최근에 타입스크립트를 공부하면서 데코레이터에 대해 배웠는데, 요즘 리액트에서 데코레이터를 사용하는 것을 거의 못본 것 같아 리액트에서 어떻게 사용되었는지 알아보았다.

[React] useState와 const (리액트 라이프사이클)
프로필 편집 기능을 구현하다가 컴포넌트 내에 선언된 useState와 일반 const 변수의 행동 차이를 유의미하게 관찰할 수 있게 되었다.

[React] NFC 감지 기능 만들기
이전에 NFC를 탭하면 블록체인 지갑을 만들어주는 기능에 대해 글을 썼었다. 그런데 기존의 코드는 단일책임원칙을 위반하기 때문에 리팩토링을 진행했다.

[JavaScript] 자바스크립트 호이스팅
자바스크립트(타입스크립트) 코드를 짜다가 함수가 선언되기도 전에 호출해도 코드가 정상작동 되는 것에 대해 의문을 품게 되었는데, 이것이 자바스크립트의 호이스팅이라는 특성 때문인 것을 알게 되었다.

SWF 2023 해커톤(7/31~8/2) 회고 #2 NFT(SBT) 기부증서
SWF 해커톤에서 기부증서로서 NFT를 민팅해주는 기능을 구현하기 위해 썼던 코드들이다. 사실 증서로서는 양도불가능이라는 특성을 가진 SBT가 적합하나, solidity에 입문자로서 NFT 관련 자료가 많았기 때문에 NFT로 구현하기로 했다. 그러나 기부증서와 같은

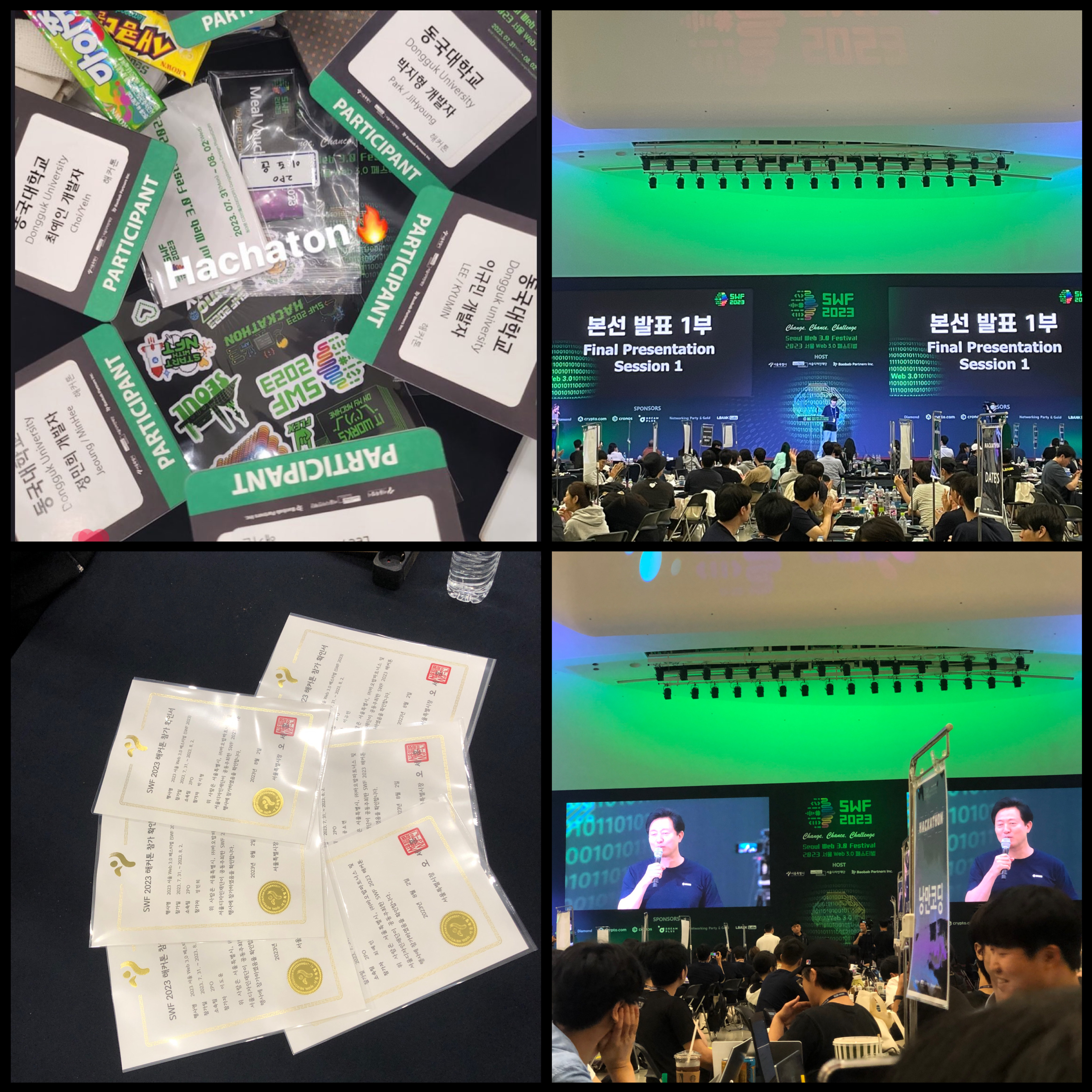
SWF 2023 해커톤(7/31~8/2) 회고 #1
올 초부터 본격적으로 웹개발 공부를 시작한 후 처음으로 참여한 해커톤이었다. 사실 Web2에 대해서도 아직 모르는 부분이 많은데 첫 해커톤이 Web3 해커톤이었다.Web3는 학교 내 블록체인 학회 활동(무려 1기 멤버)을 하게 되면서 처음으로 공부하게 되었다. 나를 포