👀 시맨틱 요소
웹페이지의 레이아웃만을 위한 요소로, 의미를 가진 요소를 말한다. 즉, 스스로 브라우저와 개발자에게 사용된 의미를 명확히 전달해주는 요소를 의미한다.
div, span 요소 등은 해당 요소가 어떤 내용(역할)인지 알기 위해서 내부 코드를 봐야알 수 있지만, 시맨틱 요소인 form, table, img, header등 의 요소는 코드를 보지 않아도 해당 요소의 이름만 봐도 알 수 있다.
✔ 시맨틱 요소 사용의 장점
- 1. 검색 효율성
검색 엔진은 웹페이지들을 방문할 때, 시맨틱 요소를 중요한 키워드로 고려하기때문에 시맨틱 요소에 담긴 의미에 따라 검색 결과의 상위 노출이 결정된다.
- 2. 개발자간 소통 용이
여러 명의 개발자가 동업 시, div 요소를 탐색하는 것 보다 의미 있는 코드 블록을 찾는 것이 편리하며, 요소 안에 채워질 데이터 유형을 예측하기 쉽다.
- 3. 웹 접근성 향상
모든 환경과 사용자를 떠나, 항상 동일한 수준의 정보를 제공할 수 있어야하는데, 시맨틱 요소를 사용하여 작성했다면 화면의 구조에 대한 정보를 전달할 수 있기 때문에, 더욱 정확한 콘텐츠를 전달할 수 있다.
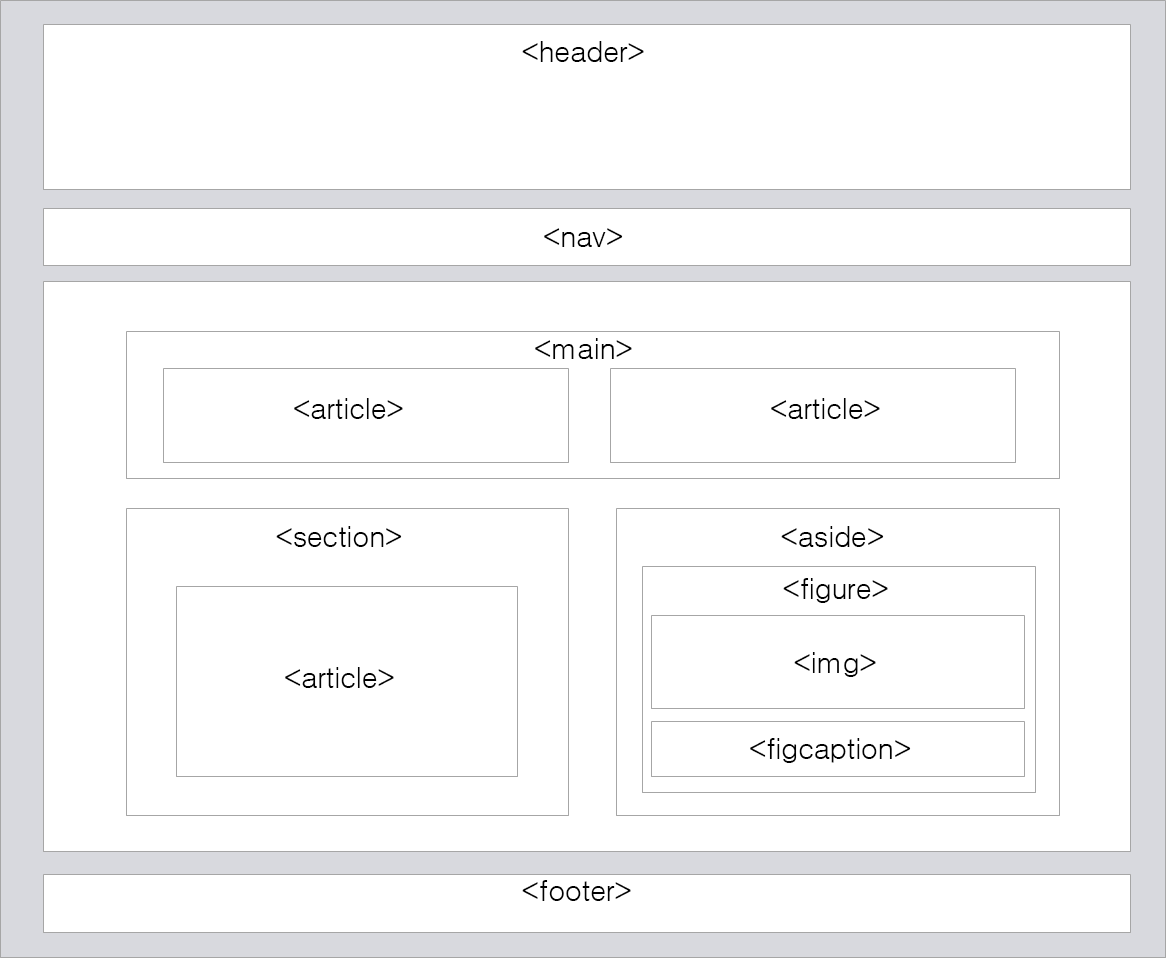
✔ 시맨틱 요소의 종류

| 시맨틱요소 | 설명 |
|---|---|
| header | 일반적으로 페이지나 해당 섹션(section)의 가장 윗부분에 위치하며, <article>, <main> 등 다른 요소의 머릿말 역할로도 사용한다. ex)사이트의 제목,상단바,검색창 |
| nav | 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용된다. 보통은 안에 ul을 넣어 목록 형태로 사용한다. ex) 메뉴, 목차 |
| main | 문서의 주된 콘텐츠를 표시한다. |
| section | HTML문서에서 section부분을 정의, 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합으로, 딱히 적합한 의미의 요소가 없을 때 사용한다. 따라서, 의미를 부여하기 위한 요소 ( <hgroup> )를 포함시키는 것이 좋다. |
| article | 문서의 전체적인 내용과는 별도의 독립적이고 자체 포함된 컨텐츠를 지정할때 사용하며, 재사용할 수 있는 부분을 의미한다. 따라서, 각각의 <article>을 식별할 수 있는 요소( <hgroup> )가 필요하다. |
| aside | 본문의 주요 부분 이외의 컨텐츠를 나타낼 때 사용. ex)사이드바,광고창 |
| footer | 일반적으로 페이지나 해당 섹션의 가장 아랫부분에 위치한다. ex)사이트의 라이선스, 주소, 연락처 |
| hgroup | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 있다. |
Reference: 링크텍스트
Reference: 코드스테이츠
