⚙ 웹 개발 이해
-
HTML : HyperText Markup Language의 약자로, 웹페이지의 구조를 만드는 마크업 언어
-
CSS : 디자인 요소를 시각화 하는 스타일 언어
-
JavaScript : 단순한 웹페이지를 프로그램으로 만들어 유저와 상호작용할 수 있게 해주는 프로그래밍 언어
🔍 HTML
HyperText Markup Language의 약자로, 웹페이지의 구조를 만드는 마크업 언어이다.
트리 구조로, tag들의 집합으로 이루어져 있으며 tag는 부등호(<>)로 묶인 html의 기본 구성 요소를 의미한다.(html확장자 사용)
- HTML5에서는 DOCTYPE 선언 및 문자셋 선언이 매우 간단해졌다.
<!DOCTYPE html> <!--DOCTYPE선언-->
<meta charset="UTF-8"> <!--문자셋 선언(character set)-->✔ HTML 구성 요소

| 구성요소 | 설명 |
|---|---|
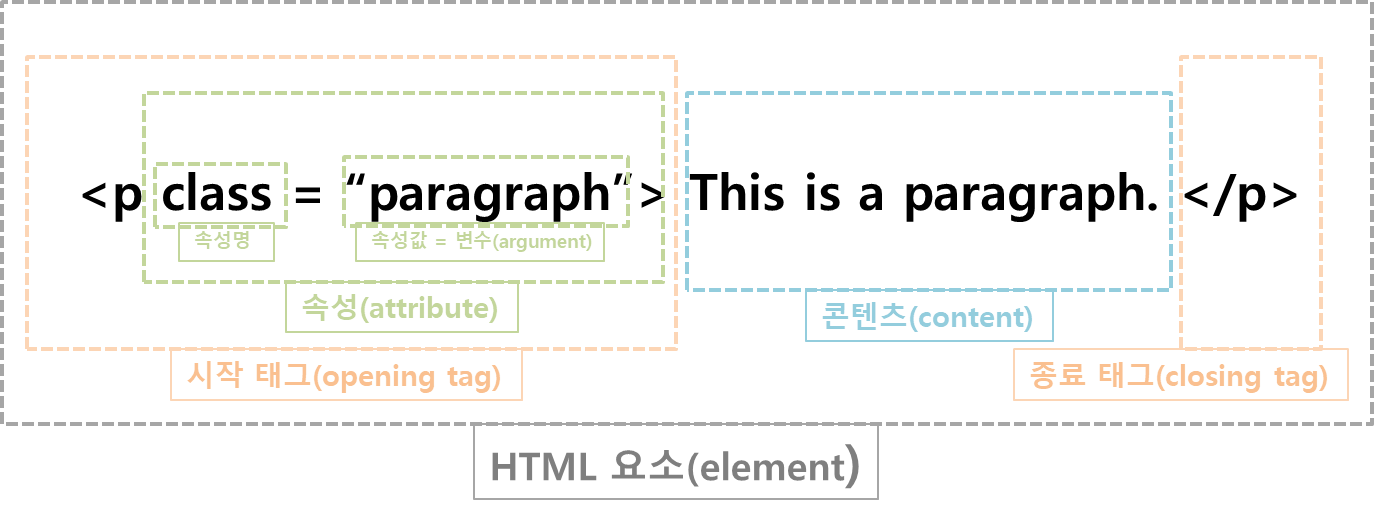
| 요소(elments) | HTML에서 시작 태그와 종료태그로 이루어진 모든 명령어들 |
| 태그(Tag) | 요소의 일부로, 시작 태그와 종료 태그 두 종류가 있다 |
| 속성(attribute) | 요소의 시작 태그 안에서 사용되는 것으로 조금 더 구체화된 명령어 |
| 변수(argument) | 속성과 관련된 값 |
✔ HTML 문서의 기본 구조
트리 구조
- HTML 문서 시작
- html
- head
- title: Page title
- body
- h1: Hello world
- div: Contents here
- span: Here too!
- head
- html
<!-- 주석단축키 : ctrl + / -->
<!DOCTYPE html> <!-- 이 문서가 HTML 문서임을 명시 -->
<html> <!-- html 시작 태그로, 문서 전체의 틀을 구성 -->
<head>
<meta charset = "UTP-8"> <!-- 문서의 메타데이터 선언 -->
<title>Page title</title> <!--문서의 제목, 브라우저 탭에서 보여짐 -->
<script>javascript</script> <!--javascript 실행, body영역에서 선언해도 상관없으나 일반적으로, head에서 선언 or <script src="my-java-script.js"></script>-->
<style type="text/css"></script> <!-- css 실행 -->
</head> <!-- head 태그 끝 -->
<body> <!-- 문서의 내용을 담는 곳 -->
<h1>Hello world</h1> <!-- heading, 크기에 따라 h1~h6 -->
<div>Contents here <!-- content division, 줄바꿈된다, 문장으로 영역 지정 -->
<span>Here tool</span> <!-- 줄바꿈이 없는 content 컨테이너, 박스형태로 영역 지정 -->
</div> <!-- div 태그 끝 -->
</body> <!-- body 태그 끝 -->
</html> <!-- html 태그 끝 -->
<!-- Self Closing Tag-->
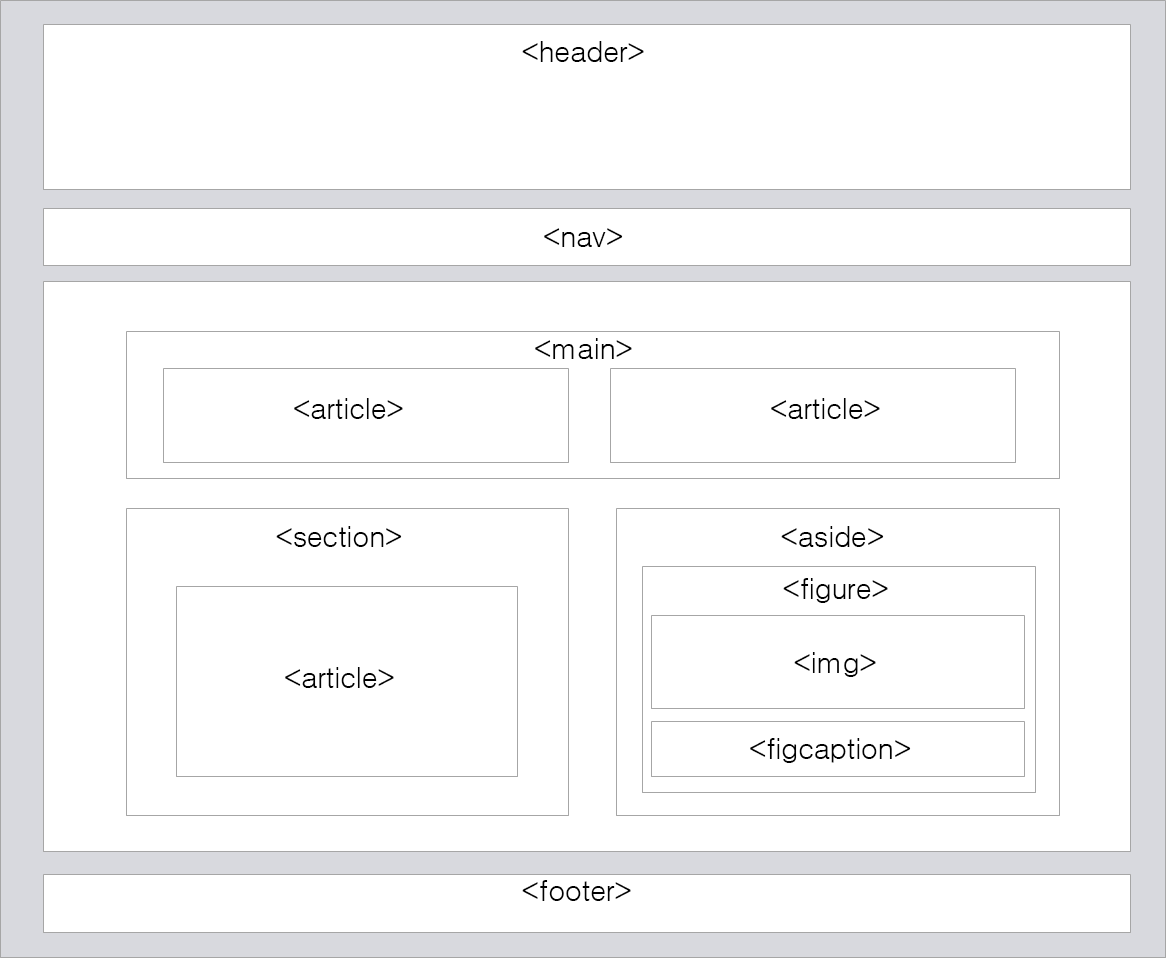
<img src= "abcd.png">✔ 레이아웃 구조
HTML5에서는 '시맨틱 요소'라는 웹 페이지의 레이아웃만을 위한 별도의 요소를 제공한다.

- 시맨틱 요소? 링크텍스트
Reference: 링크텍스트
Reference: 코드스테이츠