오늘 배운 일

React Native 101 : [5탄]
최근에 몸이 안 좋아서 블로그를 쓰지를 못했다. (하루종일 누워만 있었다 ㅠㅠ)
그나마 이제 몸의 기운이 생겨서 저번에 이어서 다시 공부하기로 마음 먹었다!
이번엔 React Native 의 Layout System(레이아웃 시스템)에 대해 알아볼 것이다.
Native 에서 레이아웃을 만들려면 Flexbox 라는걸 사용해야 한다.
CSS 를 공부해봤으면 누구나 한번쯤은 들어봤을 것이다!
Flexbox 는 웹에서 배운거랑 많이 흡사해서 어렵지는 않을것이다.
다른점은 Native 에서는 display: block, inline-block, grid 같은 것들이 없다!
오직 Flexbox 만 존재한다고 생각하면 된다.
그럼 이제 시작해보자!
App.js
import { View } from "react-native";
export default function App() {
return (
<View>
<View></View>
<View></View>
<View></View>
</View>
);
}
그 전에 있던 항목들을 다 지워버렸다.
지금은 React Native 와 웹에서 Flexbox 가 어떻게 다른지 살펴보자!
우선 App.js 를 다음과 같이 수정해준다.
import { View } from "react-native";
export default function App() {
return (
<View>
<View style={{width: 100, height: 100, backgroundColor: "tomato"}}></View>
<View style={{width: 100, height: 100, backgroundColor: "teal"}}></View>
<View style={{width: 100, height: 100, backgroundColor: "orange"}}></View>
</View>
);
}

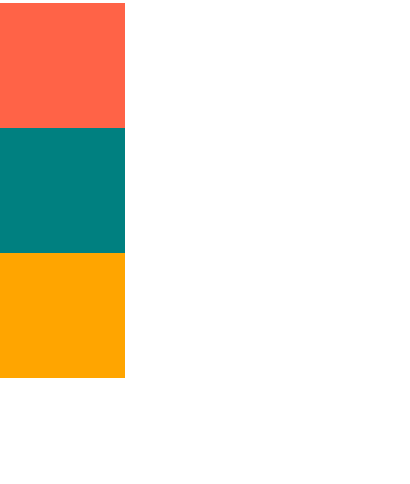
위의 박스들을 보면 세로로 정렬되어 있는걸 알 수 있다.
그럼 이번엔 View containter 컴포넌트(부모 컴포넌트)에게 flex-direction row 로 주면...
import { View } from "react-native";
export default function App() {
return (
<View style={{flexDirection: "row"}}>
<View style={{width: 100, height: 100, backgroundColor: "tomato"}}></View>
<View style={{width: 100, height: 100, backgroundColor: "teal"}}></View>
<View style={{width: 100, height: 100, backgroundColor: "orange"}}></View>
</View>
);
}

중요한 점
1 ) 부모 View 에게 Flex Container 가 되라고 말할 필요가 없다.
웹에서는 보통 display: flex 를 하고 flex-direction 을 지정할 수 있지만 여기서 Native 에서 Container View 는 처음부터 Flex 가 적용된 상태이다.
Default 로 모든 View 는 Flex Container 이다.
2 ) Flex Direction 의 기본값은 column 이다!
웹에서는 기본값이 row 이다.
모바일에서는 column!
3 ) Native 앱에서는 overflow 기능이 안돼서 스크롤이 불가능하다!
가로와 세로 크기를 늘리고...
width: 200 height: 200로 만들고...

가급적이면 핸드폰으로 봐야 훨씬 이해가 빠를수 있다.
우리가 웹에서 하는 것처럼 옆으로 가려진 박스들을 볼 수 없다.
왜냐!
- Native 은 브라우저가 아니기때문!
4 ) 우리가 기억해야할 사실은 대부분의 Native 앱 경우 너비와 높이에 기반해서 레이아웃을 만들지 않는다.
왜냐면 너비 200 과 높이 200 은 스크린 사이즈에 따라서 정말 다르게 보이기 때문이다.
정확히는 반응형 디자인에 대해서 생각해야 할 부분이다.
(앱을 어떤 핸도폰 또는 아이패드로 보는지에 따라 다르다.)
우리는 수 많은 스크린에 동일한 방식으로 보이는 레이아웃을 만드는 것에 신경써야 한다!
React Native 앱을 구현할 때 스크린 사이즈의 사이즈는 정말로 고려해야 할 사항이다.
( 너무나도 많기 때문이다 ㅠㅠㅠ )
만약 우리가 아이콘이나 아바타가 있으면 width 와 height 을 사용할 수는 있다.
코드로 넘어가서, 우리의 App.js 에서 width 와 height 부분들을 지워준다.
import { View } from "react-native";
export default function App() {
return (
<View>
<View style={{ backgroundColor: "tomato"}}></View>
<View style={{ backgroundColor: "teal"}}></View>
<View style={{ backgroundColor: "orange"}}></View>
</View>
);
}
이제 React Native 방식으로 레이아웃을 만드는 방법을 배우는 것이다.
Native 에서는 하나!
숫자만 생각하면 된다.
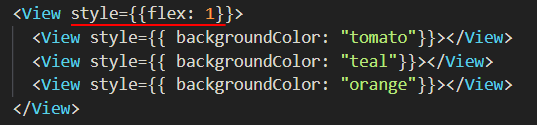
모든 View 컴포넌트는 Flex 를 갖고 있으니 부모 Container 한테 가서 Flex 사이즈를 조정해준다.

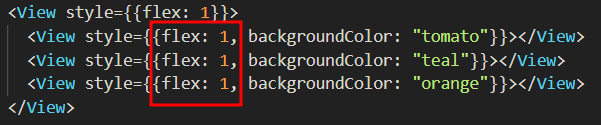
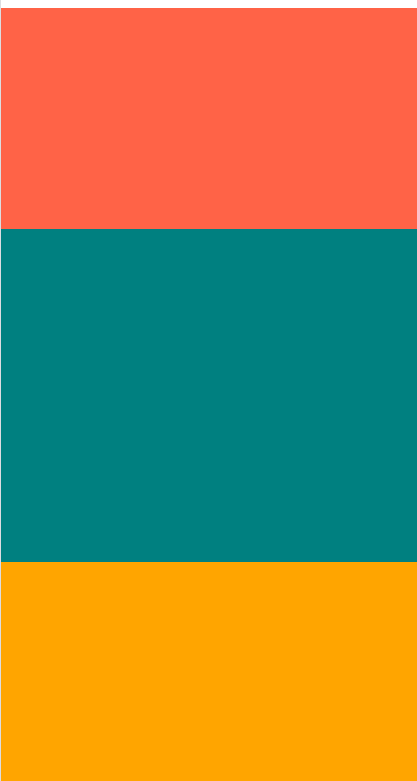
자식들한테도 동일하게 flex: 1 을 주면...


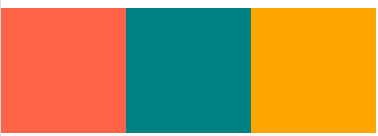
화면을 보면 똑같은 사이즈로 분배되어 있는 레이아웃을 만들었다.
아까처럼 직접 크기를 정해준게 아니고 비율로 레이아웃을 꾸민 것이다.
지금은 자식 View 들의 크기를 동일하게 조절한 상태이다.
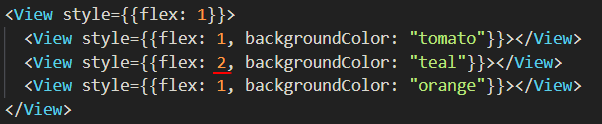
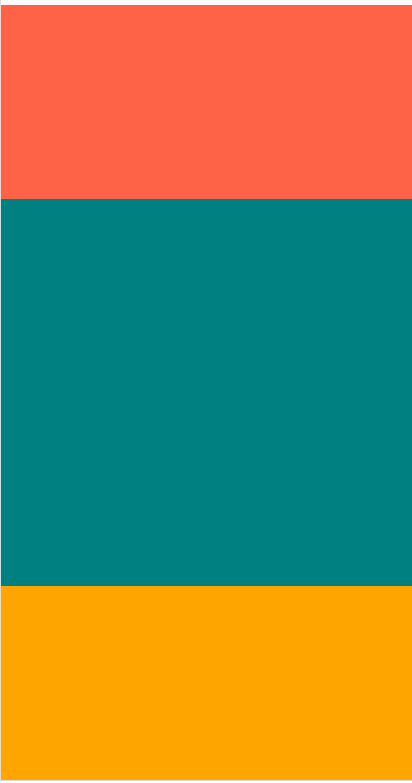
그럼 만약 중간꺼만 비율를 바꿔주면 어떨까?


가운데에 있는 박스가 살짝 더 커졌다.
그럼 2배로 늘리면???


가운데 자식 컴포넌트는 다른 애들보다 2배 크기로 커져버렸다!
근데 부모 View 의 flex: 1 을 지우면...
화면의 박스들이 사라졌다!!
아!
그리고 부모 View 의 flex 비율을 2, 3 등등 아무런 숫자로 지정해도 크기는 바뀌지 않는다.
부모 컴포넌트 옆에 아무것도 없어서 계산할 비율이 없다!
오늘은 여기까지 하겠다!