
오늘 배운 일

React Native 101 : [4탄]
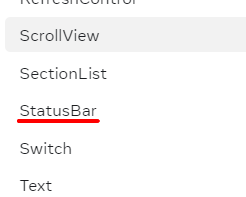
시작하기 앞서, React-Native 공식 홈페이지에서 제공하는 Core Components 부분을 보자면...
https://reactnative.dev/docs/components-and-apis

보면은 StatusBar 라는 컴포넌트가 포함되어 있다.
우리 프로젝트로 돌아가서...
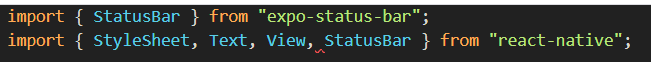
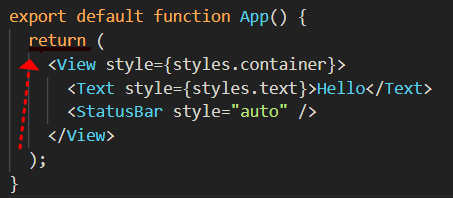
App.js

똑같은 이름을 가진 컴포넌트들이 존재한다!
위의 사진에서는 View 옆에 빨간색 에러 표시가 난다.
과거에는 React-Native Core Components 에는 다양한 종류의 컴포넌트와 APIs 가 있었다.
(예: AsyncStorage 컴포넌트)
AsyncStorage
- React-Native 을 위한 local storage 이다.
- local storage 를 통해서 우리는 브라우저에 이것 저것을 저장할 수 있다.
공식 문서를 보면 navigation 관한 컴포넌트에 대한건 없다.
핸드폰에서 아무 애플리케이션을 들어가서 보면 클릭할 수 있는 버튼이 있고 다른 화면으로 넘어가기도 한다.
그러니까 React-Native 에서 따로 제공을 하지 않는 얘기다.
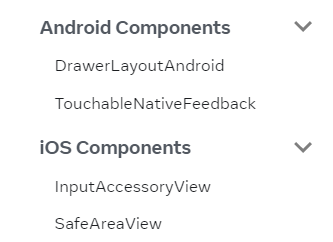
(번외로 Core Components 부분을 자세히 보면, 안드로이드와 ios 컴포넌트들이 있다.)

이것들은 해당 플랫폼에서만 작동해서 만약 DrawerLayoutAndroid 를 ios 에서 쓰려고 하면 당연히 작동X!
그럼 왜?
모든 API 와 Components 들이 React-Native 에서 찾을 수 없을까?
-
초기에 React-Native 팀은 사용자들에게 가능한 많은 컴포넌트들을 제공하고 싶었다.
API 도 마찬가지다.
하지만 관리가 힘들고 버그가 계속해서 발견되면서 모든 기능들을 지원한다는게 어렵다는 걸 깨닫게 된다.
그들은 React-Native 을 성공시키려면 사용 가능한 components 와 API 를 모두 만들 수 없다는 것이다.그리하여 최대한 필수적인 기능들만 남기고 대폭적으로 줄여버렸다.
어찌보면 당연한 순리인 것 같다.
계속해서 진행하기 전에 Component 와 API 의 차이점에 대해 알아보자!
Component
- 화면에 렌더링할 항목이다.
예: View - 뭐 엄밀히 말하면 return 안에 있는것들.

API
- 자바스크립트 코드다!
- 운영 체제와 소통하는 것을 의미한다.
예: StyleSheet
요점은 둘다 모두 핸드폰에서 이것 저것 한다는 거다.
(앱이 작동하는 방식을 변경할 수 있다.)
그리고 위에서 언급한 AsyncStorage 는 이제 더이상 공식 문서에서는 사용되지 않다고 하는데, 사실 외부에서 불러와서 쓸 수는 있다.

출처 : https://reactnative.dev/docs/asyncstorage
community packages 로 가보면, 원하는 정보들을 확인할 수 있다.
reactnative.directory 에는 Third-Party(제3자) 패지키와 APIs 가 있다.
(커뮤니티가 만든 것!)
React-Native 팀에서 모든 기능들을 커버할 수 없으니, 커뮤니티에게 만들고 싶은 기능들이 있으면 스스로 만들라고 말해버린다.
어찌보면 좋은 생각인데 문제는...
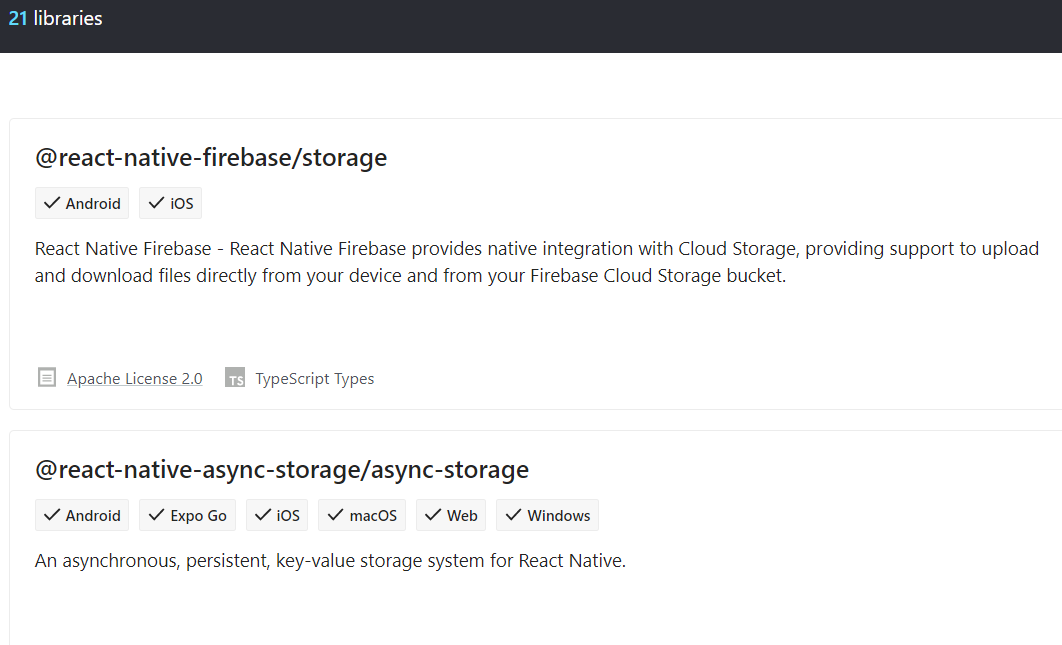
AsyncStorage 와 흡사한 storage 옵션들이 무지하게 많다...

출처 : https://reactnative.directory/?search=storage
무려 21개나!!!
이렇게나 많은 옵션들이 있으니 신중하게 선택해서 사용하는 건 우리들의 몫
(꾸준히 업데이트가 많이 되고 버그가 없는 걸로 픽하는 걸 추천!)
React-Native 공식 문서에는 없는 것들을 가져오려면, 커뮤니티에서 제공하는 기능들을 의존해야 한다.
유의할 점!
- 문제는 커뮤니티 개발자들이 바빠지면서 관리가 소홀할 수 있다.
그러면 사용자들의 요청사항이나 버그를 쉽게 잡지 못할 수 있다.
전에는 Facebook 에서 후원을 받은 React-Native 팀이 고치기를 기다려야 했다.
Expo
-
Expo 에서는 React-Native 가 몇몇 패키지를 지원하지 않는다는 걸 알고 있다.
-
그리고 그들은 이러한 패키지들의 중요성을 알기 때문에 Expo 팀은 자체적으로 Packages 와 APIs 를 직접 만들기 시작했다. 👍
(이걸 Expo SDK)

출처 : https://docs.expo.dev/versions/latest/
(많은 APIs 와 Component 를 expo 공식 문서에서 확인 가능!)
원하는 React-Native 패키지를 찾지 못하겠다면, Expo 패키지들을 사용해보는 걸 추천!
결론적으로 expo 팀은 이 모든 기능들을 무료로 만들어서 사용자들의 편리성을 해결하고 있다.
그래서 내 질문은...
왜 Expo StatusBar 와 React-Native StatusBar 둘다 존재하는 이유는 뭘까?
- 그 이유는 Expo 가 React-Native 의 일부 Components 와 APIs 들을 복제하고 조금씩 개선해서 만든 것
- 전반적으로 Expo 에서 제공하는 StatusBar 와 React-Native 에서 제공하는 StatusBar 는 동일한 기능을 한다.
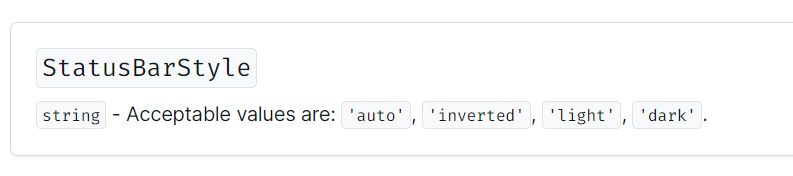
Expo StatusBar 공식 문서
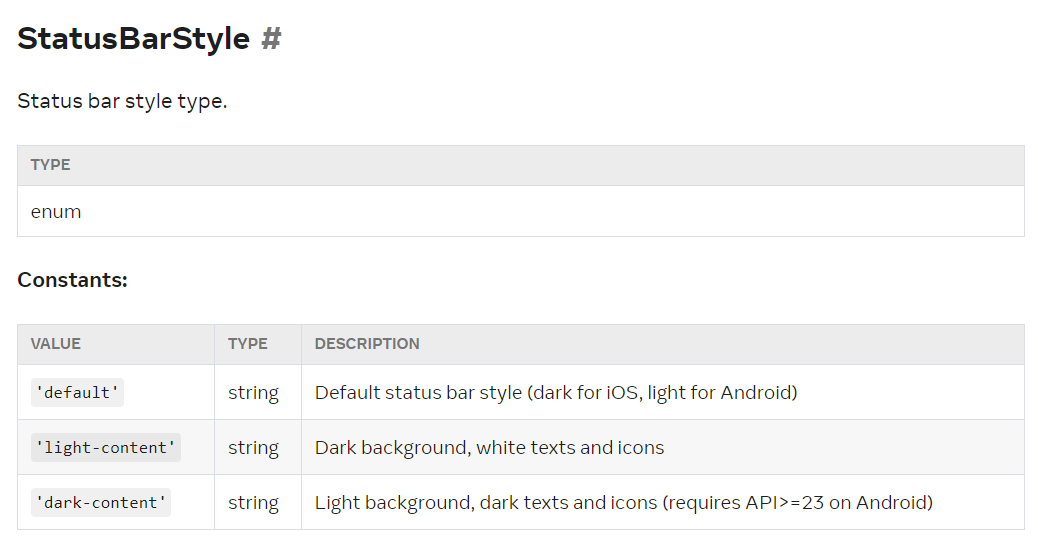
(스타일 옵션)

출처 : https://docs.expo.dev/versions/v48.0.0/sdk/status-bar/
React-Native StatusBar 공식 문서
(스타일 옵션)

출처 : https://reactnative.dev/docs/statusbar
미세한 차이점이 있지만 대부분의 기능들을 동일하다.
Expo 에서는 약간 다른 기능들을 지원한다. (props 같은 것)
Expo 는 우리가 사용할 수 있는 모든 APIs 와 패키지를 만들고 지원하니 많은 사람들이 사용하고 있다.
아무래도 커뮤니티 오픈 소스는 검증되지 않고 Expo 팀은 꾸준힌 업데이트를 하면서 버그를 줄이고 있다!
마지막으로
- 리액트 네이티브의 역사를 조금이나마 알게되면서 주변 사람들의 도움 없이는 관리가 무척이나 힘들구나 생각이 든다.
- 많은 사람들의 관심과 사랑을 받고 있기 때문에 이렇게까지 성장하지 않았을까 하고 추측이든다.