TIL DAY 90
.jpg)
오늘 배운 일
✔️ Node.js 백엔드 개발
-
리소스란?
-
서버에 저장되어 있는 모든 정보들을 리소스라고 한다.
-
서버에 존재하는 정보

출처 : 코드잇
자주 사용되는 리소스 표현들
-
-
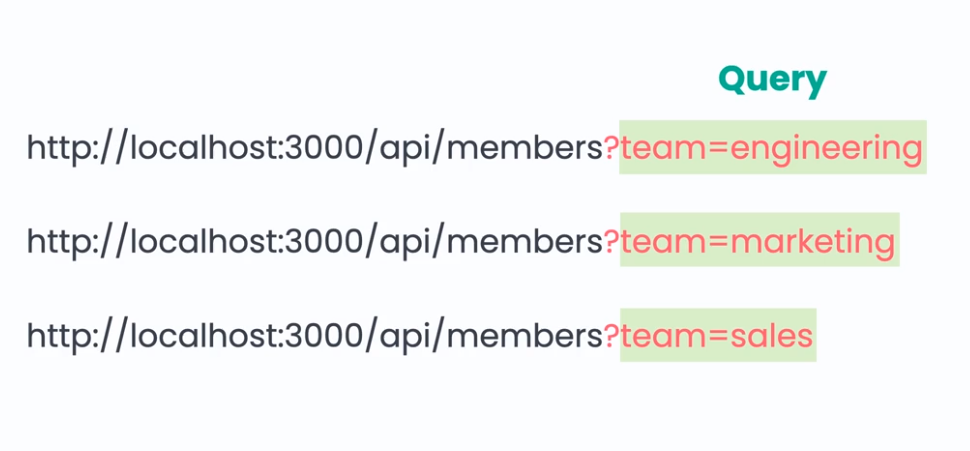
특정 팀만 조회하기

출처 : 코드잇
Url에서 물음표 뒤로는 query라고 부른다.
Query란 서버에 있는 데이터를 조회할 때 기준을 정하기 위해 사용된다.
예 )

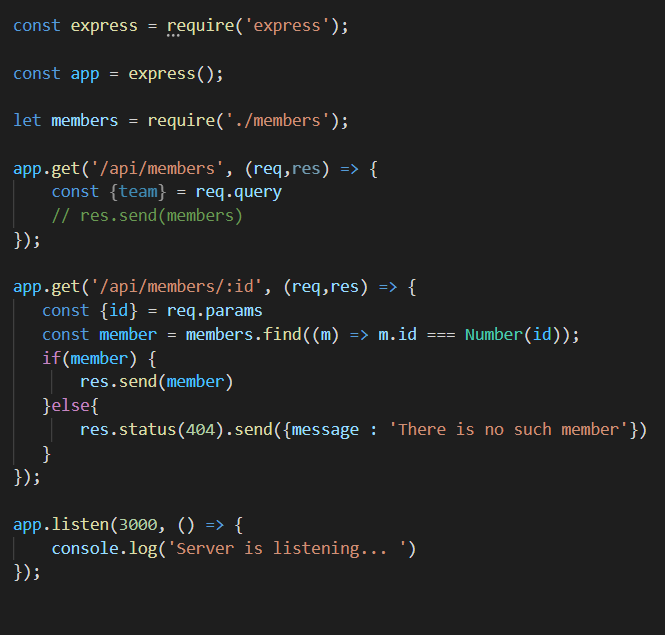
members라는 전체 정보를 주는 response를 주석처리하고, team이라는 파라미터를 가져오기위해 req.query를 사용한다.
결과적으로...

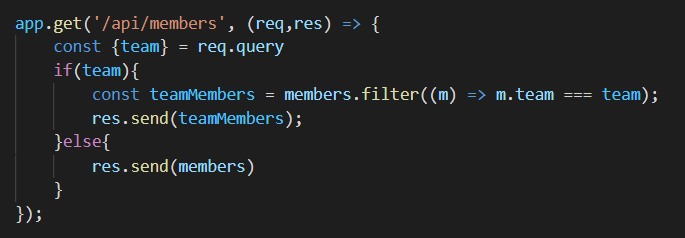
만약에 url에 team이라는 파라미터가 있으면, 전체 직원들 중에서 해당 속한 직원들만 추리면된다.
filter 메소드를 사용해서 배열의 각 요소를 순회하면서, 인자로 들어온 콜백이 true를 리턴하는 요소들만 모아서 새로운 배열을 창조한다.
query가 없거나 team이라는 파라미터가 없으면, 전체 직원 정보를 리턴하도록 했다.
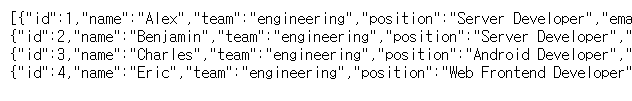
team안에 engineering인 사람들만 추려본다.
노드를 실행시키고,
http://localhost:3000/api/members?team=engineering
입력한후...

특정 직업인 사람들이 잘 출력이된다.
-
POST 리퀘스트 보내기
-
새로운 리소스를 추가한다.
예 )

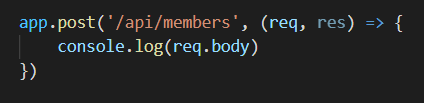
추가하게 될 새로운 직원의 정보는 request의 바디에 들어있다.
post request는 데이터가 들어있는 바디가 필요하다visual studio에서 response를 보는 방법!
-
Rest Client라는 플러그인을 설치한다.
-
그리고 새로운 파일을 만드는데, 이름은 test.http
-
GET http://localhost:3000/api/members <- 입력
-
입력을 마치면, 위에 Send Request라고 뜨는데, 클릭!
-
그러면 visual studio안에서 서버로부터 온 response를 확인할 수 있다.
그리고 밑에다 POST 리퀘스트 이용하는 방법

Send Request를 클릭을 했는데...

그 이유는 다음 TIL에서 말하겠다.
-
끝으로 :
- 오늘은 리소스, 특정 정보만 찾는 방법 그리고 POST 리퀘스트에 대해 배우는 시간을가졌습니다.
- POST 리퀘스트는 전에 전에 자바스크립트 중급에서 배운 기억이나면서, fetch함수랑 비슷한 면이 있다.