TIL DAY 89
.jpg)
오늘 배운 일
✔️ Node.js 백엔드 개발
-
Express란?
- node.js환경에서 서버 프로그램의 만들 때 사용하는 프레임워크
- 가장 표준인 프레임워크
- 최소한의 기능으로 자유도를 높인다.
Express를 이용해서 api server를 만들겠다.
Server는 크게 두가지로 나눠진다.
- 웹 페이지를 Response의 body에 담아서 보내주는 서버 (Web Server)
- 요청을 처리하고 처리한 결과를 Response의 body에 담아서 보내주는 서버 (API Server)
오늘날 API Server는 작업결과를 JSON형식으로 response 바디에 담아서 보낸다.
-
Express 익히기
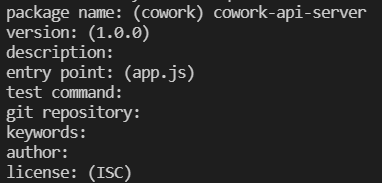
처음에 현재 새로운 디렉토리를 생성해서, 패키지를 만들어보겠다
-> 터미널에 npm init을치면된다.

패키지 이름을 지정하고, 계속 엔터만 치면된다.
다음으로, express 패키지를 설치해준다.
-> npm install express
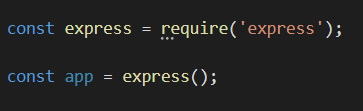
그리고...

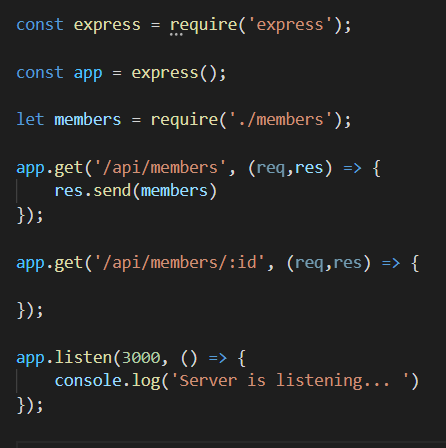
app이라는 함수를 외부에 공개해주고, 하나의 객체를 리턴한다.
추가되는 코드들...

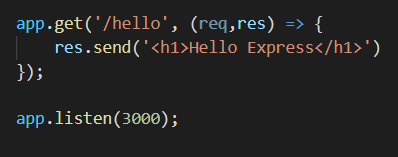
외부의 클라이언트가 보낸 request에 url path부분이 /hello이면은, 안에 있는 콜백함수가 실행된다.
특정 path에 대응하는 콜백을 route handler라고 부른다.
콜백함수안에 첫 번째 파라미터에 전달되는 것은 request 객체로, 이 객체를 통해서 클라이언트가 보낸 request를 다룰 수 있다.
두 번째 파라미터에 전달되는 것은 response 객체로, 이 객체를 통해서 적절한 response를 보낼 수 있다.
맨 밑에 app객체의 listen 메소드는 외부에서 request를 오는것을 기다리도록 한다. 안에 숫자는 포트 번호이다.
포트 번호란
- 서버 안에서 실행되는 여러 프로그램들 중 특정 프로그램을 식별할 수 있게 해주는 번호
터미널에 실행하고 웹 페이지로 가서...
localhost:3000/hello라고친다
localhost란 현재 사용중이 내 컴퓨토 주소 (127.0.0.1이랑 동일하다고 보면된다)
결과적으로..

잘 출력이된다.
이번에는 본격적으로 api server를 만들어 보겠다.
직원 정보를 저장하기위해서는 데이터베이스라는 것을 사용한다.
직원 정보를 배열로 관리해보겠다.

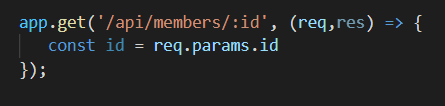
:id는 Route Parameter라고하며, 변하는 값을 말한다

Route Parameter의 값은 request 객체에 params라고 하는 객체의 프로퍼티로 설정이된다.

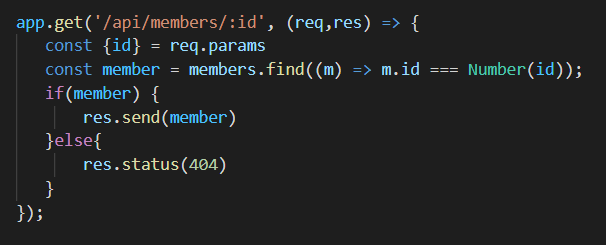
find 메소드는 그 인자로 들어온 콜백함수가 true를 리턴하게하는 배열의 여러 요소들 중에서 첫 번째 요소를 리턴한다.
member 객체의 id 프로퍼티 값은 number 타입이지만, router parameter의 id값은 string 타입이다.
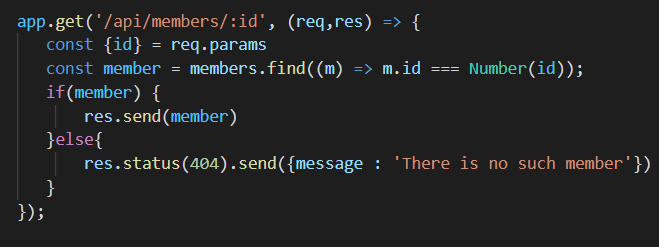
else에는 response의 상태코드를 404로 지정하는 뜻이다.
그리고 메세지로 멤버가 없다고 작동시킨다.
결과적으로...

중요한 점!
- req.params는 json 객체로 데이터에 접근하는 key는 라우팅할 때 /:key 형식으로 지정이 가능하다. 전달하고자 하는 데이터(value)는 경로에 맞게 위치에 입력하여 요청하면 된다.
끝으로 :
- 오늘은 express 패키지에 대해 배우는 시간을 가졌습니다.
- 아직 헷갈리는 메소드들이 있어서 다시 봐야겠다.