💻 Today I Learned
- 백엔드 서버에 저장된 게시글 목록 API를 fetch 요청으로 데이터를 가져와 html에 붙여넣기
먼저 백엔드 서버의 게시글 목록을 보여주는 API에 요청을 보내 response 데이터를 받아온다.
async function get_articles() {
const response = await fetch(`${back_end_url}/articles/`, {
method: "GET",
})
return response
}
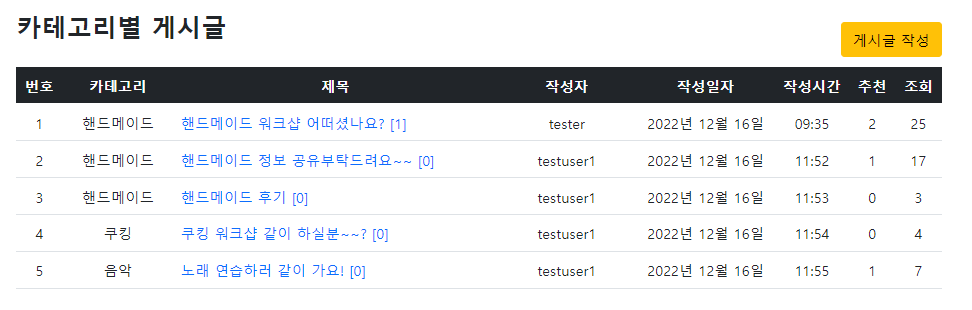
return한 reponse 데이터를 json으로 형식으로 변환 후 페이지네이션을 적용했기 때문에 데이터가 담긴 results를 data라는 변수에 담고, 반복문을 돌려 각각의 객체를 변수에 할당하여 테이블에 넣어주었다.
테이블이 들어갈 태그의 id 값을 가져와 article_list 변수에 담았고, article_list에 insertAdjacentHTML을 사용하여 테이블 데이터를 넣어주었다.
async function article_list() {
const response = await get_articles()
const response_json = await response.json()
const data = response_json['results']
for (let i = 0; i < data.length; i++) {
let id = data[i]['id']
let title = data[i]['title']
let comment = data[i]['comment_article']
let category = data[i]['category']
let user = data[i]['user']
let date = data[i]['date']
let time = data[i]['time']
let like = data[i]['like']
let views = data[i]['views']
const article = `<tr>
<td>${id}</td>
<td>${category}</td>
<td align="left" id="article_id"token interpolation">${id})">${title} [${comment}]</td>
<td>${user}</td>
<td>${date}</td>
<td>${time}</td>
<td>${like}</td>
<td>${views}</td>
</tr>`
const article_list = document.getElementById('article_list')
article_list.insertAdjacentHTML('beforeend', article)
}결과는 아래와 같이 잘 적용이 되었고, 게시글의 제목을 클릭했을 때 상세페이지로 넘어가는 함수가 실행되는데 이때 백엔드에서 게시글의 id 값을 url 파라미터로 받기 때문에 게시글의 id 값을 실행될 함수의 인자로 넣어주었다.