💻 Today I Learned
- 백엔드 서버에 저장된 취미 카테고리를 프론트에서 fetch 요청을 보내 JavaScript로 html에 붙여넣기
먼저 취미 카테고리가 담긴 API를 fetch 요청으로 response 데이터를 요청한다.
async function get_hobby() {
const response = await fetch(`${back_end_url}/workshops/hobby/`, {
method: "GET",
})
return response
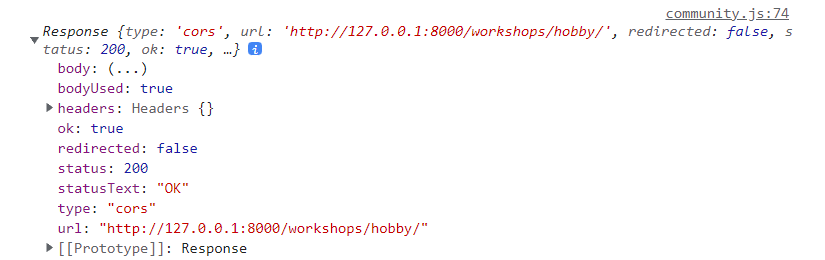
}옳바르게 요청을 보냈을 경우 아래와 같이 status가 200으로 response 데이터를 받아온다.

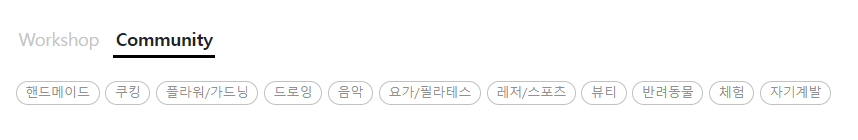
return한 response 데이터를 html에 넣기 위해 json 형태로 변환해주고, 데이터의 길이 만큼 반복문을 돌려 카테고리의 버튼을 만들어준다.
카테고리의 버튼을 눌렀을 때 해당 카테고리의 게시글만 보여져야 하기 때문에 버튼 안에 onclick 속성으로 해당 카테고리의 게시글이 보여지는 함수를 넣었고 함수의 인자로 카테고리의 id 값을 넣어주었다.
그리고 카테고리 버튼이 담길 공간의 id 값을 hobbys라는 변수에 담고, insertAdjacentHTML로 만든 버튼을 넣어주었다.
async function hobby_list() {
const response = await get_hobby()
const data = await response.json()
for (let i = 0; i < data.length; i++) {
const hobby = `<button type="button" class="hobby"token interpolation">${data[i]['id']})">${data[i]['category']}</button>`;
hobbys = document.getElementById("hobbys")
hobbys.insertAdjacentHTML("beforeend", hobby);
}
}아래와 같이 response 데이터를 버튼으로 만들어 html에 적용시켜주었다.