
코딩 학습을 하게 된 계기:
지난 사회생활 동안 엑셀과 개발환경에 많이 노출되어 있던 나는, 앞으로 개발 능력 없이는 많은 장벽을 맞이하게 될 것이라고 직감했다.
타인의 능력을 빌리고 전문화 작업이 진행되는 것은 당연한 이야기지만, 그럼에도 불구하고 내가 진행하려는 서비스, 상품 또는 무언가를 할 때에 그 근간이 되는 웹과 애플리케이션에 대한 개발과 환경 등을 누군가의 손에 맡겨야만 한다는 건 마음에 들지 않았다.
그리고 누군가가 내 핵심 서비스를 구축해주기만을 기다리는 것은 내 성질에 맞지 않아 적어도 개발자와 소통할 수 있는 수준의 지식이라도 가져보자!라고 생각하게 된 것 같다.
코딩, 어디까지 갈 것인가:
처음으로 코딩을 배우기 시작할 때 내가 과연 코딩과 잘 맞을까? 라는 생각은 누구나 갖게 되는 것 같다. 나 역시 내가 개발자로서 역량을 충분히 발휘할 수 있는 적성을 가지고 있을 것인가를 고민하게 되었다.
그 때문인지 유튜브, 블로그, 구글링 등을 통해서 내가 간접적으로 접해볼 수 있는 코딩들에 대해 알아보았고, 그 중에서도 무료이며 체계적으로 교육해주고, 인터페이스와 테스트 등도 잘 갖춰줘 있는 코드카데미 (Codecademy)를 알게 됐고, 여기서 기본적인 코딩을 배울 수 있게 됐다.
Codecademy:

영어서비스
우선 코드카데미는 영미권 서비스이다. 국문 서비스를 지원하지 않는 관계로 영어 능력이 현저히 부족하다면, 이용을 권장하지 않는다.
다만, 개발 및 코딩의 근간은 역시 영어를 두고있기 때문에 영어에 익숙해지는 것이 가장 중요한 부분이기도 하다.
그래서 어느정도 영어 실력이 된다면, 코드카데미에서 시도해보는 것도 좋다!
무료 / 유료 서비스 구분
코드카데미는 무료 서비스와 유료 서비스로 구분되어 있다. 무료에서도 기본적인 개념, 기초적인 연습 또는 활용을 알려주고 다룬다. 해서 초보적으로 배우기에는 썩 훌륭하다고 볼 수 있다.
인터페이스
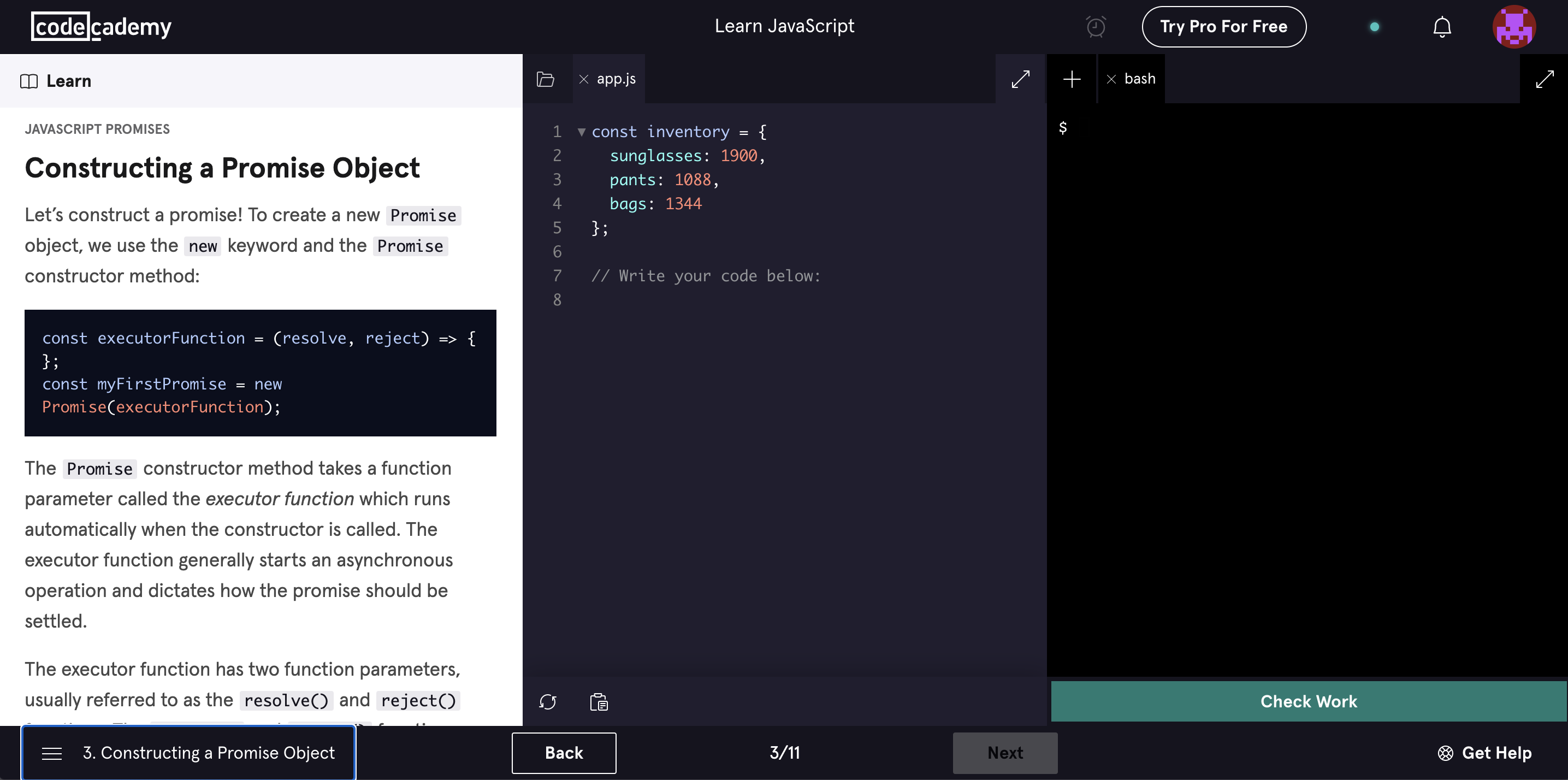
코드카데미는 교육 때 기본적으로 아래처럼 3가지 인터페이스를 가지고 있다.
왼쪽은 기본적인 개념 설명과 과제를 기록하고 있다.
중앙은 개념에 따른 과제를 진행할 수 있는 코딩창이 마련돼있다.
오른쪾은 내가 작성한 코드의 결과를 확인할 수 있는 창이다.

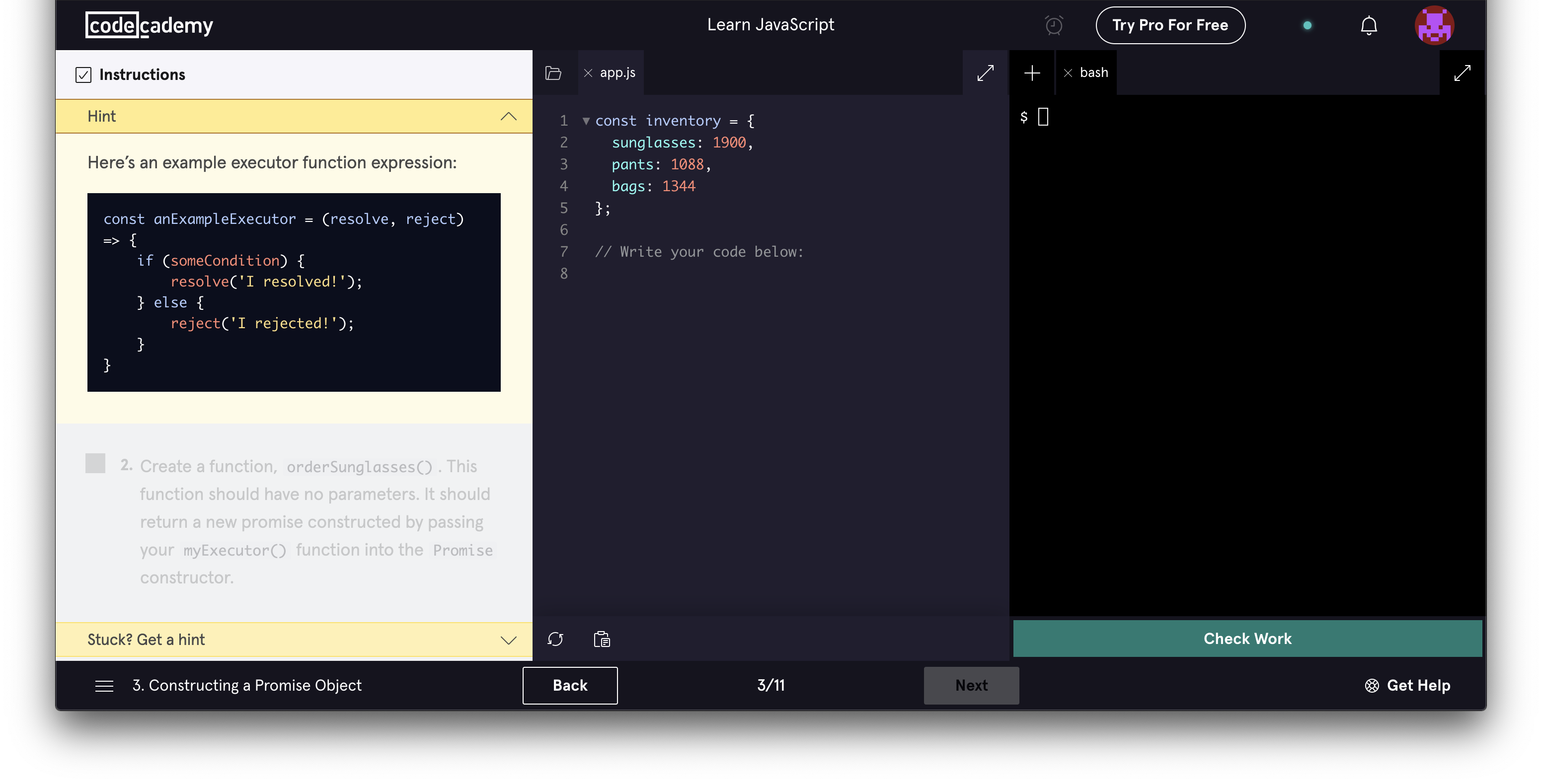
아래는 과제 진행 시 예시이다.

코드카데미, 그리고 코드스테이츠

이런 교육 환경을 바탕으로 기본적인 HTML, CSS, JavaScript에 대해서 배우기에는 무리가 없었지만, 보다 전문적이고 향후 취업까지 생각한다면 무료 서비스만으로는 분명 부족함이 있다.
결국 국내 여러 교육 서비스를 찾게 되었고, 그 중에서도 코드스테이츠 (CodeStates)를 선택하게 되었다. 이후 포스팅에서부터는 코드스테이츠에서 배우면서 알게되는 내용들에 대해서 블로깅 포스팅을 하려한다!