스파르타코딩클럽(비개발자를 위한, 웹개발 종합반_2주차)
0

2주차(23-04-13~14)
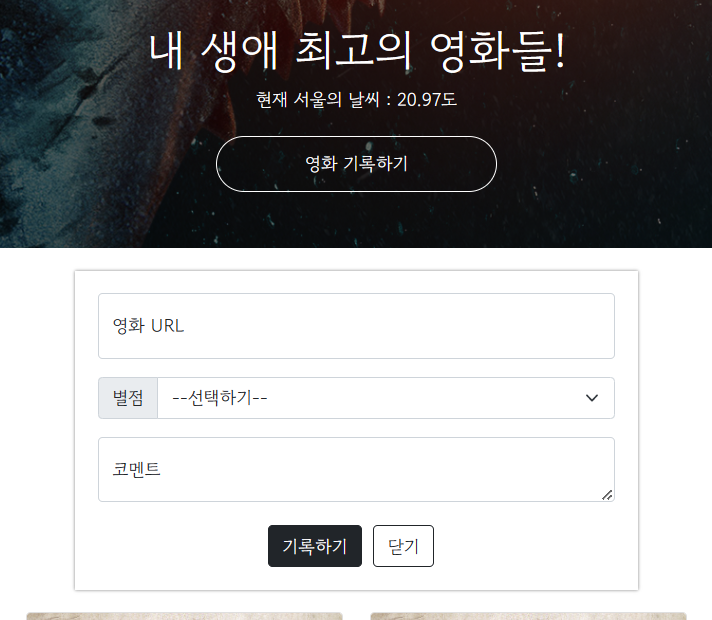
숙제-지난 주차에 만들었던 스파르타피디아에 실시간 서울 날씨 API 를 적용해봅시다!
$(document).ready(function () {
fetch("http://spartacodingclub.shop/sparta_api/weather/seoul").then(res => res.json()).then(data => {
let t = data['temp']
console.log(t)
let temp = `<span id="temp">${t}</span>`
$('#temp').text(t)
})
})이 부분을 추가하는 숙제였는데
다 하고 답안과 비교하니
let temp = `<span id="temp">${t}</span>` 이 부분이 없어서 질문을했다.
1분만에 답변받음,, 내가 변수를 설정하고 내가 안쓴거였다,,허허 어렵네 바보인가봄🤔
그래서 주석처리하고 숙제 제출함
수업때 다 한것들이라 보고하는데도 한번에 못하고 엄청 오래걸림,,,,ㅋㅋㅋㅋ후